公司项目菜单新需求(如题)
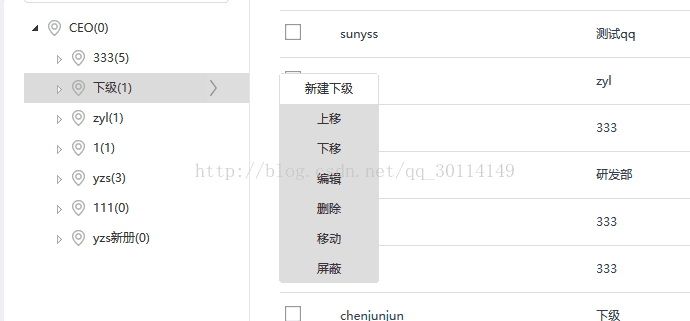
当菜单正常显示的时候,如下图
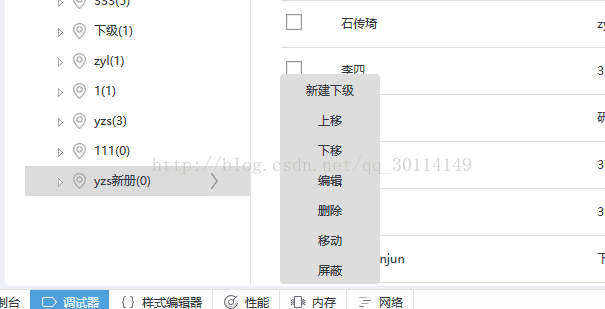
当菜单超出显示区域后,显示在最底层
废话不多说,直接上代码
var str = '<div data-id="'+id+'" class="menu" style="left: '+length+'px ;top: '+top+'px;height:210px">'; str += '<ul>' + '<li class="down_level">新建下级</li>' + '<li data-sort="0" class="up_down">上移</li>' + '<li data-sort="1" class="up_down">下移</li>' + '<li class="edit">编辑</li>' + '<li class="delete">删除</li>' + '<li class="remove">移动</li>' + '<li class="hid">'+hidden+'</li>' +'</ul>' + '</div>'; var newtrObj = $(str); $(o).closest('td').append(newtrObj); var h = $(window).height(); //屏幕的可视区域 var y = $('.menu').offset().top; //标签距离顶部高度 var st = $(window).scrollTop(); //滚动条距顶部高度 var hB = h - (y - st) - 30; var hd = h + st - 210; //计算当菜单置于底部时,此时的top高度 if (hB > 210) { $('.menu').css('top', top+'px'); } else { // $('.menu').css('bottom','0px'); $('.menu').css('top',hd+'px'); }

























 1088
1088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










