在开发中,会遇见出现z-index值很大的遮罩,遮住el-dialog弹出框。

官网可以看到,遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Dialog 的父元素上。

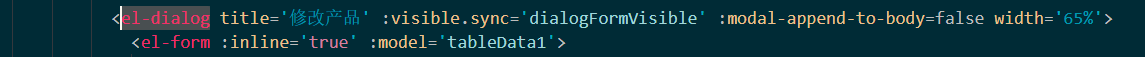
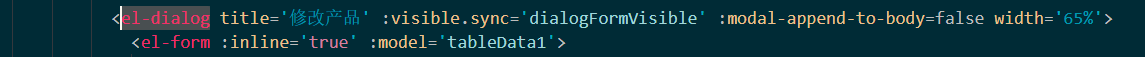
所以在el-dialog中添加:modal-append-to-body=false,这样就ok了

显示正常

在开发中,会遇见出现z-index值很大的遮罩,遮住el-dialog弹出框。

官网可以看到,遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Dialog 的父元素上。

所以在el-dialog中添加:modal-append-to-body=false,这样就ok了

显示正常

 5805
5805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


