目录
-
比较差劲的简单方法
CSDN中Markdown的编辑器很适合做科研笔记用,但是网站自身并不支持输出pdf格式,当然我们可以用浏览器自带的‘另存为pdf’功能转存为pdf,但是出来的结果不如人意:

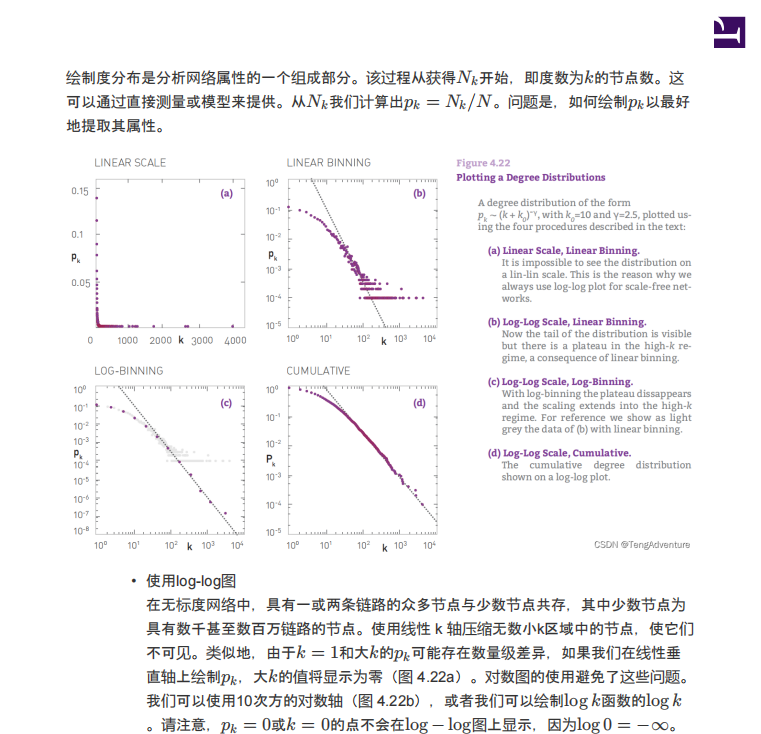
当然我们还可以使用CSDN自带的导出功能,可以导出为HTML文件,然后直接用Chrome浏览器打开,然后保存为pdf格式,但是这种方法字体会出现变化,不如人意,所以下面我们借助VSCode及其插件来实现pdf的转换。


-
使用VSCode的进阶方法
下面介绍如何将CSDN上的Mardown代码转为pdf:
首先准备好下列配置:
- 我们可以将CSDN上的Markdown代码导出为‘.md’文件;
- 然后使用VScode打开,在VScode上下载插件'Markdown Preview Enhanced';
- 为了更好配置此插件,还需要安装prince软件;
- 进入prince官网,点击电脑版本对应的链接进行下载并安装;
- 下载完成并安装,默认安装位置应该是C:\Program Files (x86)\Prince,也可以自主选择;
- 选择右键我的电脑->属性->高级系统设置->环境变量->系统变量->Path->编辑,把你的安装路径\engine\bin这一路径添加到新建Path环境变量即可。注:默认路径即为C:\Program Files (x86)\Prince\engine\bin;
- 重启你的VSCode。
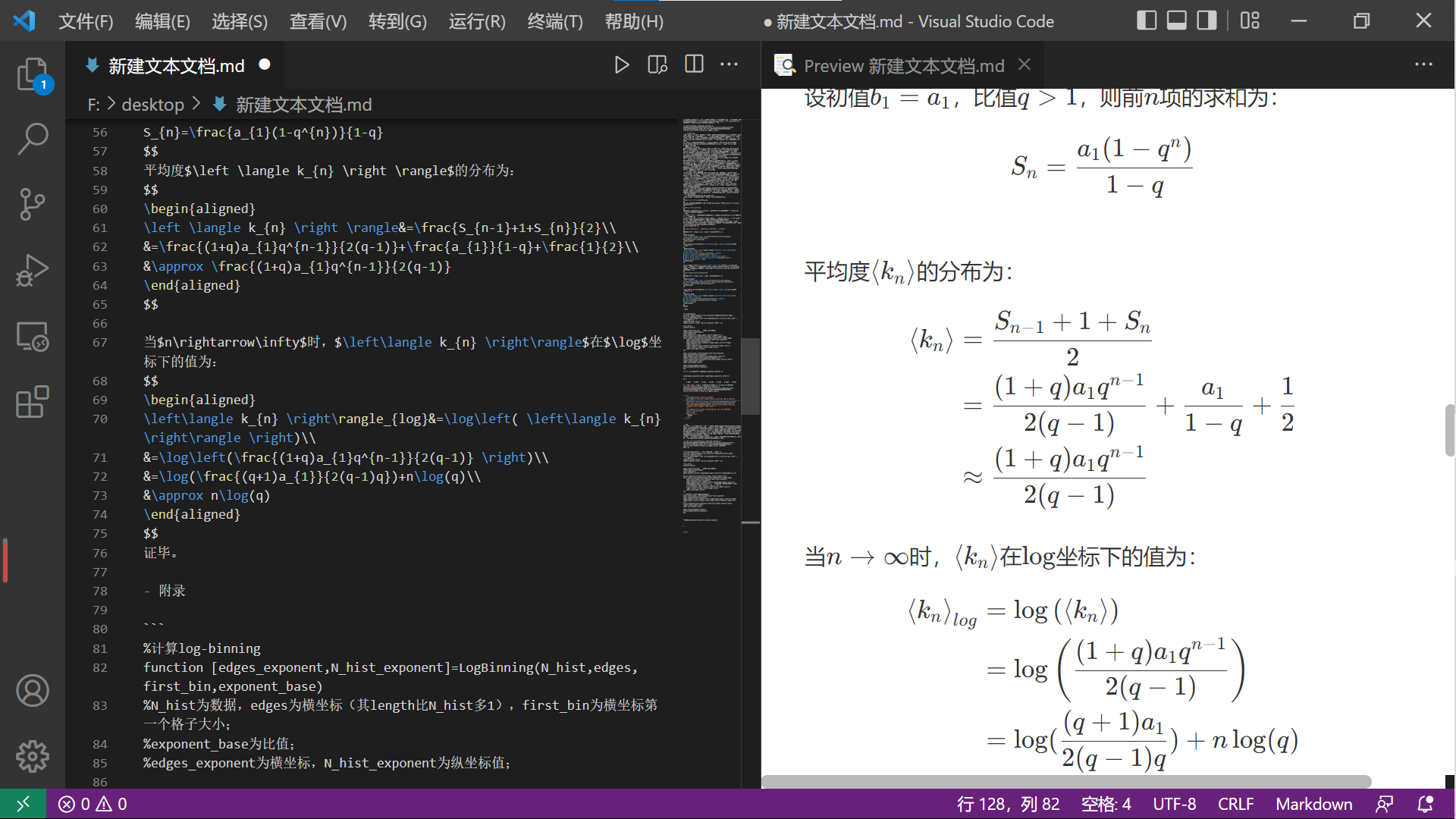
然后使用VScode打开后缀为'.md'的文件,此时点击预览按钮,即可看到pdf效果图:

在将其转为pdf之前,稍微说一下插入图片的问题,可以修改原代码:
到:
即去掉末尾的:
=300x300也就是说这里可以直接下载网上图片。
或者直接对着CSDN上的图片右击,然后复制图片地址:

为了添加图注和修改图片大小,可以将图片代码转换为:
<center>
<img style="border-radius: 0.3125em;
box-shadow: 0 2px 4px 0 rgba(34,36,38,.12),0 2px 10px 0 rgba(34,36,38,.08);"
src="在此添加图片地址" width = "60%" alt=""/>
<br>
<div style="color:orange; border-bottom: 1px solid #d9d9d9;
display: inline-block;
color: #999;
padding: 2px;">
在此添加图注
</div>
</center>其中width = "60 "可以将图片宽度(等比例)压缩为整页宽的60% 。
如果插入本地图片,需要将图片放在'.md'文件所处目录下,或者其子文件夹下,绝对地址好像不太好用:
其中的'图片pc'文件夹与'.md'文件在同一文件夹下。
如果是安装了Paste Image插件,只要你在别处复制一幅图或截图,然后在要插入的地方按'ctrl+alt+v'将图片粘贴插入。
图片当然也可以托管到github上(),或者其他网站上,可以参考:
尤其是其中的PicGo网上图床工具。
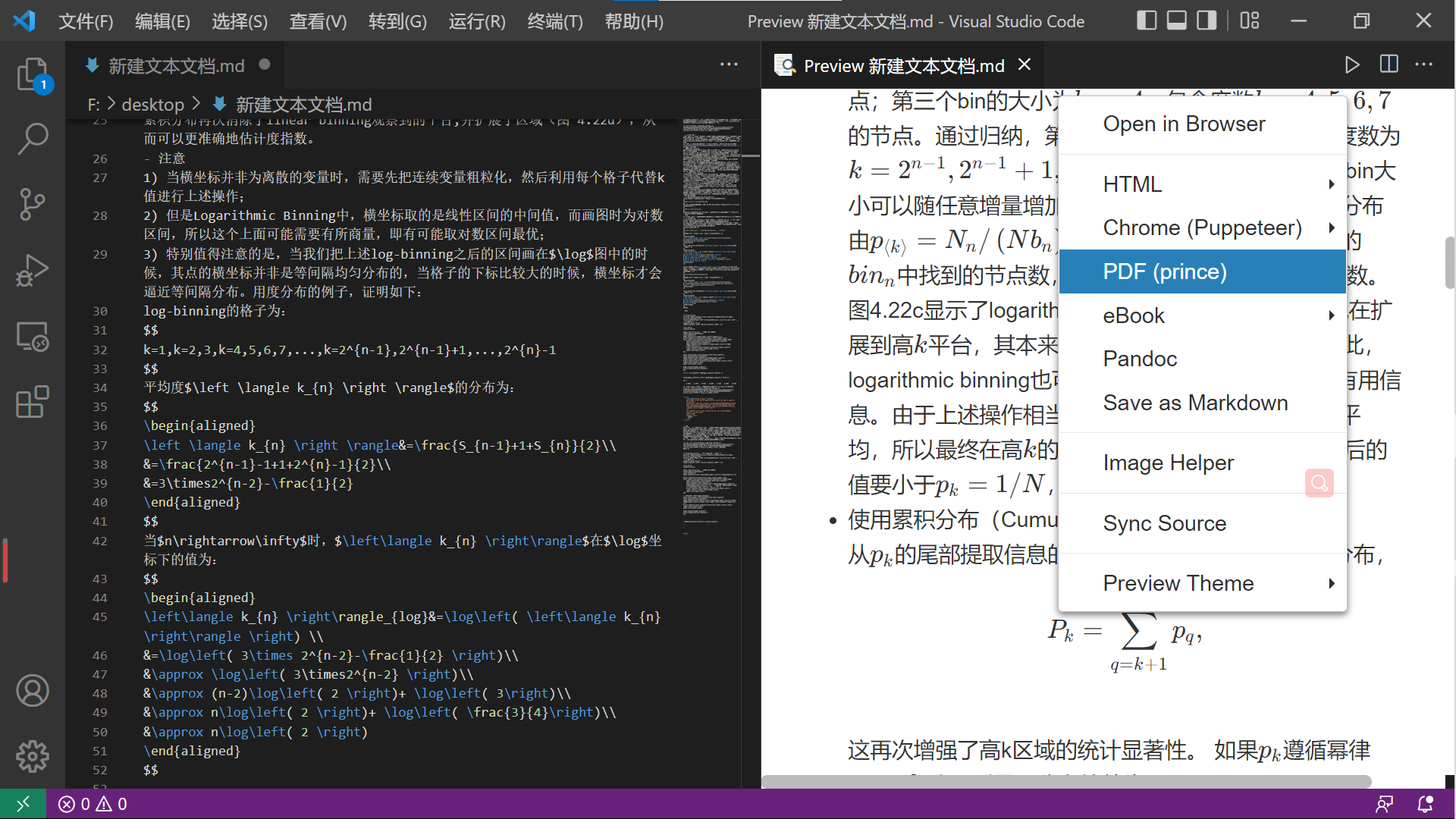
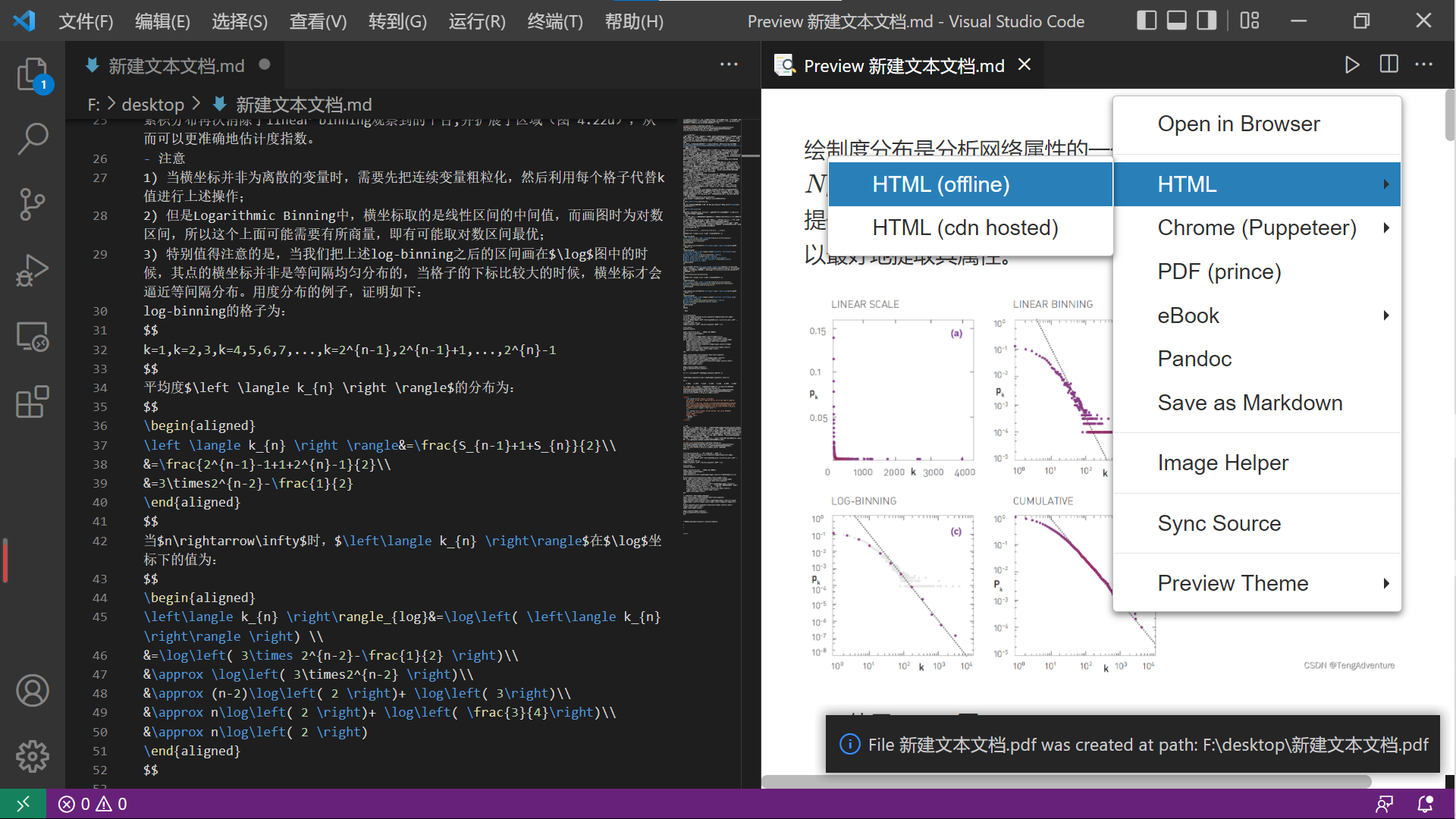
当我们准备完文件中的所有信息后,鼠标对着pdf预览画面右击,可以直接转为pdf:


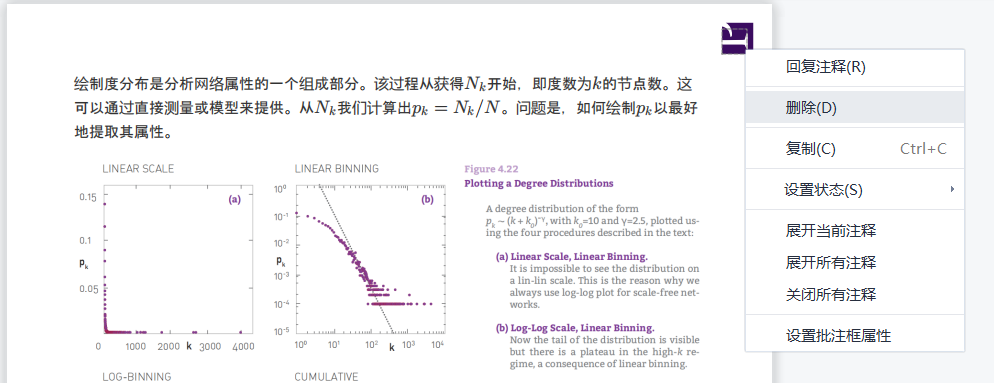
右上角的P标志可以用pdf阅读器删除:


另一种转为pdf的途径是,选中html文件输出,或者选择'Open in Browser':

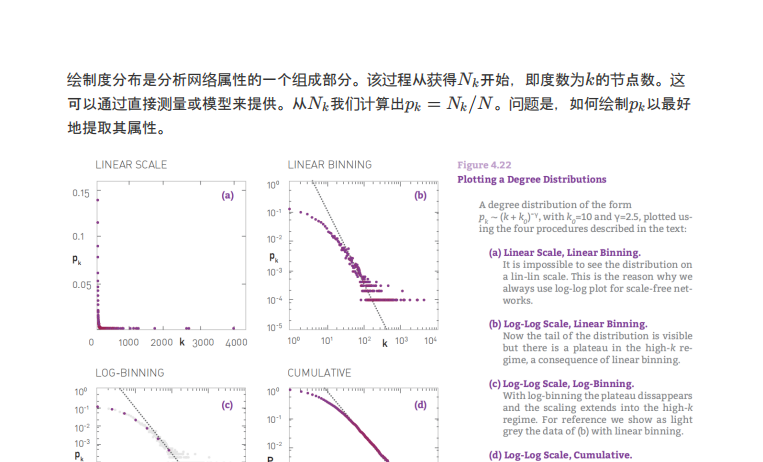
然后使用chrome浏览器打开,并使用其自带的'另存为pdf'保存为pdf文件:

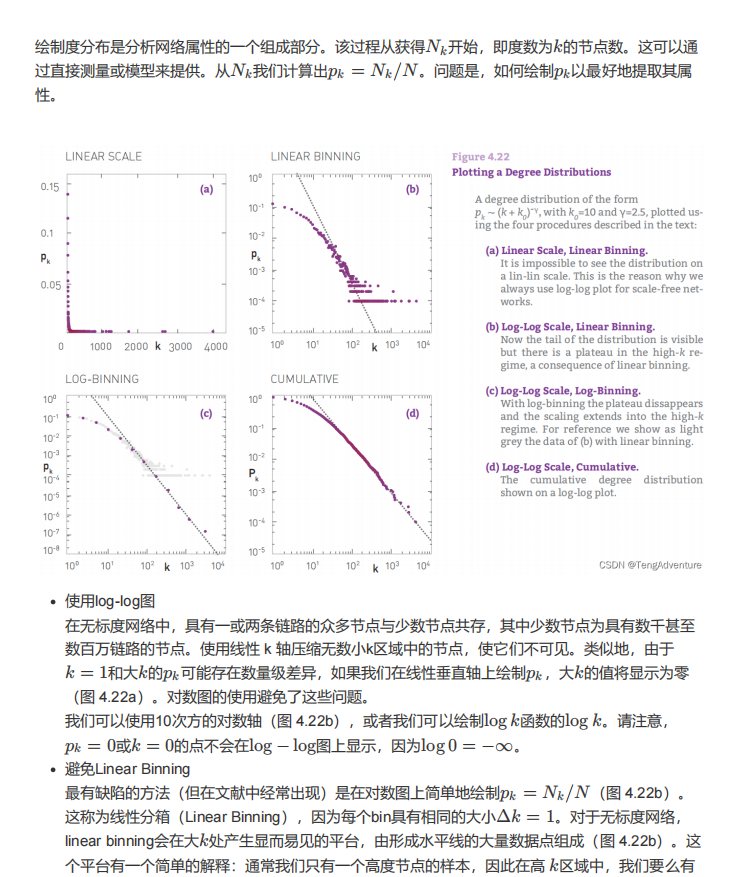
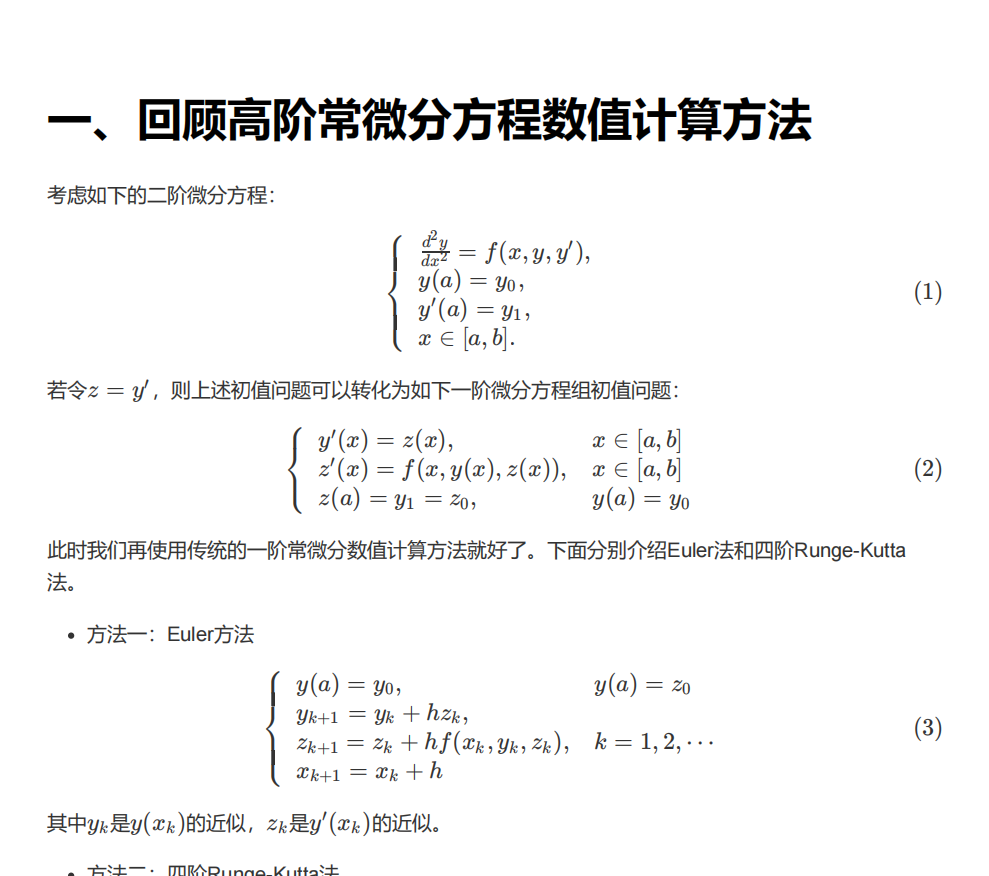
于是最早之前的那个图也就变为:

由上可以看出,排版还是有明显区别的。






















 1713
1713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








