1、全局函数中指向window

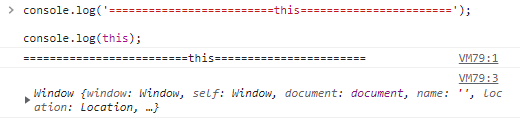
2、全局环境中this指向window,上个是函数哈,这个是全局环境!

3、对象中的函数指向实例对象

4、setTimeout等系列中的普通函数指向window,不管放在任何位置,都是指向window。因为settimeout是全局window自带的方法。
window.setTimeout()

5、普通函数中的this,是谁调用函数,就指向谁。如果没调用,就默认指向window。
let name = 'wyy'
let obj = {
name:"wangcai",
getName: function(){
console.log(this)
function test(){
console.log(this)
}
test() // window.test( )
}
}
obj.getName()

谁调用指向谁,test()没有指明调用者相当于默认为window。
5、dom事件中的this指向调用函数的dom元素
























 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








