- 参考 http://www.open-open.com/lib/view/open1432175568239.html
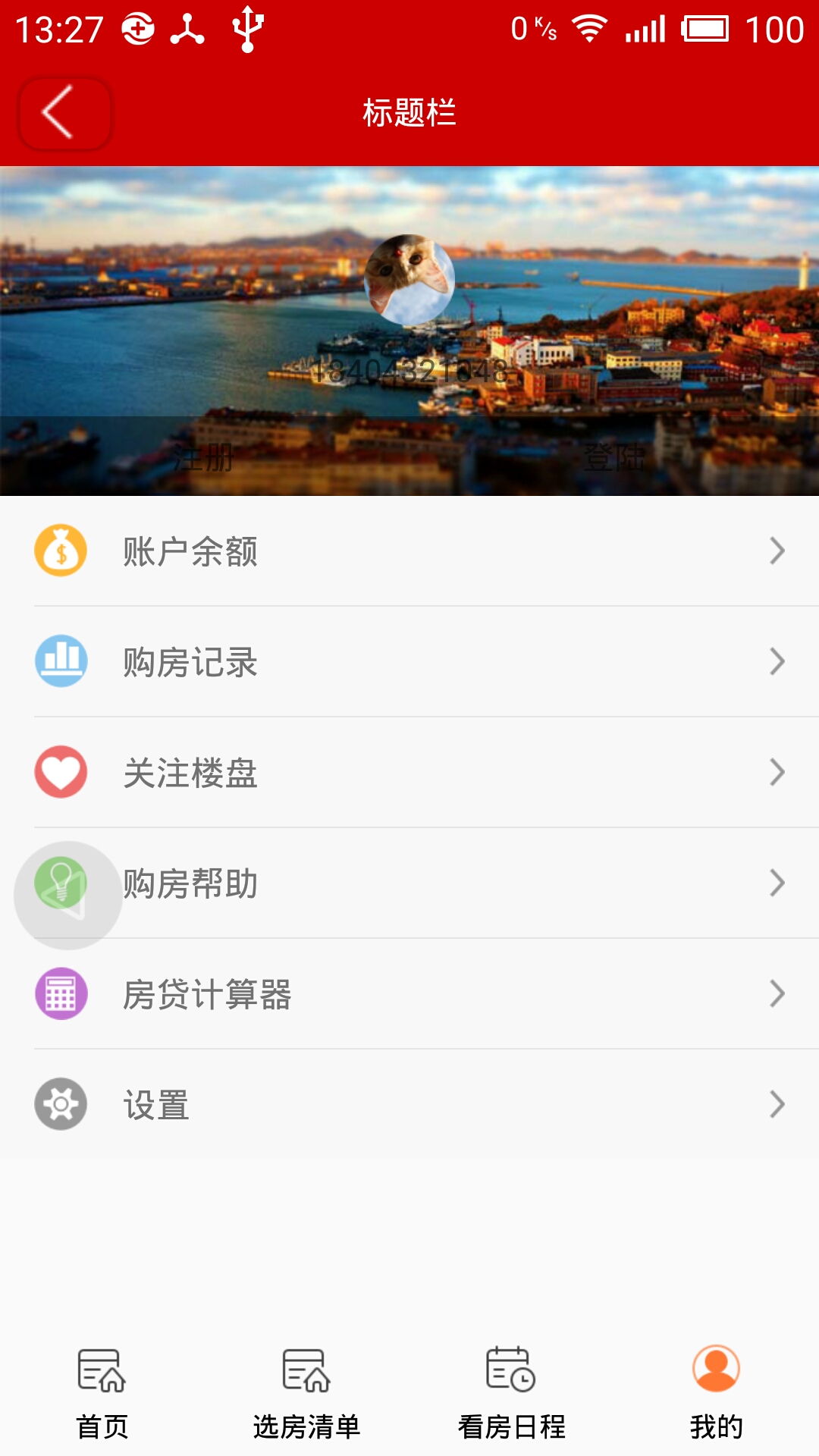
- 效果 实现了下拉放大头部图片,内容区,和 head_view 尺寸不变
自定义PullToZoomScrollViewEx
- 使用方法:这里是将该View 添加到碎片中显示的。
package xiaoxu.com.lifeservice.frag;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import xiaoxu.com.lifeservice.R;
import xiaoxu.com.lifeservice.ui.pulltozooview.PullToZoomScrollViewEx;
/**
* Created by Administrator on 2016/5/11.
*/
public class MemberFragment extends Fragment {
View view; //碎片要显示的布局
Context context;
PullToZoomScrollViewEx scrollViewEx; //下拉放大zoom_view的自定义类
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return view = inflater.inflate(R.layout.fragment_member, container,false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
scrollViewEx = (PullToZoomScrollViewEx)view.findViewById(R.id.scrollView);
context = getActivity();
initView();
}
private void initView() {
ImageView zoomView = (ImageView) LayoutInflater.from(context).inflate(R.layout.member_zoom_view,null);
View headView = LayoutInflater.from(context).inflate(R.layout.member_head_view, null);
View contentView = LayoutInflater.from(context).inflate(R.layout.member_content_view, null);
/**
* 我们只要注意PullToZoomScrollViewEx其中的三个方法:
setZoomView(View view)我们下拉的背景,
setScrollContentView(View view)这个是我们填充的内容,
setHeaderView(View view)这个是和下拉背景在一起的导航头,不过这个是没有动画效果的,我们可以把它做成登录,注册。
* */
scrollViewEx.setHeaderView(headView);
scrollViewEx.setScrollContentView(contentView);
scrollViewEx.setZoomView(zoomView);
}
}
- 一下是用到的xml文件
碎片的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<xiaoxu.com.lifeservice.ui.pulltozooview.PullToZoomScrollViewEx
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</xiaoxu.com.lifeservice.ui.pulltozooview.PullToZoomScrollViewEx>
</LinearLayout>下拉放大的背景图
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:src="@mipmap/ic_img_profile_bg"
android:scaleType="centerCrop"
android:contentDescription="@string/app_name">
</ImageView>
headVIew 附着在可以放大图片上的view,这里显示了登陆,和 注册
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp">
<ImageView
android:id="@+id/iv_user_head"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:src="@mipmap/ic_img_user_default"/>
<TextView
android:id="@+id/tv_user_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_user_head"
android:text="18401222344"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/transparent_half"
android:layout_alignParentBottom="true"
android:divider="@mipmap/ic_img_line_v"
android:dividerPadding="18dp"
android:showDividers="middle">
<TextView
android:id="@+id/tv_register"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="注册"
android:gravity="center"
android:padding="8dp"/>
<TextView
android:id="@+id/tv_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="登陆"
android:gravity="center"
android:padding="8dp"/>
</LinearLayout>
</RelativeLayout>
内容区域
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff8f8f8"
android:orientation="vertical">
<TextView
android:id="@+id/textBalance"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_setting_balance"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="账户余额"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:background="@mipmap/list_view_divider" />
<TextView
android:id="@+id/recordText"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_setting_record"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="购房记录"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:background="@mipmap/list_view_divider" />
<TextView
android:id="@+id/textAttention"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_setting_attention"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="关注楼盘"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:background="@mipmap/list_view_divider" />
<TextView
android:id="@+id/helpText"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_setting_helper"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="购房帮助"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:background="@mipmap/list_view_divider" />
<TextView
android:id="@+id/textCalculator"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_calculator"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="房贷计算器"
android:textSize="15sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginLeft="15dp"
android:background="@mipmap/list_view_divider" />
<TextView
android:id="@+id/textSetting"
android:layout_width="match_parent"
android:layout_height="48dp"
android:drawableLeft="@mipmap/ic_setting_setting"
android:drawablePadding="15dp"
android:drawableRight="@mipmap/ic_setting_arrow"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="设置"
android:textSize="15sp" />
</LinearLayout>
效果图 以上代码并没有设置标题栏,标题栏是设置在调用它的activity中的。
注意:这里需要使用pulltozoomview (自定义的)的类。























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








