今天我们的要说的是网络加载根据,Glide.在Android中加载图片对android系统来说非常重要, 因为系统给每一个app的内存都是有限的, 而一个app中最占用内存的就是图片, 但是又要保证能给用户一个良好,流畅的体验, 所以我们一般都是将从网络获取到图片先保存到内存,然后再保存到本地, 这样就解决了流畅的问题, 因为从内存中读取缓存速度是最快的,接下来是本地,而且都不耗费流量, 但是与此同时, 带来了另外一个问题, 就是内存中的图片缓存可能会超过所分配到的内存, 这样就导致了OOM, 所以本博客就是为了解决这个问题;话有点多了, 直接上代码!
1.添加依赖
compile 'com.github.bumptech.glide:glide:3.7.0'2.基本用法(1)
Glide.with(context).load("url").into(imageview);
//一般这三种方法就可以使用了,例如在listview或recyclerview中需要给imageview设置图片就可以这么整
3.基本用法(2)
Glide.with(this)
.load("url")
.diskCacheStrategy(DiskCacheStrategy.ALL)//图片缓存策略,这个一般必须有
.override(1,1)//设置宽高
.centerCrop()//对图片进行裁剪
.placeholder(R.mipmap.ic_launcher)//加载图片之前显示的图片
.error(R.mipmap.ic_launcher)//加载图片失败的时候显示的默认图
.crossFade()//让图片显示的时候带有淡出的效果
.dontAnimate()//让图片显示的时候没有淡出的效果,直接显示
.into(iv);
Glide.with(this).load("").asGif().into(iv);//加载gif图
//all:缓存源资源和转换后的资源
// none:不作任何磁盘缓存
//source:缓存源资源
//result:缓存转换后的资源高级用法
Glide.get(this).clearDiskCache();//清理磁盘缓存 需要在子线程中执行
Glide.get(this).clearMemory();//清理内存缓存 可以在UI主线程中进行
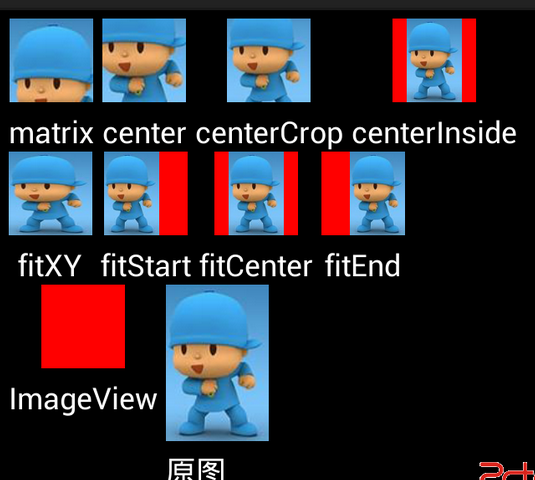
图片缩放类型:
ImageView的scaleType的属性有好几种,分别是matrix(默认)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY
android:scaleType=”center”
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
android:scaleType=”centerCrop”
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
android:scaleType=”centerInside”
以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
android:scaleType=”matrix”
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
android:scaleType=”fitCenter”
把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
android:scaleType=”fitEnd”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
android:scaleType=”fitStart”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
android:scaleType=”fitXY”
把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
好了,就bb到这里, glide的东西也不太多;






















 2758
2758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








