Figma入门-编组、缩放、圆角、评论
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇文章我们来讨论编组、缩放、圆角和评论。
编组
当很多个组件形成了一个东西的时候,可以将他们编组,方便同时移动和缩放,而不必每次都去框选,毕竟手动框选有框错的可能性,而且效率也低。
多选组件,右键->编组所选项,就把这些组件全部变成了一个组

可以从左边的图层树里面看到,它们被放到了一个group里面

此时单击这个编组的区域,或者直接拖动,就可以实现整个编组的拖动了,而不需要再次去框选
这时如果想要选中组里面的元素,除了可以在图层树里面选中,也可以一直往组件上双击,选中会一直穿透进去,直到选中那个组件。

缩放
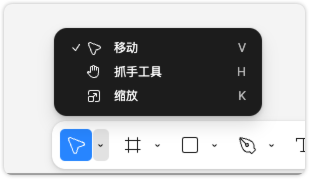
为啥又重新提出缩放这个问题呢,因为我发现上篇文章中,模式有三个,有一个缩放模式

刚好这次编组之后我选中编组进行缩放出现了如下的问题:
明明已经编组了,缩放的还是某一个,而且拖动的时候大家明明都在一个组里

此时打开缩放模式,再进行缩放就能达到我想要的结果:整个组一起缩放

此时的鼠标样式是这样的

圆角
之前的圆角我是通过在右侧的属性栏中,进行 Alt + 滑动来调整的。
我们在选中组件之后,再次对组件进行双击,会看到组件的框周围会有圆点

拖动圆点,就可以实现圆角的调整。

评论
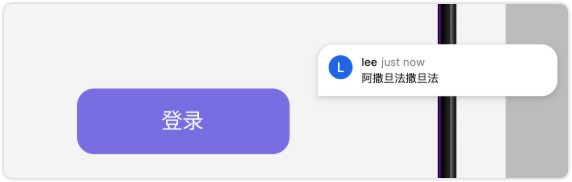
在尝试的过程中我无意间碰到了 C 键,双击后出现这样的框

也就是说咱们可以在固定点添加评论,这也是很实用的功能,用来标注和描述。

点开评论,点击resolve 可以让这个气泡消失

总结
编组:多选组件,右键->编组所选项
缩放:打开缩放模式,再对编组进行缩放,可以避免缩放编组时只缩放了某一个组件的尴尬情况
圆角:在选中组件后,双击,拖动圆点,即可实现圆角的调整。
评论:快捷键 C 进入评论模式,双击后出现框,可以在框内添加评论。


























 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










