目前距离全栈差得最多的是前端,而对于前端主要是CSS一直不熟悉,觉得很复杂写起来总是不上道,所以特别关注下Tailwindcss吧,其他前端框架可以先放放,多说无益直接用tailwindcss做个页面试试
-
看下文档:Tailwind CSS - 只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 | TailwindCSS中文文档 | TailwindCSS中文网
- 看目录其实和css差不多的,看起来css里能操作的属性tailwindcss里也有
- 不一样的地方在于,首先都是使用原子类来操作的,不用自己写css,并且对长度、颜色都有约束,并不是所有px值都有默认的原子类,这也可以理解从设计的角度来看,“像素完美” 的概念已经不再适用于现代 Web 开发。现代 Web 设计更注重响应式和灵活性,而不是固定的像素值。 tailwindcss 新手入门介绍_哔哩哔哩_bilibili

-
安装和使用:我使用了tailwind cli的方式进行了安装,然后直接写起来(本来我想着先巩固下css在学tailwind,但太慢了,况且其实内容差不多,所以直接上手tailwindcss吧,变学tailwind语法,一边复习css的概念)
- 并且也要开始前端仿站练习,锤炼css来了,找了个游戏官网,今天先从header开始 【HTML+CSS项目】HTML5期末大作业——仿阴阳师游戏官网首页_HTML5+CSS项目实战_HTML网页制作(附源码+课件)_哔哩哔哩_bilibili

- 并且也要开始前端仿站练习,锤炼css来了,找了个游戏官网,今天先从header开始 【HTML+CSS项目】HTML5期末大作业——仿阴阳师游戏官网首页_HTML5+CSS项目实战_HTML网页制作(附源码+课件)_哔哩哔哩_bilibili
-
原生的html css
<!-- 头部开始 -->
<div class="header">
<div class="header-left">游戏全目录</div>
<img src="./images/logo_b5525b7.png" alt="">
<div class="header-right">限时领取免费课程</div>
</div>
<!-- 头部结束 -->
/* 头部样式开始 */
.header {
width: 100%;
height: 55px;
background-color: #fff;
font-size: 12px;
line-height: 55px;
}
.header-left {
float: left;
width: 179px;
height: 54px;
background-color: #cf1132,
}
.header-right {
float: right;
width: 138px;
height: 54px;
border-left: 1px solid #dadada;
}
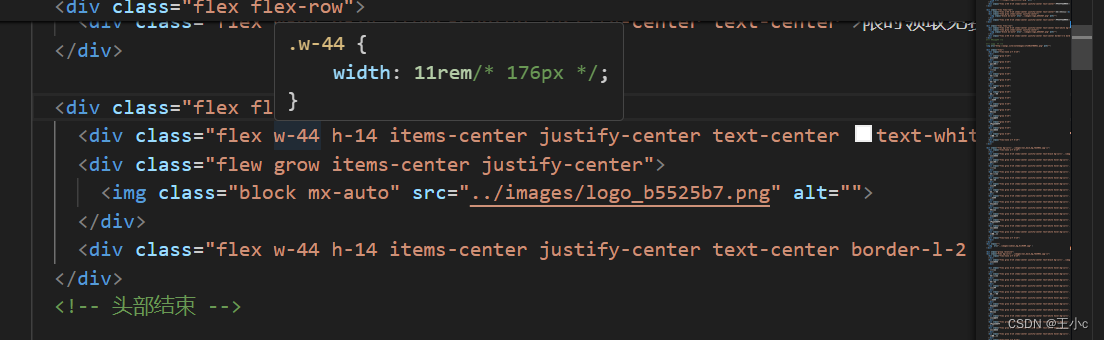
- tailwind写的
<!-- 头部开始 -->
<div class="flex flex-row">
<div class="flex w-44 h-14 items-center justify-center text-center text-white bg-red-600">游戏全目录</div>
<div class="flew grow items-center justify-center">
<img class="block mx-auto" src="../images/logo_b5525b7.png" alt="">
</div>
<div class="flex w-44 h-14 items-center justify-center text-center border-l-2 border-gray-200">限时领取免费课程</div>
</div>
<!-- 头部结束 -->
可以看到,确实代码量减少了,不用写css了,因为css原子类都提前封装好了

程序员提升&&转型交流群:954614622
想报名3r教室的可以找我有内部优惠





















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








