Markdown语法实现流程图绘制
整体来说,如果本身有图片了直接贴图即可,使用起来需要注意的东西太多,且并不是所有支持markdown语法的编辑器都集成了这套工具;
所以使用起来需要多多小心哈。
markdown 绘制流程图语法标准
模型定义
模型名称=>类型: 显示内容[:超链接URL]
tag=>type: content[>:url]
元素ID=>元素类型: 展示文字
PS:=>后不能有空格,:后需要有空格,超链接是可选项
1. tag
标签,连接元素时使用
2. type
注意:=>后不能有空格,:后需要有空格,超链接是可选项
流程图(flow/mermaid)元素类型(type)有:
| 符号 | 类型 |
|---|---|
| start | 开始(圆角矩形) |
| end | 结束(圆角矩形) |
| condition | 判断(菱形) |
| operation | 操作(直角矩形) |
| inputoutput | 输入输出(平行四边形) |
| subroutine | 预定子流程 |
3. content
在流程图中展示的内容
4. url
指向连接(点击元素可跳转)
连接元素
使用**->**连接元素
如:
模块名称1->模块名称2
模块名称1->模块连接2
PS:箭头方向包括:left、right、top、bottom、yes、no (模块射出箭头的方向)
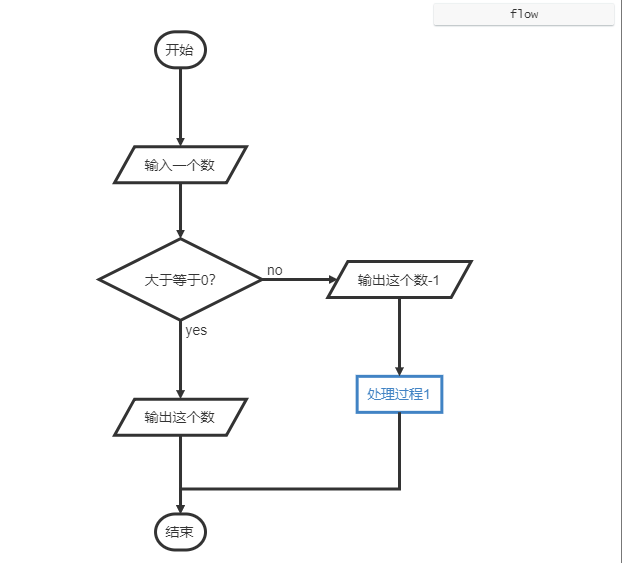
示例
- 示例01 输入数字判断是否大于0的逻辑判断

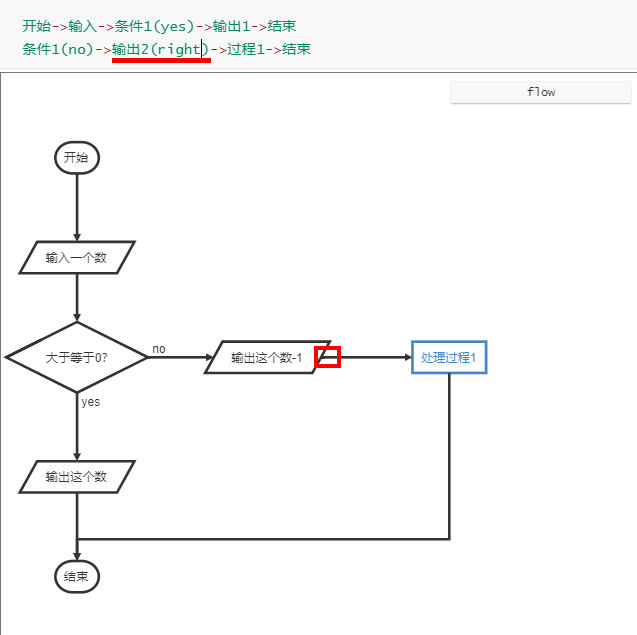
- 示例02 输入数字判断是否大于0的逻辑判断,使用right更改箭头从模块指出的位置

AAAAIkDpAwAAiAClDwAAIAKUPgAAgAhQ+gAAACJA6QMAAIgApQ8AACAClD4AAIDKS5L/B9rAmZdZeWzVAAAAAElFTkSuQmCC























 2431
2431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








