
前言
前段时间,博主分享过关于一篇使用协同过滤算法进行智能电影推荐系统的博文《基于TensorFlow+CNN+协同过滤算法的智能电影推荐系统——深度学习算法应用(含微信小程序、ipynb工程源码)+MovieLens数据集》,有读者反映该项目有点复杂,于是我决定再给大家分享个使用机器学习算法简单实现电影推荐的项目。
本项目基于Movielens数据集,采用协同过滤、矩阵分解以及建立LDA主题模型等机器学习算法,旨在设计和训练一个合适的智能电影推荐模型。最终的目标是根据电影的相似性以及用户的历史行为,生成一个个性化的电影推荐列表,从而实现网站为用户提供精准电影推荐的功能。
首先,项目收集了Movielens数据集,其中包含了大量用户对电影的评分和评论。这个数据集提供了有关用户和电影之间互动的信息,是推荐系统的核心数据。
然后,项目使用协同过滤算法,这可以是基于用户的协同过滤(User-Based Collaborative Filtering)或基于item的协同过滤(Item-Based Collaborative Filtering)。这些算法分析用户之间的相似性或电影之间的相似性,以提供个性化推荐。
此外,矩阵分解技术也被应用,用于分解用户-电影交互矩阵,以发现潜在的用户和电影特征。这些特征可以用于更准确地进行推荐。
另外,项目还使用了LDA主题模型,以理解电影的主题和用户的兴趣。这有助于更深入地理解电影和用户之间的关联。
最终,根据电影的相似性和用户的历史行为,系统生成了一个个性化的电影推荐列表。这个列表可以根据用户的兴趣和偏好提供电影推荐,从而提高用户体验。
总结来说,这个项目结合了协同过滤、矩阵分解和主题建模等技术,以实现一个个性化电影推荐系统。这种系统有助于提高用户在网站上的互动和满意度,同时也有助于电影网站提供更精准的内容推荐。
总体设计
本部分包括系统整体结构图和系统流程图。
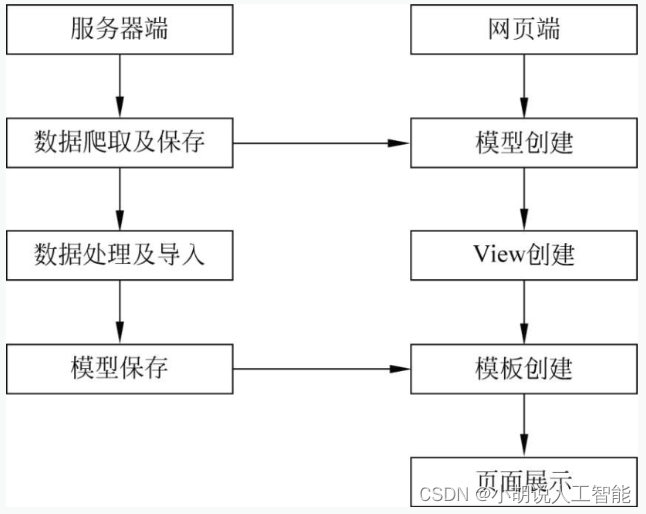
系统整体结构图
系统整体结构如图所示。

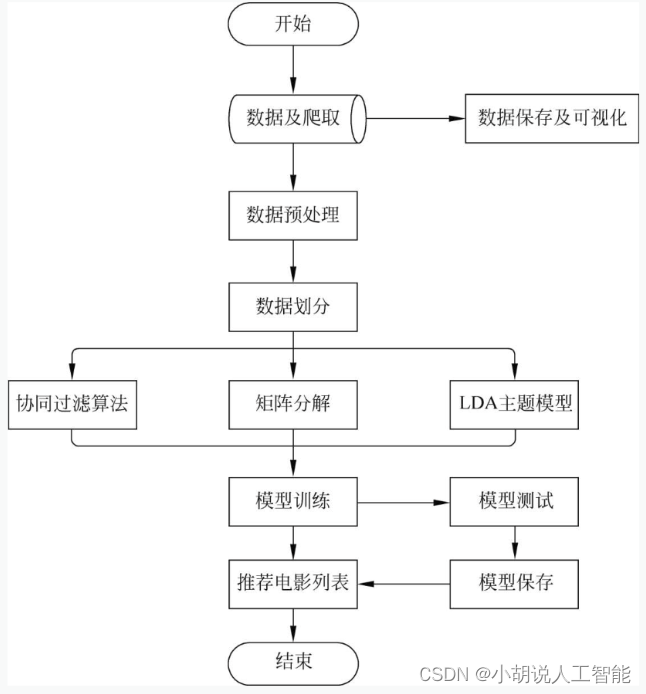
系统流程图
系统流程如图所示。

运行环境
本部分包括 Python 环境、Pycharm 环境及数据库环境。
详见博客。
模块实现
本项目包括5个模块:数据爬取及处理、模型训练及保存、接口实现、收集数据、界面设计。下面分别介绍各模块的功能及相关代码。
1. 数据爬取及处理
2. 模型训练及保存
详见博客。
3. 接口实现
在定义模型架构和训练保存后,电影推荐系统接口实现详见博客。
4. 收集数据
电影推荐系统需要收集用户行为,完成相应预测和推荐。
unction add_log(user_id, event_type, content_id, session_id, csrf_token) {
$.ajax({
type:'POST',
url: '/collect/log/',
#收集用户数据
data: {
"csrfmiddlewaretoken": csrf_token,
"event_type": event_type,
"user_id": user_id,
"content_id": content_id,
"session_id": session_id
},
fail: function () {
console.log('log failed(' + event_type + ')')
}
})
}
5. 界面设计
对网页显示的方式、大小、格式、布局及每个组件的颜色、位置进行设计,不同页面对应不同的功能。
在views文件中定义视图函数,当浏览器向服务器发送http请求时,这些函数被调用,在views中导入数据库,创建HTML模板,将电影推荐列表呈现给用户。在应用包中创建templates和index.html文件,html文件中代码用于测试。
相关代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MovieRes</title>
<!--Bootstrap-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.12.2/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<script src="{% static 'js/collector.js' %}"></script>
<script>
function get_url(movieid) {
return 'https://api.themoviedb.org/3/find/tt' + movieid + '?external_source=imdb_id&api_key={{ api_key }}'
}
</script>
<style type="text/css">
.bg-navbar {
background: rgb(0,127,246);
width: 100%;
}
.navbar-nav>li>a:hover{
text-decoration: underline;
background: none;
}
.container-fluid{
margin-top: 50px;
padding-top: 12px;
padding-left: 100px;
padding-right: 100px;
}
.nav-sidebar{
background-color: white;
}
.well{
background: white;
border: none;
}
.form-control{
height: 30px;
border: none;
}
.input-group-addon{
height: 30px;
border: none;
}
.btn-primary{
border: none;
background: rgb(0,127,246);
}
.line-clamp{
overflow: hidden;
font-size: 14px;
height: 40px;
}
.line-clamp-rating{
overflow: hidden;
text-overflow: ellipsis;
font-size: 8px;
height: 30px;
}
.pagination-bottom{
text-align: center;
}
.right-content {
overflow: hidden;
}
[class*="col-"] {
margin-bottom: -99999px;
padding-bottom: 99999px;
}
</style>
{% block head %}{% endblock %}
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-transparent navbar-expand-xl bg-navbar navbar-fixed-top">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
</button>
<div class="navbar-left">
<ul class="nav navbar-nav">
<li><a class="navbar-brand" style="color: white" href="/">MovieRes</a></li>
<li><a style="color: white" href="/analytics/user/{{user_id}}/">User: {{ user_id }} </a></li>
</ul>
</div>
</div>
<!-- Search -->
<div class="nav nav-pills pull-right">
<form class="navbar-form" action="/movies/search/">
<div class="input-group">
<input type="search" name="q" class="form-control" placeholder="Search" style="background-color:white;" maxlength="40" />
<span class="input-group-btn">
<button class="input-group-addon" style="width: 40px;background: rgb(242,242,242)">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</nav>
<!-- end of top -->
<div class="row row-fluid">
{% block content %}{% endblock content %}
</div>
</div>
</div>
<script>
</script>
</body>
</html>
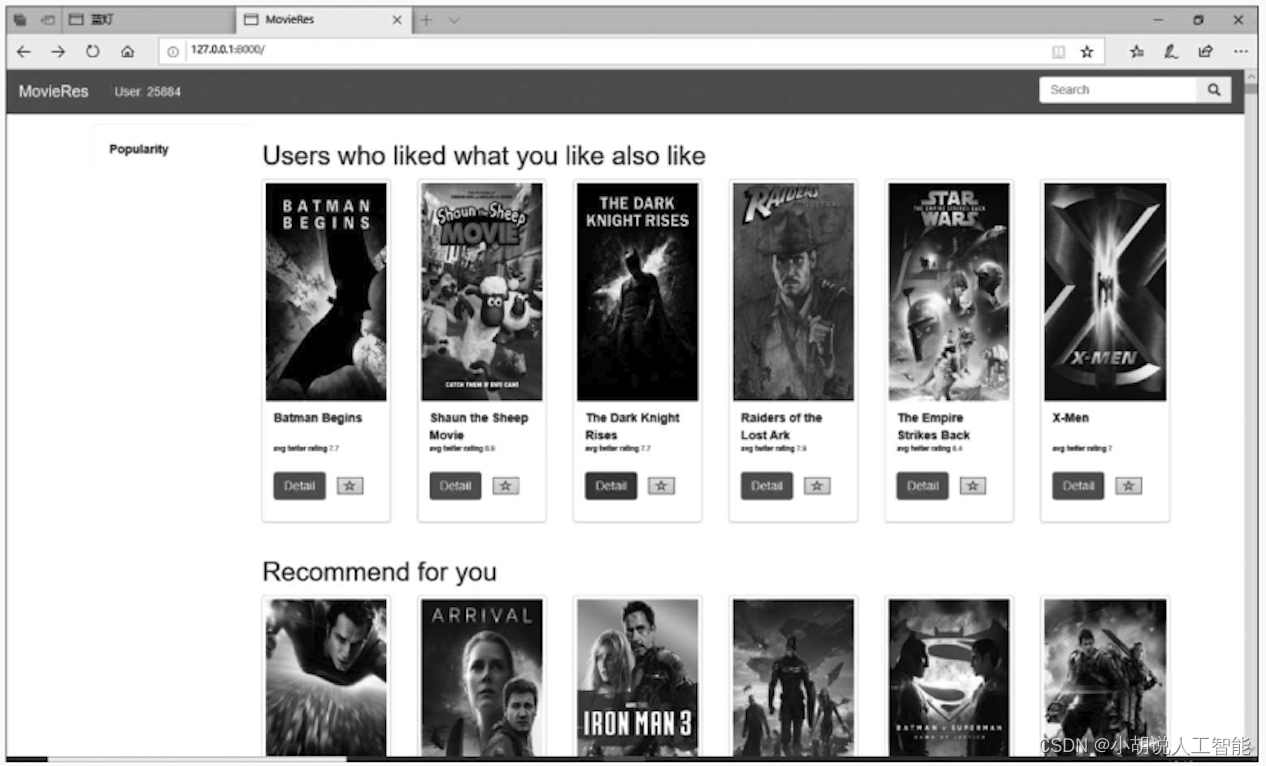
系统测试
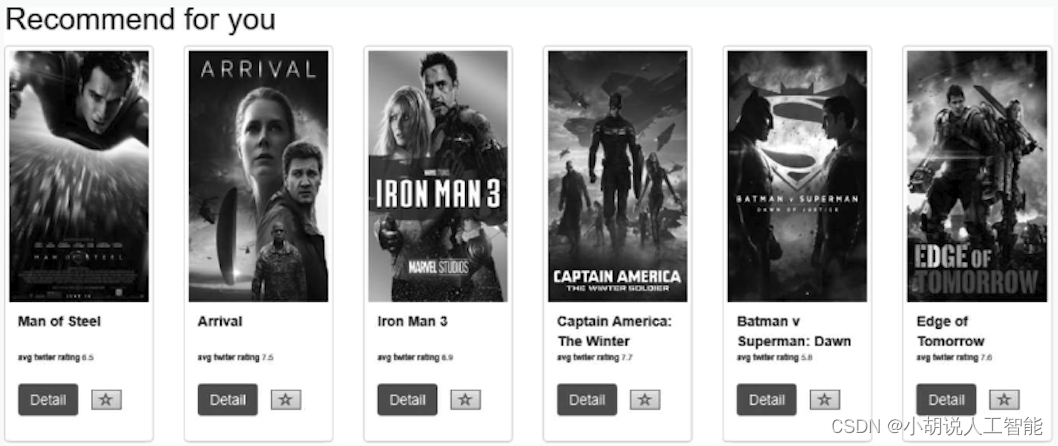
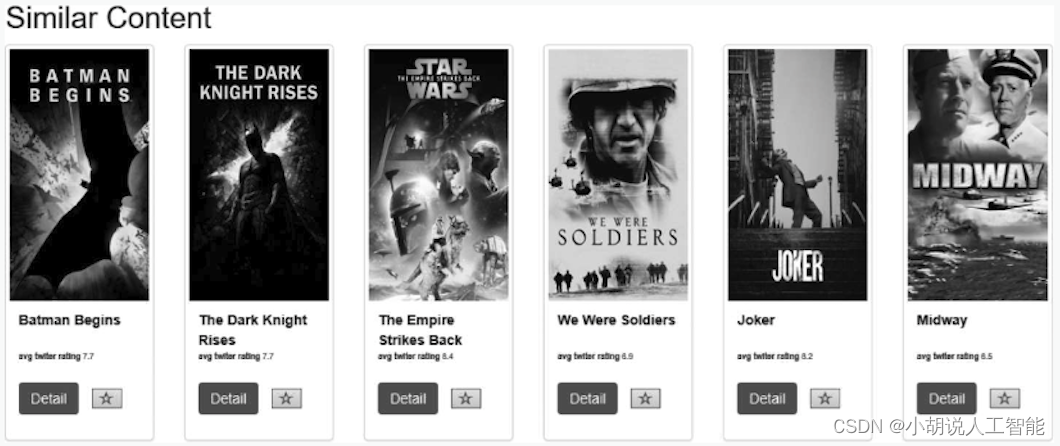
整体效果如图所示。

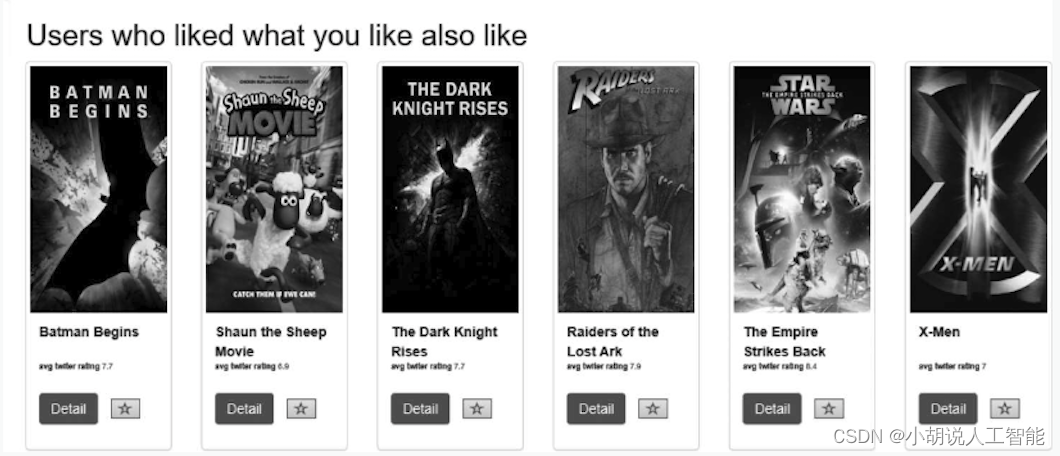
网站电影推荐分3部分展示,如图1~图3所示。



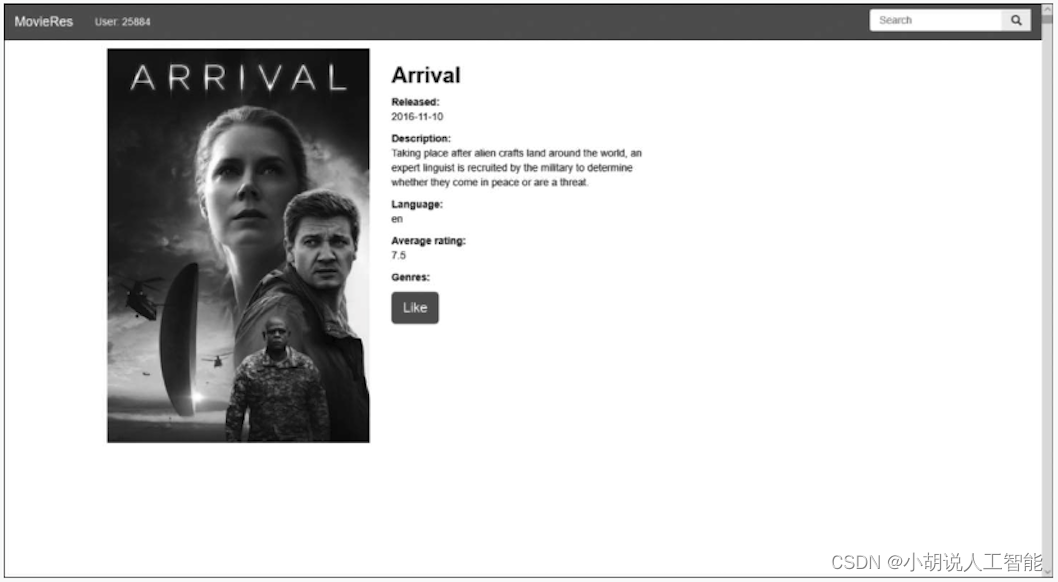
网站电影详情页如图所示。

相关其它博客
基于LDA主题+协同过滤+矩阵分解算法的智能电影推荐系统——机器学习算法应用(含python、JavaScript工程源码)+MovieLens数据集(一)
基于LDA主题+协同过滤+矩阵分解算法的智能电影推荐系统——机器学习算法应用(含python、JavaScript工程源码)+MovieLens数据集(二)
基于LDA主题+协同过滤+矩阵分解算法的智能电影推荐系统——机器学习算法应用(含python、JavaScript工程源码)+MovieLens数据集(三)
工程源代码下载
其它资料下载
如果大家想继续了解人工智能相关学习路线和知识体系,欢迎大家翻阅我的另外一篇博客《重磅 | 完备的人工智能AI 学习——基础知识学习路线,所有资料免关注免套路直接网盘下载》
这篇博客参考了Github知名开源平台,AI技术平台以及相关领域专家:Datawhale,ApacheCN,AI有道和黄海广博士等约有近100G相关资料,希望能帮助到所有小伙伴们。

























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










