把录音的模块尝试过之后就想着微信小程序的视频播放会不会更有趣?
果然,微信小程序视频自带弹幕.是不是很爽,跟我一起来看看.
先上gif:
再上几张图:
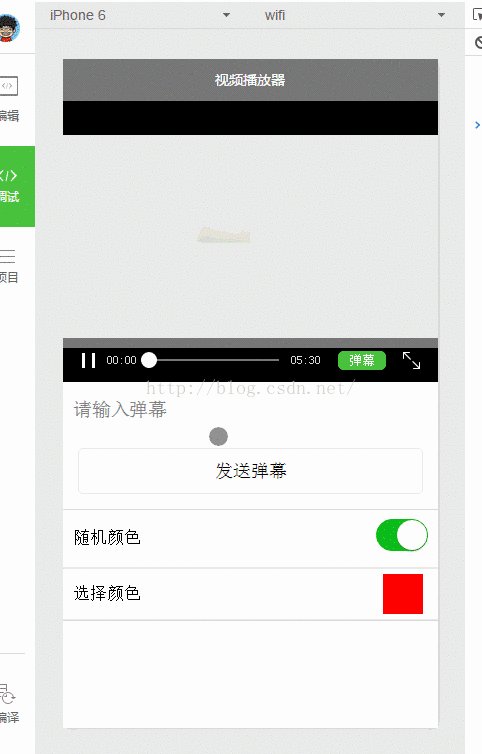
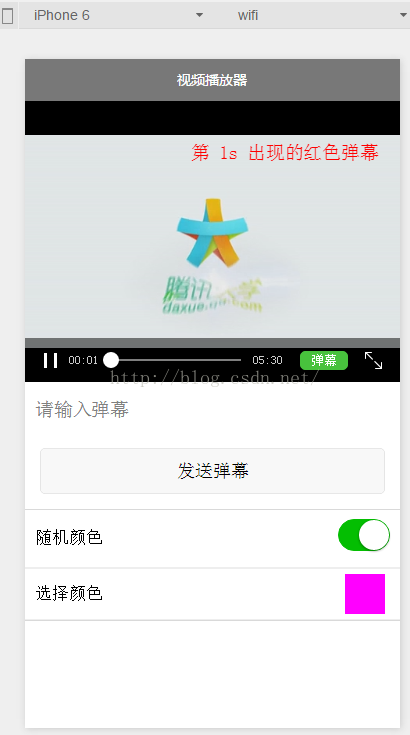
1.视频播放器
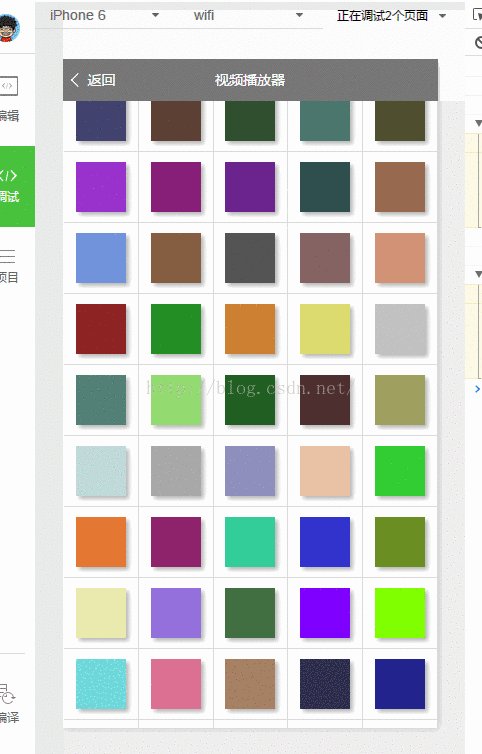
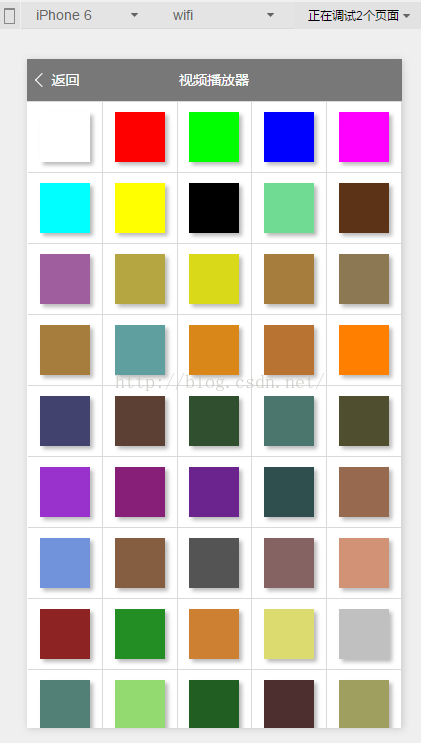
2.选择弹幕颜色
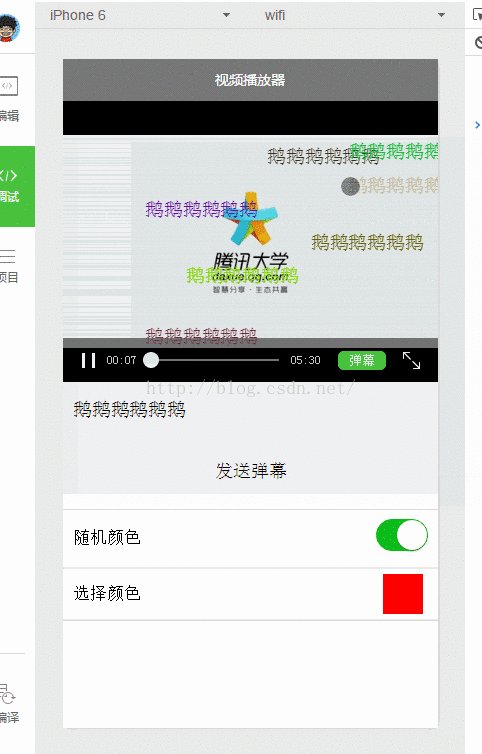
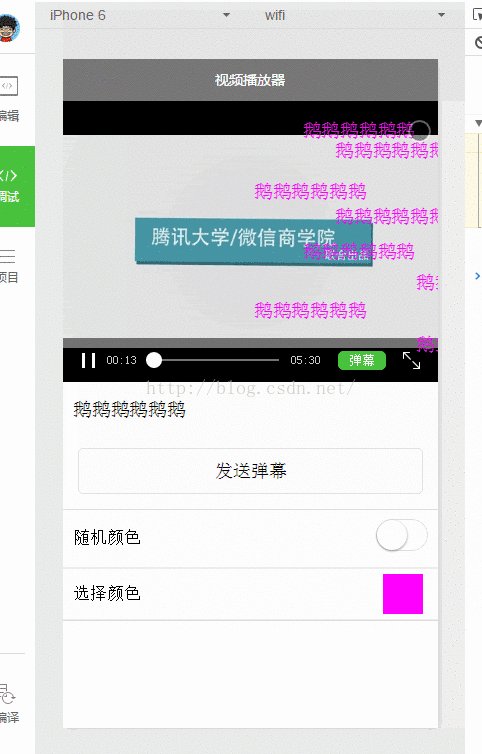
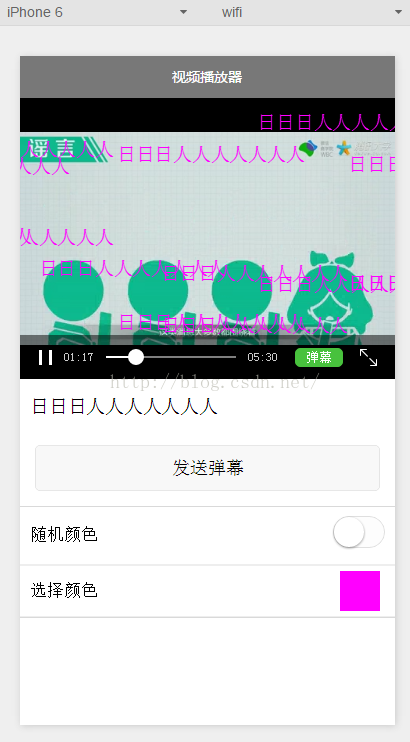
3.弹幕来了...
1.视频播放器
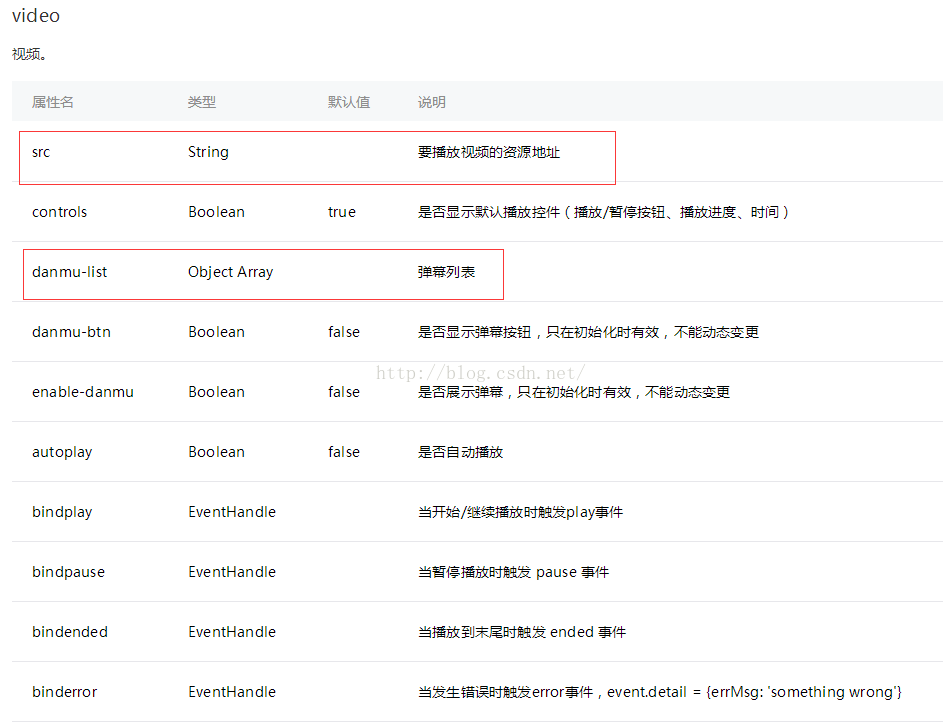
微信已经封装的非常好.我这里只用了很简单的几个属性
由于以前没做过弹幕,看到danmu-list就激动了.而且只需要将弹幕内容加入集合即可.
弹幕列表的元素:
{
text: '第 1s 出现的红色弹幕',//文本
color: '#ff0000',//颜色
time: 1//发送的时间
}
其他的属性就不说了,以后遇到再细细研究.
2.选择弹幕颜色
从上面的弹幕列表元素可以看出,微信并没有给开发者太多的自定义空间.文本?时间?颜色?
也就颜色还能玩出点花样吧.
于是我就简单的做了个常用颜色的列表.算是自定义弹幕颜色吧
上代码:
ps:代码没整理,很烂,凑活着看吧.
1.index.wxml
<!--index.wxml-->
<view class="section tc">
<video id="myVideo" style="height:{
{videoHeight}}px;width:{
{videoWidth}}px" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&a







 本文介绍了如何在微信小程序中实现视频播放器的弹幕功能,并展示了如何自定义弹幕颜色。通过设置弹幕列表的属性,如文本、颜色和时间,可以创建动态的弹幕效果。此外,还提供了简单的颜色选择列表,增加用户交互体验。
本文介绍了如何在微信小程序中实现视频播放器的弹幕功能,并展示了如何自定义弹幕颜色。通过设置弹幕列表的属性,如文本、颜色和时间,可以创建动态的弹幕效果。此外,还提供了简单的颜色选择列表,增加用户交互体验。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7800
7800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








