shape是android drawable资源中的一个重要的东西,drawable资源覆盖面广,它可以代表图片,可以是一个颜色,一个形状。在我们开发的过程中经常要用到这个东西,用来实现一些想要达到的效果,比如我们开发过程中要用到的圆角边,下面我们一起来探究这个神奇的东西吧。
关于Shape 官方文档
rectangle:
rectangle代表者矩形,它是shape默认的形状类型,即如果我们不在shape的android:shape属性指定其类型时,默认是矩形,用它我们可以画一个矩形,圆角矩形,具体在下面会说道
oval:
ovel,椭圆,用它可以画椭圆,圆
line:
水平线,在使用该形状的时候,我们得给它指定stroke元素指定其宽度,不然在使用该形状的时候会报空指针异常
ring:环形
我们首先来看下retangle
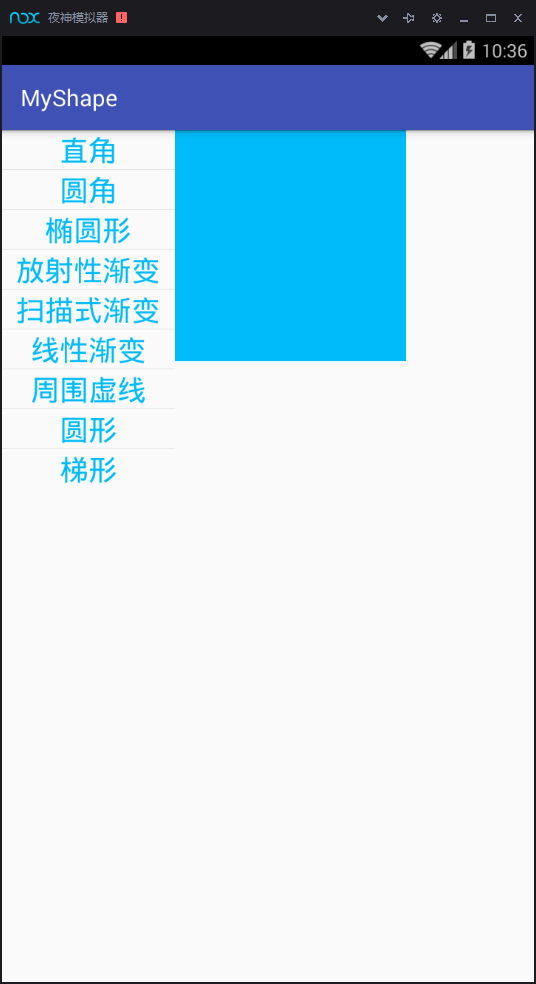
1.四周直线
这是相关代码
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#00bbfa">
</solid>
</shape>1.1内空retagle
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置描边 -->
<stroke android:width="2dp" android:color="#f00" ></stroke>
</shape>1.2内空虚边retagle
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<!-- 设置描边色 -->
<stroke android:width="1dp" android:color="#00bbfa" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
</shape>
1.3圆角Retagle
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边色 -->
<stroke android:width="1dp" android:color="#00bbfa" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
<corners android:radius="15dp"/>
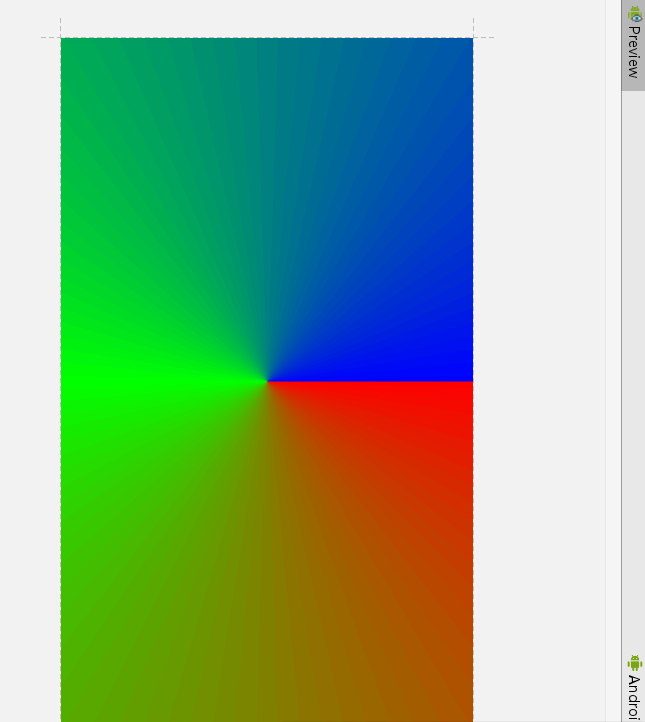
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
>
<!-- 设置渐变色 -->
<gradient android:startColor="#f00" android:centerColor="#0f0" android:endColor="#00f"
android:type="sweep"></gradient>
</shape>
2.我们再来看下 ovel 这个效果
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- 设置固定填充色 -->
<solid android:color="#f00" />
<size android:width="60dp" android:height="30dp"/>
</shape>2.1.渐变的椭圆形
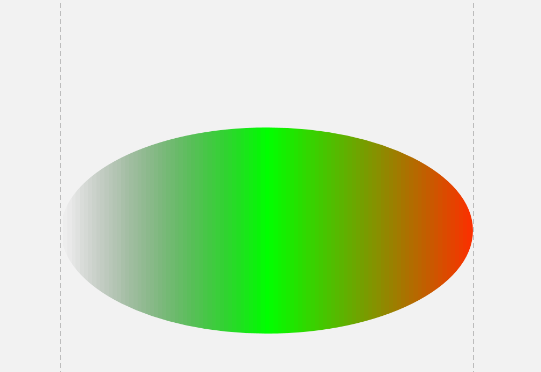
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="60dp" android:height="30dp"/>
<!-- 设置渐变色 -->
<gradient android:startColor="#00fsd" android:centerColor="#0f0" android:endColor="#fd2d00"></gradient>
</shape>
2.2椭圆圈
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<size android:width="60dp" android:height="30dp"/>
<!-- 设置描边色 -->
<stroke android:width="2dp" android:color="#00bbfa" ></stroke>
</shape>
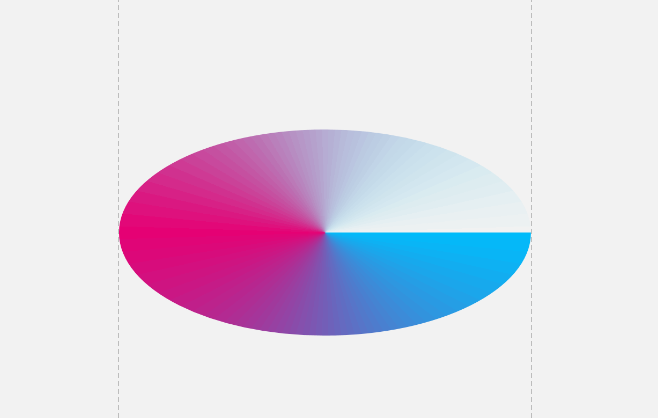
2.3渐变椭圆形
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size android:width="60dp" android:height="30dp"/>
<!-- 设置渐变填充色 -->
<gradient android:startColor="#00bbfa" android:centerColor="#e50073" android:endColor="#cccf2" android:gradientRadius="60"
android:type="sweep"></gradient>
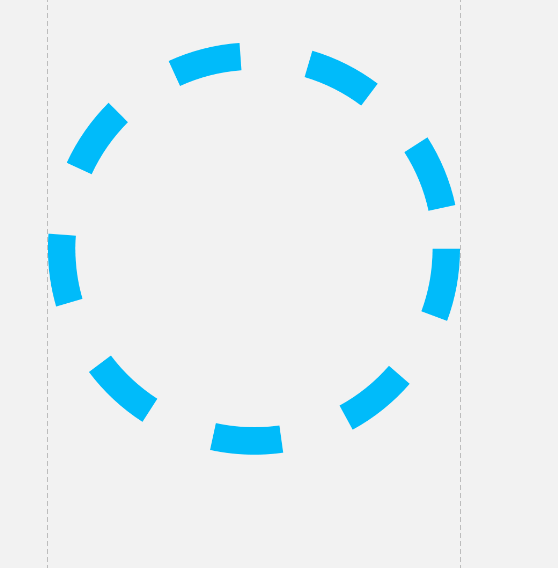
</shape>2.3虚边圆形 (这里本来是个椭圆形,我把宽高设置了一样的,所以就是圆形了)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<size android:width="30dp" android:height="30dp"/>
<!-- 设置描边色 -->
<stroke android:width="2dp" android:color="#00bbfa" android:dashWidth="5dp" android:dashGap="5dp"></stroke>
</shape>
3我们再来探究下line
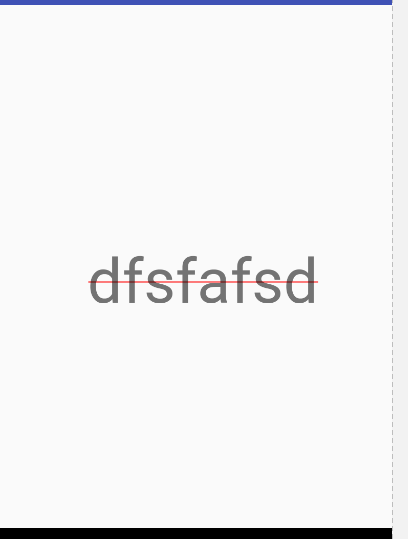
3.1控件中间的横线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke android:width="1dp" android:color="#f00"/>
<size android:height="2dp"></size>
</shape>
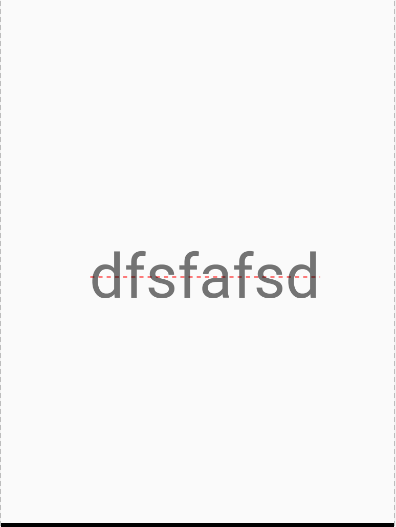
3.2控件中间的虚线
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line" >
<stroke
android:dashGap="8px"
android:dashWidth="8px"
android:width="1dp"
android:color="#f00" />
<size android:height="30dip" />
</shape>*
4.0ring属性
4.1圆形ring
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="20dp"
android:shape="ring"
android:thickness="2dp"
android:useLevel="false" >
<!-- 设置渐变填充色 -->
<gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"/>
<size
android:height="44dp"
/>
</shape>
4.2甜甜圈样式的ring
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="20dp"
android:shape="ring"
android:thickness="20dp"
android:useLevel="false" >
<!-- 设置渐变填充色 -->
<gradient android:startColor="#00f" android:centerColor="#0f0" android:endColor="#f00"/>
<size
android:height="44dp"
/>
<stroke android:width="2dp" android:color="#f00" android:dashWidth="5dp" android:dashGap="5dp"/>
</shape>
4.3光碟状的ring
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="60dp"
android:thickness="100dp"
android:useLevel="false">
<gradient
android:startColor="#FFFF0000"
android:centerColor="#bbffee"
android:endColor="#80FF00FF"
android:angle="90"
/>
</shape>今天先探究这些,吃饭去了。





































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








