果冻效果原理解析
github链接: https://github.com/sunshineAku/Aku_JellyEffect
有哪里需要改进的还请麻烦留言哦!
效果图:

主要分三点:
1. 曲线路径的绘制

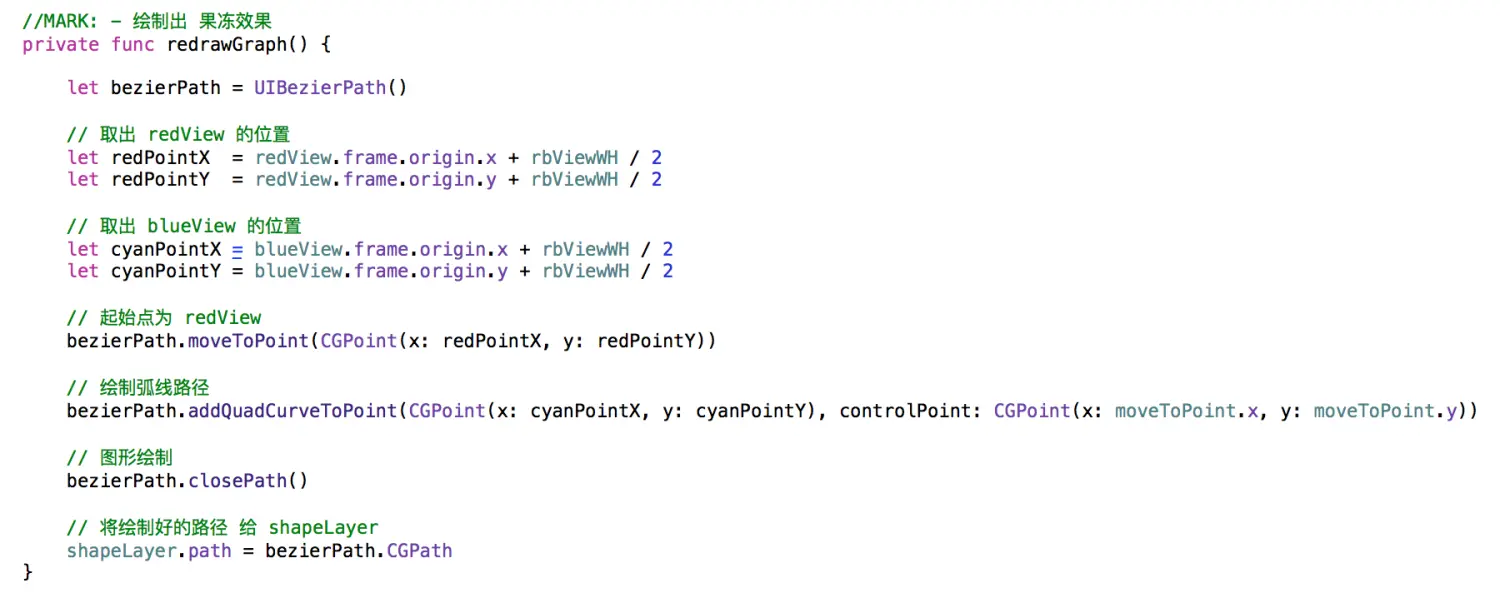
通过这两段代码产生曲线:
// 起始点 moveToPoint
bezierPath.moveToPoint(CGPoint(x: redPointX, y: redPointY))
// 曲线结束 CurveToPoint 控制曲线弯曲位置 controlPoint
bezierPath.addQuadCurveToPoint(CGPoint(x: cyanPointX, y: cyanPointY), controlPoint: CGPoint(x: moveToPoint.x, y: moveToPoint.y))
2. 弹性动画效果

此段代码产生的弹性动画效果

3. 结合 1. 2. 两点产生果冻效果
曲线,弹性动画已经做完,现在要做的就是将两者结合起来做出类似果冻的效果了
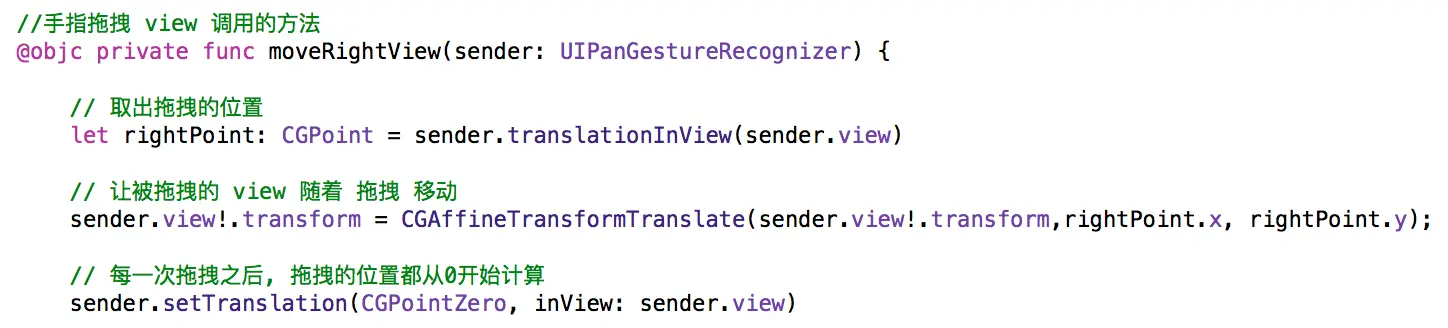
给图中黄色的view添加拖拽手势, --->UIPanGestureRecognizer
让被拖拽的view跟随手指移动

在手指松开时执行弹性动画

重点来了:
做弹性动画期间,yellowJellyView的layer位置在不断的变化(!!!是layer,不是frame)
所以要在动画的时候不断的去获取yellowJellyView的layer的位置
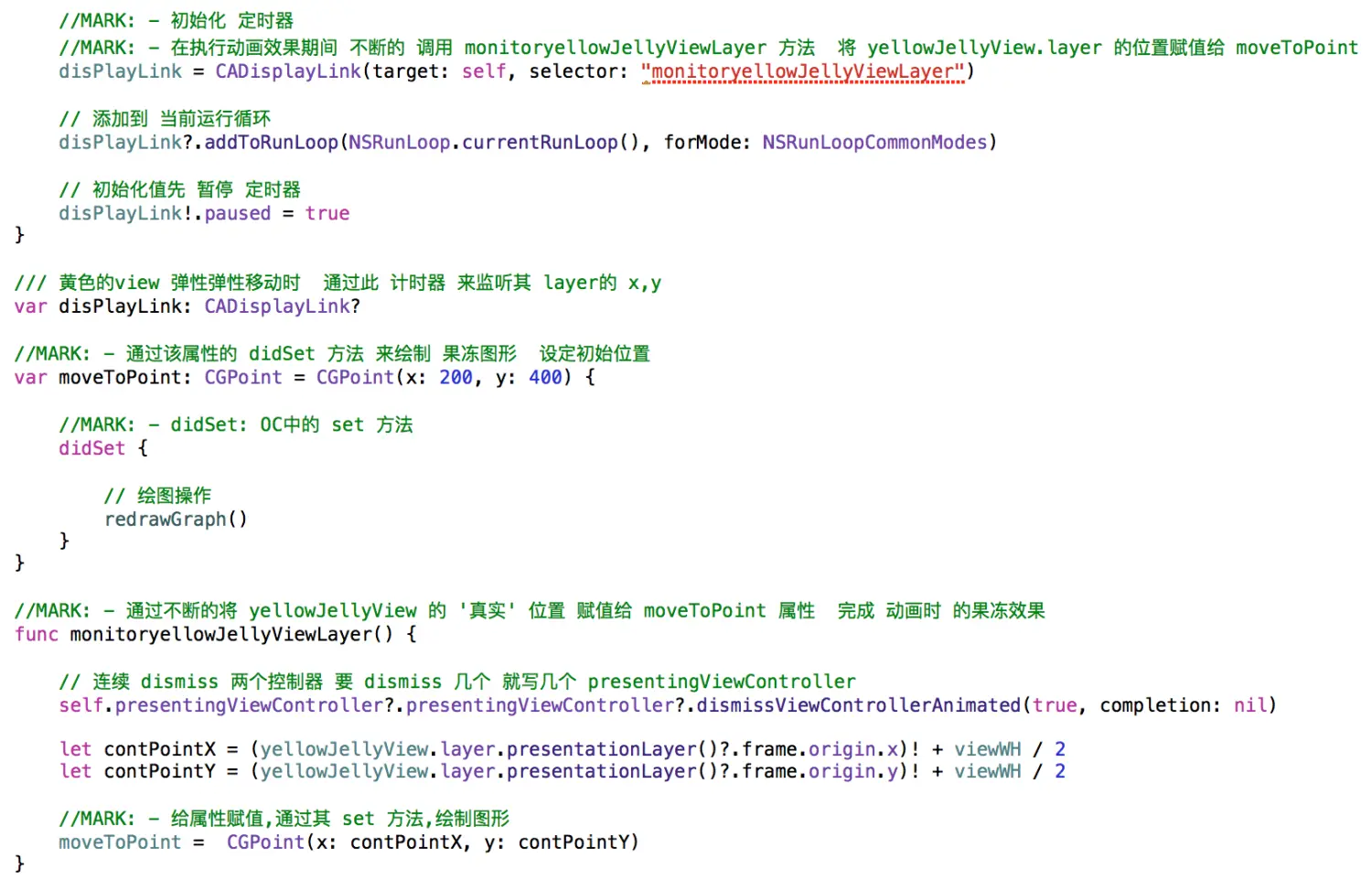
这里需要借助CADisplayLink定时器来重复执行某个方法,在那里将获取到layer的位置并赋值给已经定义好的属性,并通过属性的 set 方法调用绘制操作
通过此方法获取到 动画中 layer 的位置
yellowJellyView.layer.presentationLayer()!.frame.origin.x

图形绘制的方法:























 2784
2784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








