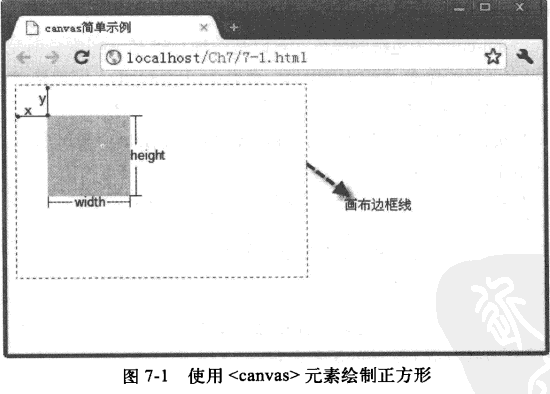
canvas创建
<canvas id="mycanvas" width="280px" height="190px" style="border: 1px solid royalblue;"></canvas> $(function(){
var cnv = document.getElementById("mycanvas");
var cxt = cnv.getContext("2d");
//设置边框
cxt.strokeRect(30,30,80,80);//绘制一个矩形框
cxt.strokeStyle="blue";//设置边框颜色
//设置背景 fillRect(x,y,width,height)
cxt.fillStyle="red";//填充样式
cxt.fillRect(30,30,80,80);//填充矩形
//清空图形
//cxt.clearRect(30,30,80,80);清除矩形框
})绘制渐变图形
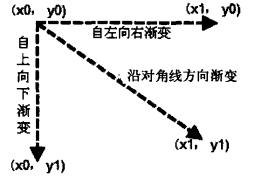
- createLinearGradient(xStart,yStart,xEnd,yEnd)
- addColorStop(value,color)
参数xStart,yStart表示渐变色开始时坐标;xEnd,yEnd为渐变色结束坐标。color和value表示渐变色与偏移量设置
如yStart==yEnd,则渐变沿水平方向右渐变;
var cnv = document.getElementById("mycanvas");
var cxt = cnv.getContext("2d");
var gnt1 = cxt.createLinearGradient(20,20,150,20);
gnt1.addColorStop(0,"#000");
gnt1.addColorStop(1,"#fff");
cxt.fillStyle =gnt1;
cxt.fillRect(20,20,150,20);如xStart==xEnd,则渐变坐标从上往下渐变;
var gnt1 = cxt.createLinearGradient(20,20,20,150);如都不相同,则沿矩形对角线方向渐变
var gnt1 = cxt.createLinearGradient(50,50,100,100);
画布中使用路径
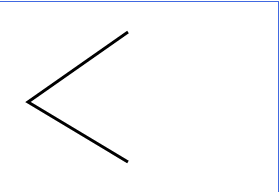
moveTo与lineTo用法
moveto(x,y) : 将画笔指定开始点
lineTo(x,y):将画笔指定终点。调用起始点与终点,形成一条直线
strokeStyle = color 指定线的颜色
lineWidth = number 指定线的宽度
stroke() :用于绘制完路径后对路径进行描边处理。
var cnv = document.getElementById("mycanvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(130,30);//起始点
cxt.lineTo(30,100);//终点
cxt.lineTo(130,160);//第二条线的终点
cxt.lineWidth=3;//线的宽度
cxt.stroke();


























 688
688

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








