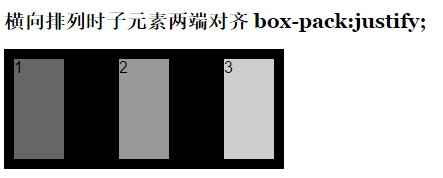
关于元素实现两段对齐的效果
<div class="demo">
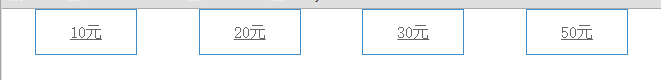
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a>
</div>/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性
*/
.demo{
width: 90%;
margin: 0 auto;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}
.demo a{
width:100px;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
}效果如下
关于flex
http://www.w3cplus.com/css3/a-guide-to-flexbox-new.html
还有一种是使用css的分栏,column。
/*
说明:
1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列
2.column-gap定义了对象中列与列的间距,间距不能设置为百分比
*/
.demo{
width: 90%;margin: 10px auto;
-webkit-column-count:4;
-moz-column-count:4;
column-count:4;
-webkit-column-gap:20px;
-moz-column-gap:20px;
column-gap:20px;
}
.demo a{
width:100px;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
}


























 1362
1362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








