背景
最近在用vscode写代码,由于代码在服务器上,所以我是通过remote-ssh插件远程到linux的虚拟机上。之前用的是vscode 1.67的版本,后面升级到了vscode最新的 1.85版本,发现格式化代码不起作用了。后来研究了一下。
安装 c/c++ 插件
首先格式化代码是通过 clang-format这个工具进行格式化的,这个工具的获取有两种方式,一种是直接安装clang-format插件,第二种是安装c/c++插件,c/c++插件中会自带这个clang-format,由于我之前安装了 c++插件,所以我采用了第二种方式。

注意点
1. 这里我建议如果之前有远程过虚拟机,但是升级版本后出问题的,先把虚拟机上的 .vscode-server目录删掉,保证环境单一。
2. 如果有直接在虚拟机上装过 clang-format的也卸载掉。sudo apt remove clang-format 然后在终端执行下 clang-format 如果提示未找到命令说明卸载干净了。
配置VsCode
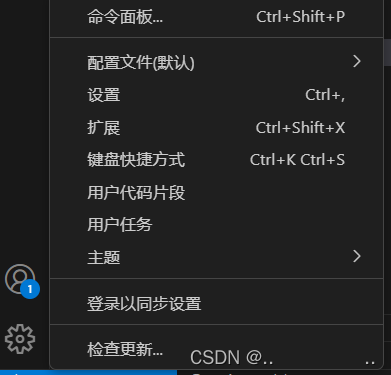
1. 点vscode左下角的设置图标,选择设置

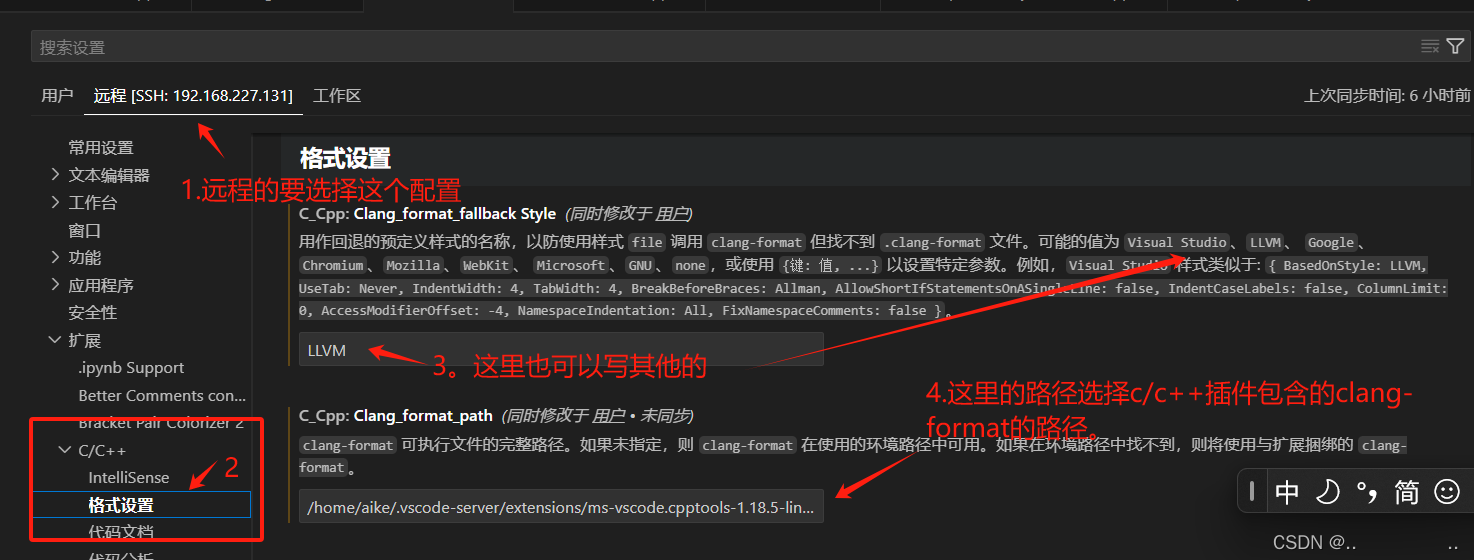
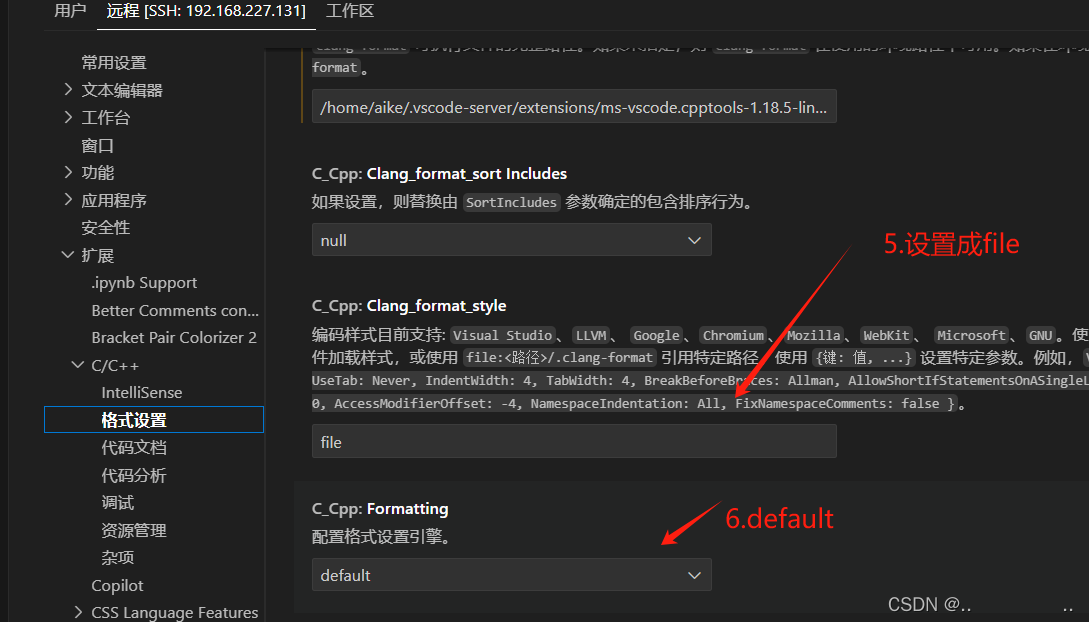
2. 选择扩展->C/C++/格式设置(要是你是英文界面先去把vscode语言设置成中文,自行百度)

注意图片第4步路径的选择,在虚拟机上执行 sudo find / -name clang-format命令,一般.vscode-server/extensions/ms-vscode.cpptools-1.18.5-linux-x64/LLVM/bin 在这个目录下,我那个黄颜色的路径,你要根据自己的插件版本来看,我这里安装的是c/c++ 18.5版本的插件。
然后在第4步这里 填入 xxxxx/clang-format,xxxxx是你自己的路径,最后要把clang-format加上去。

3. 把 .clang-format文件放到你的工程根目录下

.clang-format文件如下:(自己建一个.clang-format文件,把下面的拷贝进去)
Language: Cpp
#BasedOnStyle: LLVM
AccessModifierOffset: -2
AlignAfterOpenBracket: Align
AlignConsecutiveMacros: false
AlignConsecutiveAssignments: false
AlignConsecutiveDeclarations: false
AlignEscapedNewlines: Left
AlignOperands: true
AlignTrailingComments: true
AllowAllArgumentsOnNextLine: true
AllowAllConstructorInitializersOnNextLine: true
AllowAllParametersOfDeclarationOnNextLine: true
AllowShortBlocksOnASingleLine: false
AllowShortCaseLabelsOnASingleLine: false
AllowShortFunctionsOnASingleLine: None
AllowShortLambdasOnASingleLine: All
AllowShortIfStatementsOnASingleLine: Never
AllowShortLoopsOnASingleLine: false
AlwaysBreakAfterDefinitionReturnType: None
AlwaysBreakAfterReturnType: None
AlwaysBreakBeforeMultilineStrings: false
AlwaysBreakTemplateDeclarations: MultiLine
BinPackArguments: true
BinPackParameters: true
BraceWrapping:
AfterCaseLabel: false
AfterClass: true
AfterControlStatement: false
AfterEnum: false
AfterFunction: true
AfterNamespace: false
AfterObjCDeclaration: false
AfterStruct: false
AfterUnion: false
AfterExternBlock: false
BeforeCatch: false
BeforeElse: false
IndentBraces: false
SplitEmptyFunction: true
SplitEmptyRecord: true
SplitEmptyNamespace: true
BreakBeforeBinaryOperators: None
BreakBeforeBraces: Custom
BreakBeforeInheritanceComma: true
BreakInheritanceList: BeforeColon
BreakBeforeTernaryOperators: true
BreakConstructorInitializersBeforeComma: false
BreakConstructorInitializers: BeforeColon
BreakAfterJavaFieldAnnotations: false
BreakStringLiterals: false
ColumnLimit: 120
CommentPragmas: '^ IWYU pragma:'
CompactNamespaces: false
ConstructorInitializerAllOnOneLineOrOnePerLine: false
ConstructorInitializerIndentWidth: 4
ContinuationIndentWidth: 4
Cpp11BracedListStyle: true
DerivePointerAlignment: false
DisableFormat: false
ExperimentalAutoDetectBinPacking: false
FixNamespaceComments: true
ForEachMacros:
- foreach
- Q_FOREACH
- BOOST_FOREACH
IncludeBlocks: Preserve
IncludeCategories:
- Regex: '^"(llvm|llvm-c|clang|clang-c)/'
Priority: 2
- Regex: '^(<|"(gtest|gmock|isl|json)/)'
Priority: 3
- Regex: '.*'
Priority: 1
IncludeIsMainRegex: '(Test)?$'
IndentCaseLabels: true
IndentPPDirectives: AfterHash
IndentWidth: 4
IndentWrappedFunctionNames: false
JavaScriptQuotes: Leave
JavaScriptWrapImports: true
KeepEmptyLinesAtTheStartOfBlocks: false
MacroBlockBegin: ''
MacroBlockEnd: ''
MaxEmptyLinesToKeep: 1
NamespaceIndentation: All
ObjCBinPackProtocolList: Auto
ObjCBlockIndentWidth: 4
ObjCSpaceAfterProperty: false
ObjCSpaceBeforeProtocolList: true
PenaltyBreakAssignment: 2
PenaltyBreakBeforeFirstCallParameter: 19
PenaltyBreakComment: 300
PenaltyBreakFirstLessLess: 120
PenaltyBreakString: 1000
PenaltyBreakTemplateDeclaration: 10
PenaltyExcessCharacter: 1000000
PenaltyReturnTypeOnItsOwnLine: 60
PointerAlignment: Right
ReflowComments: true
SortIncludes: false
SortUsingDeclarations: true
SpaceAfterCStyleCast: false
SpaceAfterLogicalNot: false
SpaceAfterTemplateKeyword: true
SpaceBeforeAssignmentOperators: true
SpaceBeforeCpp11BracedList: false
SpaceBeforeCtorInitializerColon: true
SpaceBeforeInheritanceColon: true
SpaceBeforeParens: ControlStatements
SpaceBeforeRangeBasedForLoopColon: true
SpaceInEmptyParentheses: false
SpacesBeforeTrailingComments: 2
SpacesInAngles: false
SpacesInContainerLiterals: true
SpacesInCStyleCastParentheses: false
SpacesInParentheses: false
SpacesInSquareBrackets: false
Standard: Cpp11
StatementMacros:
- Q_UNUSED
- QT_REQUIRE_VERSION
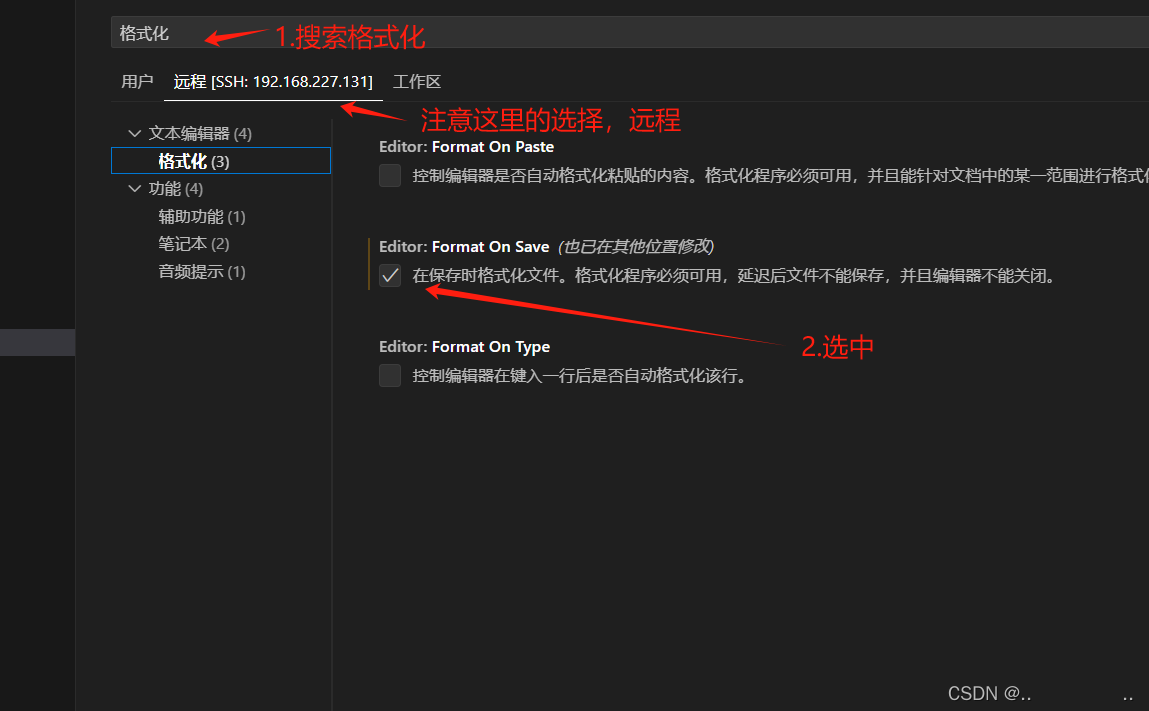
TabWidth: 44. 设置保存自动格式化
点击vscode左下角的设置图标,选择设置,在搜索框中搜索格式化。

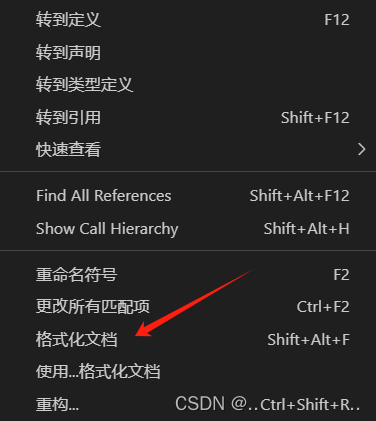
当然也可以不用设置保存自动格式化,那就需要自己右键对应的文件,然后选择格式化此文档。








 本文讲述了作者在升级VSCode到1.85版本后,远程SSH到Linux虚拟机上遇到代码格式化失效的问题,通过安装C/C++插件、删除旧设置、配置VSCode使用clang-format并设置保存自动格式化解决了该问题。
本文讲述了作者在升级VSCode到1.85版本后,远程SSH到Linux虚拟机上遇到代码格式化失效的问题,通过安装C/C++插件、删除旧设置、配置VSCode使用clang-format并设置保存自动格式化解决了该问题。














 3015
3015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








