本篇将介绍:
1.用Bitmap获取图片的一些信息
2.利用已知的Bitmap对象使用canvas生成新的Bitmap
3.图象形状的Matrix矩阵变换的分析
4.图象颜色的ColorMatrix矩阵变换的分析
一、Bitmap简介
我们知道.bmp格式的图片文件,它是一种无压缩,保留全信息的图片格式,称为位图
Bitmap是一个安卓对图片的封装类,名称便是位图,它可以解析二进制的图片文件(如,宽、高、每个像素点等)
二进制流的来源可以是多种多样的(文件、网络、项目资源、二进制流、字节数组等),其实本质是一样的
安卓中使用位图工厂:BitmapFactory来解析二进制图片流,其中提供了很多.decodeXXX()的方法
1.用Bitmap获取图片的一些信息
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_500x400)
L.d(bitmap.getWidth() + L.l());//宽:500
L.d(bitmap.getHeight() + L.l());//高:400
L.d(bitmap.getConfig() + L.l());//配置:ARGB_8888
L.d(bitmap.getDensity() + L.l());//设备密度:480
L.d(bitmap.getGenerationId() + L.l());//id:464
L.d(bitmap.getPixel(0, 0) + L.l());//某点像素:-3159629
L.d(bitmap.getByteCount() + L.l());//字节数:1800000
L.d(bitmap.getRowBytes() + L.l());//一行的字节数:3000
2.Bitmap的显示
Bitmap本身是无法显示的,它只是解析并存储了图片的信息。就像一把剑,没有人用就没有意义一样
最常用的展示方式就是使用ImageView的setImageBitmap()方法
mIdIvShow.setImageBitmap(bitmap);
3.如何根据已知bitmap生成另一个一样的bitmap?(如果想要临摹一模一样的《蒙娜丽莎》 )
1.确定和《蒙娜丽莎》的宽(Width)、高(Height)、画的类型(Config)
2.根据步骤1,准备一张纸(Canvas)
3.准备好笔(Paint)
4.照着《蒙娜丽莎》一点一点地画(canvas.drawBitmap)
5.公开展出(mImageView.setImageBitmap)
//原作
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_500x400);
//创建一个与bitmap相同信息的透明Bitmap
Bitmap newBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());
//将newBitmap加入画板
Canvas canvas = new Canvas(newBitmap);
//准备画笔
Paint paint = new Paint();
//将按照原作图片绘制在新图
canvas.drawBitmap(bitmap, 0, 0, paint);
mImageView.setImageBitmap(newBitmap);
- 若说这有什么用,你能在《蒙娜丽莎》的原作上涂两笔吗?下面将介绍用Canvas及Matrix对图片进行变换
二、图像Matrix矩阵变换
Matrix的意思是[矩阵],感觉很高大上的样子,有没有浮现线性代数老师的脸
Matrix是一个3*3的矩阵,也就是9个数字,所以需要关注的焦点便在这9个数字身上
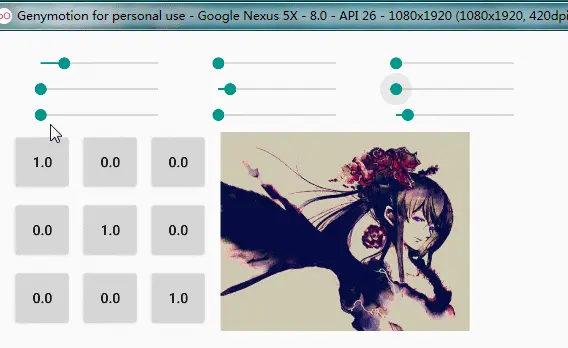
通过下面的小测试先对它们有一个感性的认识:
笔者用9个SeekBar分别控制9个数字,再将数字显示在9个Button上
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_500x400);
//创建一个与bitmap相同信息的透明Bitmap
Bitmap newBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());
//将newBitmap加入画板
Canvas canvas = new Canvas(newBitmap);
//准备画笔
Paint paint = new Paint();
//将按照源图片绘制在新图
Matrix matrix = new Matrix();
matrix.setValues(new float[]{
a , b , c ,
d , e , f ,
g , h , i
});
//利用canvas以matrix绘制bitmap
canvas.drawBitmap(bitmap, matrix, paint);
mImageView.setImageBitmap(newBitmap);



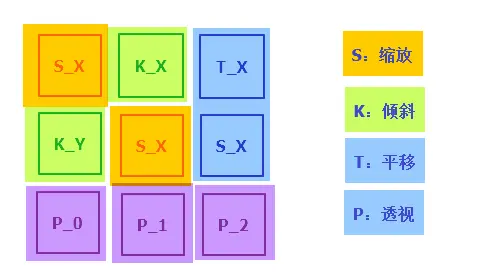
稍微总结了一下:






















 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








