Canvas 提供了剪切区的功能,剪切区可以是一个 Rect 或者是一个 Path,两个剪切区还能进
行图形运算,得到更加复杂的剪切区。我们来看看相关的方法:
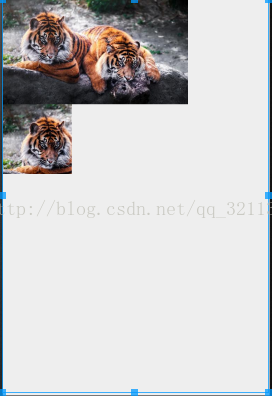
结果:
行图形运算,得到更加复杂的剪切区。我们来看看相关的方法:
public boolean clipRect(Rect rect)
public boolean clipRect(RectF rect)
public boolean clipRect(float left,float top,float right,float bottom)
public boolean clipRect(int left,int top,int right,int bottom)以上 4 个方法定义一个矩形的剪切区
public boolean clipPath(Path path)以上方法定义一个 Path 剪切区,用于定义更加复杂的区域。
MainActivity:
public class ClipView extends View {
public ClipView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap bmpDog = BitmapFactory.decodeResource(getResources(), R.mipmap.tiger);
//绘制老虎完整照片
canvas.drawBitmap(bmpDog, 0, 0, null);
//平移坐标
canvas.translate(0, 300);//先把整个画布向下移动300个单位
//定义剪切区
canvas.clipRect(new Rect(0, 0, 200, 200));//调用clipRect()方法后,只会显示被裁剪的区域,之外的区域将不会显示
//再次绘制老虎照片
canvas.drawBitmap(bmpDog, 0, 0, null);//把裁剪后的图像画出来
}
}结果:
注意:最后运行结果第一张和第二张之间有300个单位

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








