在一些gis项目中,存在很多地图大屏系统,这些系统大都需要科技感满满的深色系地图来做支撑。针对这种需要变换色系的地图来说,我们有以下几个实现方案:
(1)使用gis桌面工具和矢量数据进行配图,然后发布切片服务
这种方式往往需要开发人员对桌面数据处理软件操作比较熟悉,并且要有相关区域范围的矢量数据做支撑。
(2)调用在线瓦片地图,使用css-filter属性在前端页面对瓦片样式进行修改
这种方式是最简单的一种方式,只不过需要耐心去调试成一个自己满意的色调。例如使用天地图vec_w图层

filter: brightness(0.88) contrast(1.22) grayscale(0) hue-rotate(360deg) opacity(1) saturate(1.1) sepia(0.54) invert(0.9);
(3)调用在线瓦片地图,使用地图引擎内置的api对图层颜色进行修改
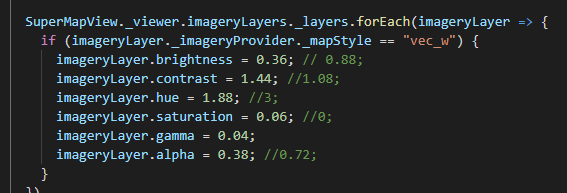
这种方式,针对不同的地图引擎api接口不同,具体还需要自己去尝试,例如supermap webgl引擎:

(4)如果自己有地图服务,还可以在服务端对地图瓦片进行实时匀色
具体参考:https://www.cnblogs.com/naaoveGIS/p/11175634.html






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








