文章目录
0.前言
对数据的符号化分为矢量数据渲染和栅格数据渲染两大类。本节重点介绍矢量数据的多种渲染方式。
目前PIE-Engine Studio中针对矢量数据渲染包括:
- 简单渲染
- 唯一值渲染
- 分级渲染
- 插值渲染
- 属性渲染
- mapbox-gl-style样式渲染
更多PIE-Engine Studio学习文章,请大家批判指正,共同学习:
【PIE-Engine Studio学习笔记01】简介和安装
【PIE-Engine Studio学习笔记02】加载矢量数据
【PIE-Engine Studio学习笔记03】加载栅格数据
【PIE-Engine Studio学习笔记04】上传本地数据和导出云端数据
【PIE-Engine Studio学习笔记05】图像分类——非监督分类
【PIE-Engine Studio学习笔记06】图像分类——监督分类
【PIE-Engine Studio学习笔记07】长时序影像数据动态显示-以Landsat数据为例
1. 示例数据说明
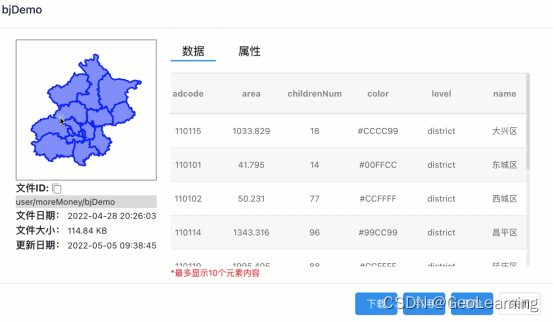
通过上传好的北京市行政区划矢量去演示矢量数据的多种渲染方式。

北京市行政区划矢量数据结构如下:
{
"type": "Feature",
"properties":
{
"adcode": 110101,
"name": "东城区",
"color": "#00FFCC",
"childrenNum": 14,
"level": "district",
"parent": 110000,
"subFeatureIndex": 0,
"area": 41.795
},
"geometry":
{
"type": "MultiPolygon",
"coordinates": [...]
}
}
2. 简单渲染
2.1 简介
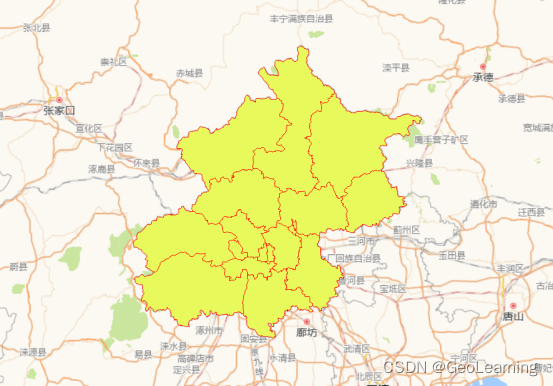
简单渲染通过设置外轮廓边界颜色和内部颜色进行单一渲染。如下图所示:

2.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:简单渲染。
3.唯一值渲染
3.1 简介
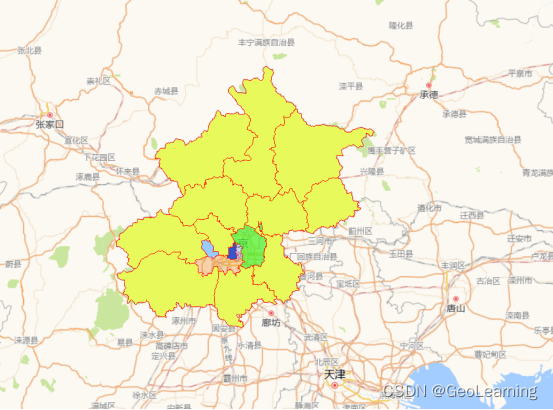
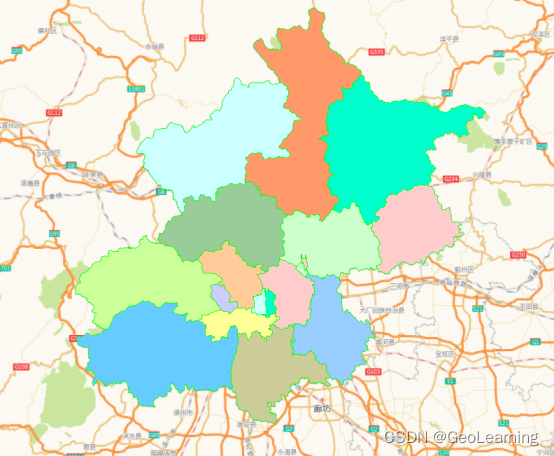
唯一值渲染是按选中的字段进行分类渲染,字段的每一类数值对应一种渲染方式。

3.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:唯一值渲染。
4.分级渲染
4.1 简介
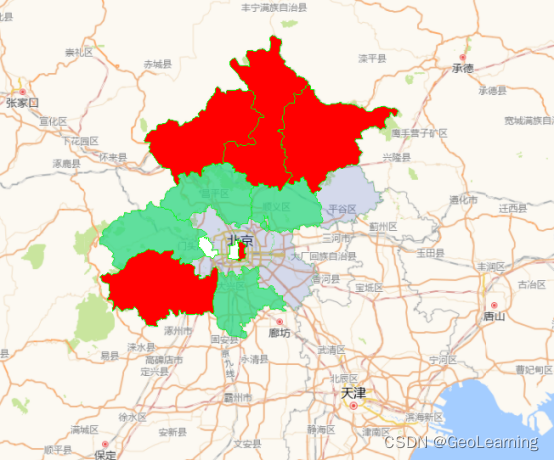
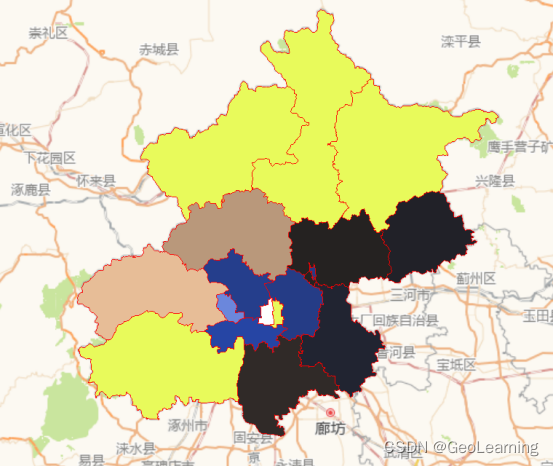
分级渲染是先对分类字段值进行分组,然后使用不同的符号或颜色来区分设置的分组,每组对应一种符号或颜色。例如本案例是以北京市各个区的面积大小来进行分级渲染。

4.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:分级渲染。
5. 插值渲染
5.1 简介
插值渲染是先对分类字段值进行分组,对于符合该组的结果进行插值显示多种颜色。

5.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:插值渲染。
6. 属性渲染
6.1 简介
属性渲染是根据字段的属性值进行分类渲染,字段的每一个值对应一种渲染的颜色。

6.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:属性渲染。
7. 拓展:mapbox-gl-style样式渲染
7.1 简介
Mapbox GL JS是一个JavaScript库,使用现代绘图技术构建网络地图和网络应用程序。可以使用Mapbox GL JS在web浏览器或客户端中显示Mapbox地图,添加用户交互性,并在应用程序中自定义地图体验,相比于其他方式需要有一定的前端基础,是一种更为高级、灵活的渲染方式。
Mapbox GL JS官网地址
7.2 示例代码说明
示例代码请关注公众号【GeoLearning】,获取完整代码链接。
回复关键字:mapbox-gl-style样式渲染。
结束语
欢迎批评指正,仅供学习交流,资料来源于网络,如有侵权请联系删除,可以关注微信公众号哦:【GeoLearning】,不定期分享一些好玩好用的东东,欢迎关注。
参考资料
























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








