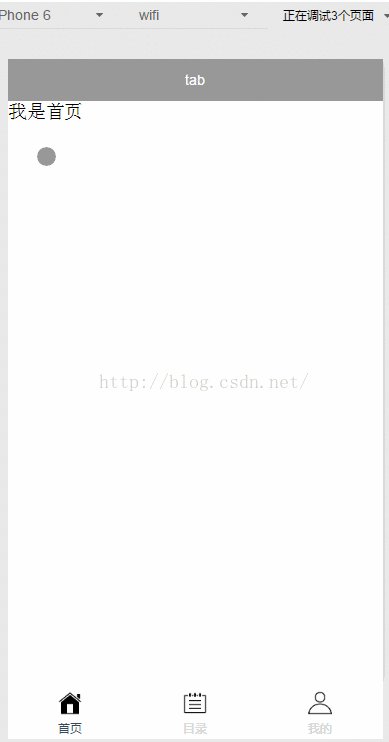
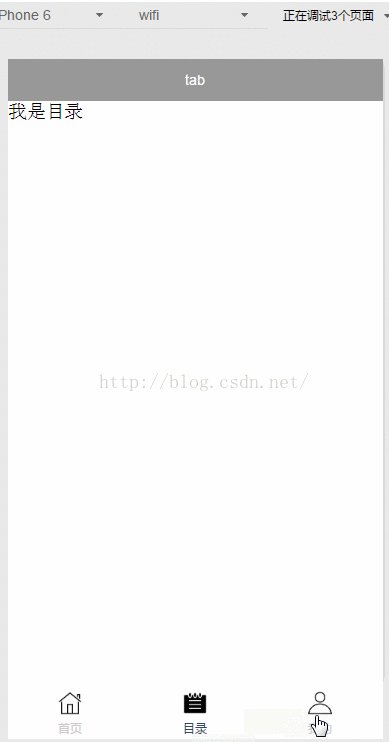
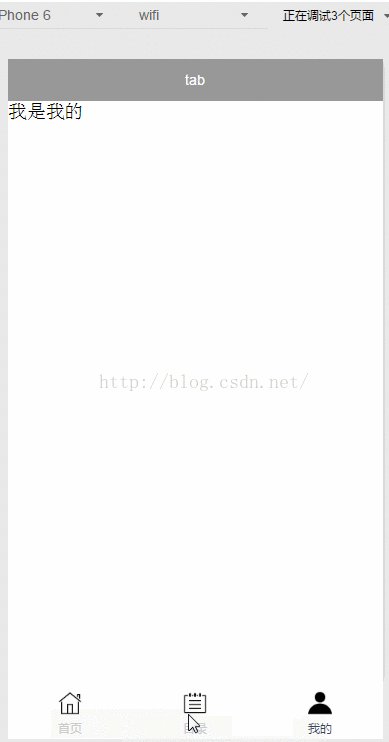
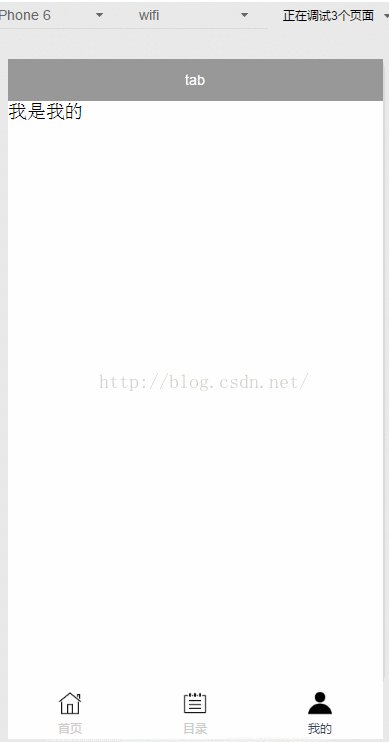
微信小程序开发中窗口底部tab栏切换页面很简单很方便.
代码:
1.app.json
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#999999",
"navigationBarTitleText": "tab",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#ccc",
"selectedColor": "#35495e",
"borderStyle": "whi







 本文介绍了微信小程序中如何实现窗口底部TabBar的页面切换。通过配置app.json文件设置TabBar,包括图标和文字,并且说明了选中状态的图标路径限制。开发者只需在pages目录下创建相应页面,即可轻松完成底部选项卡的页面切换功能。
本文介绍了微信小程序中如何实现窗口底部TabBar的页面切换。通过配置app.json文件设置TabBar,包括图标和文字,并且说明了选中状态的图标路径限制。开发者只需在pages目录下创建相应页面,即可轻松完成底部选项卡的页面切换功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








