webm文件怎么转换成mp4?MP4格式几乎在所有设备和平台上都能得到支持,包括智能手机、平板电脑、电视以及各种媒体播放器。这使得MP4文件能够更轻松地在不同环境中播放,而webm文件则可能在某些设备上存在兼容性问题。尽管webm在压缩性能上表现出色,MP4同样具备高效的压缩能力,能够在保持视频质量的同时减小文件大小,从而便于存储和分享。由于其广泛的兼容性和优秀的播放性能,MP4已成为最受欢迎的视频格式之一。现代设备几乎都能够流畅播放MP4文件,因此它成为了视频分享和存储的理想选择。因此,了解如何将webm文件转换为MP4,不仅能提升视频的可访问性,还能确保在不同设备上获得一致的观看体验。
然而,在转换的过程中,如果编码器设置不当,可能会导致视频质量下降,尤其是在高压缩比的情况下。此外,根据文件大小和计算机性能,转换过程所需的时间可能会有所不同,特别是对于长视频或高分辨率文件。虽然MP4通常能实现良好的压缩效果,但在某些情况下,转换后的MP4文件可能会比原始webm文件更大,这可能影响存储空间的使用。随着人们对视频内容需求的增加,掌握这一转换技巧显得尤为重要。无论是为了便于分享、存储还是播放,灵活处理视频格式将使你的多媒体操作更加顺畅。接下来,我们将讨论如何实现这一转换。

方法一:使用“星优视频大师”软件将webm转为mp4
工具下载链接:https://www.xingyousoft.com/softcenter/XYVideos
第1步,首先,请在电脑上下载并安装“星优视频大师”软件。相信这款工具能为你后续的操作提供极大的便利。安装完成后,启动软件,选择首页的【格式转换】功能,准备开始转换。

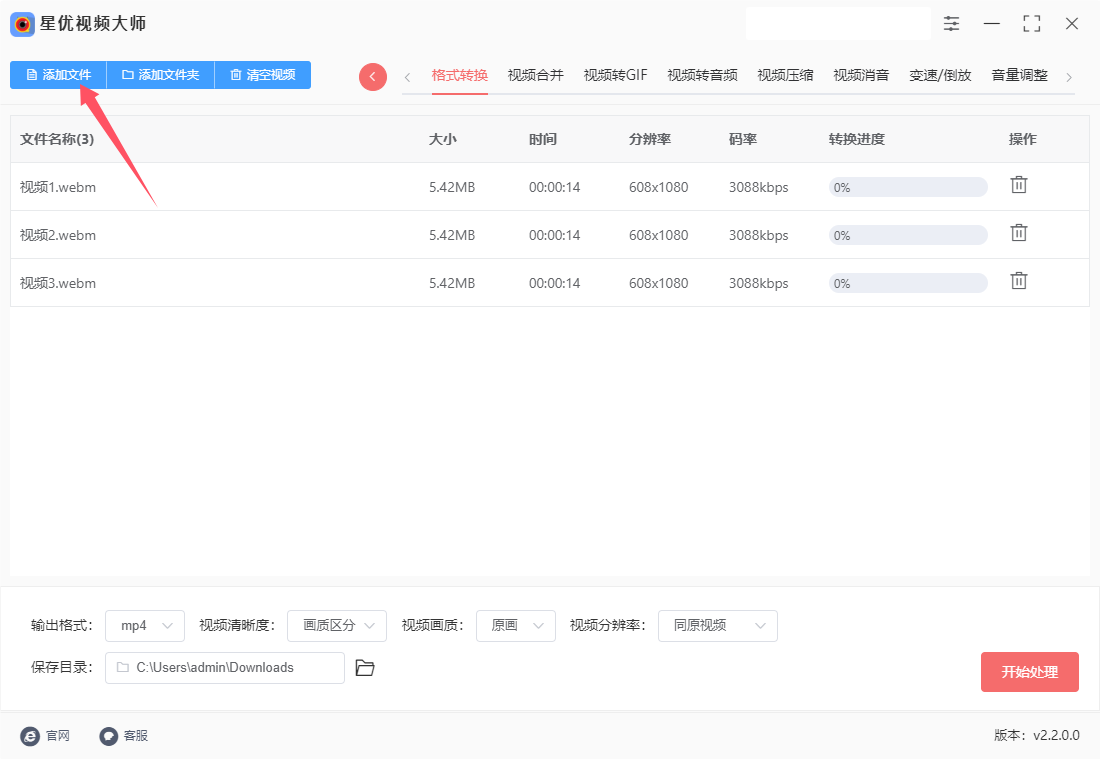
第2步,接下来,点击【添加文件】按钮,将你事先整理好的所有webm文件一次性导入软件中。上传成功后,你将在界面上看到所有文件的详细列表。值得一提的是,这款软件支持批量转换,因此你只需轻松点击一次,就可以上传多个文件。

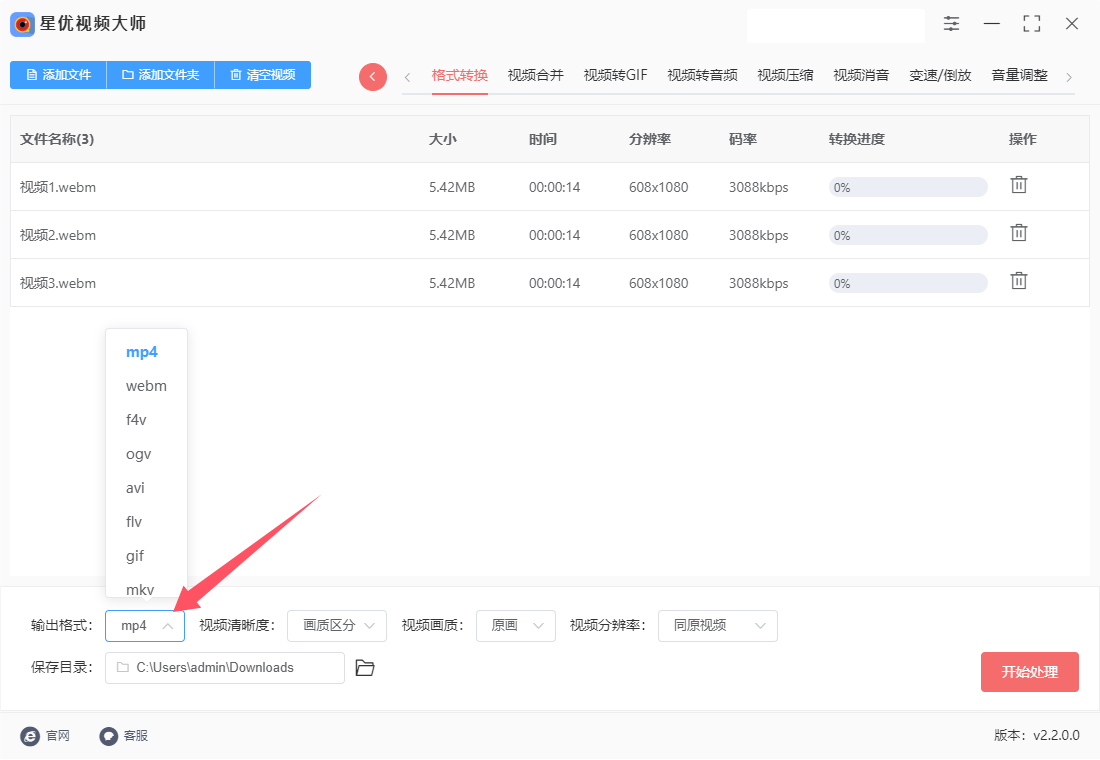
第3步,我们仅需要进行一个设置,将【输出格式】设置为“mp4”即可,至于其它参数直接使用默认值就行。

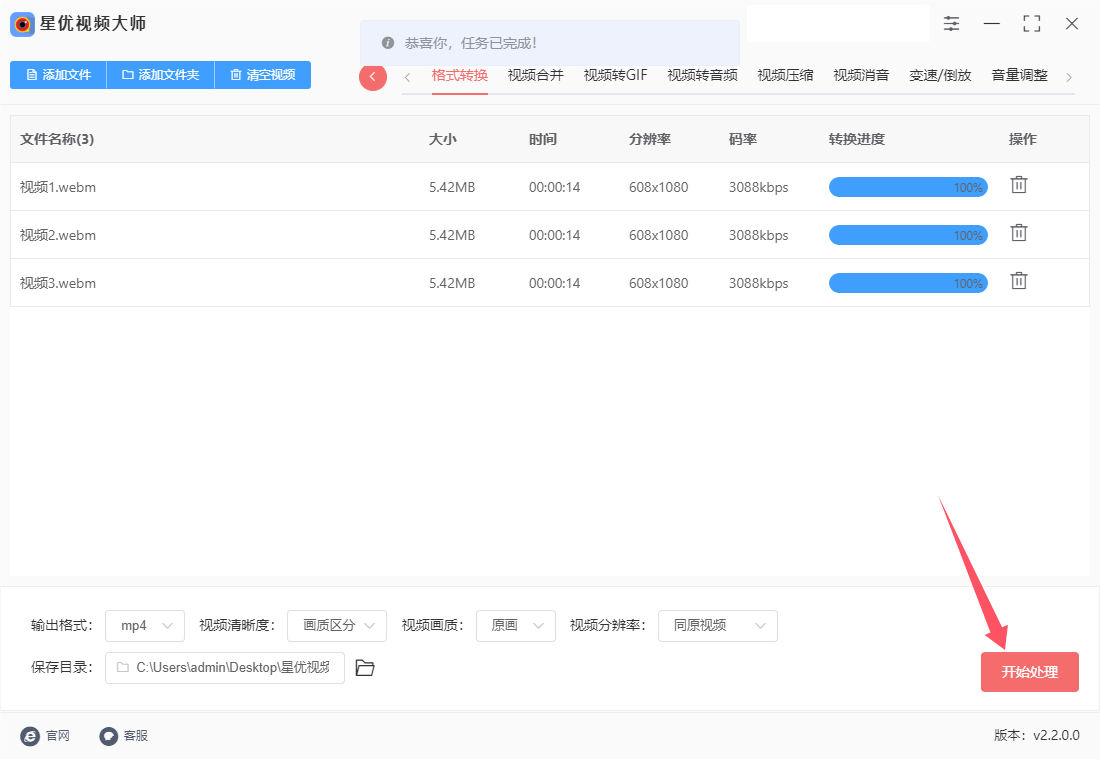
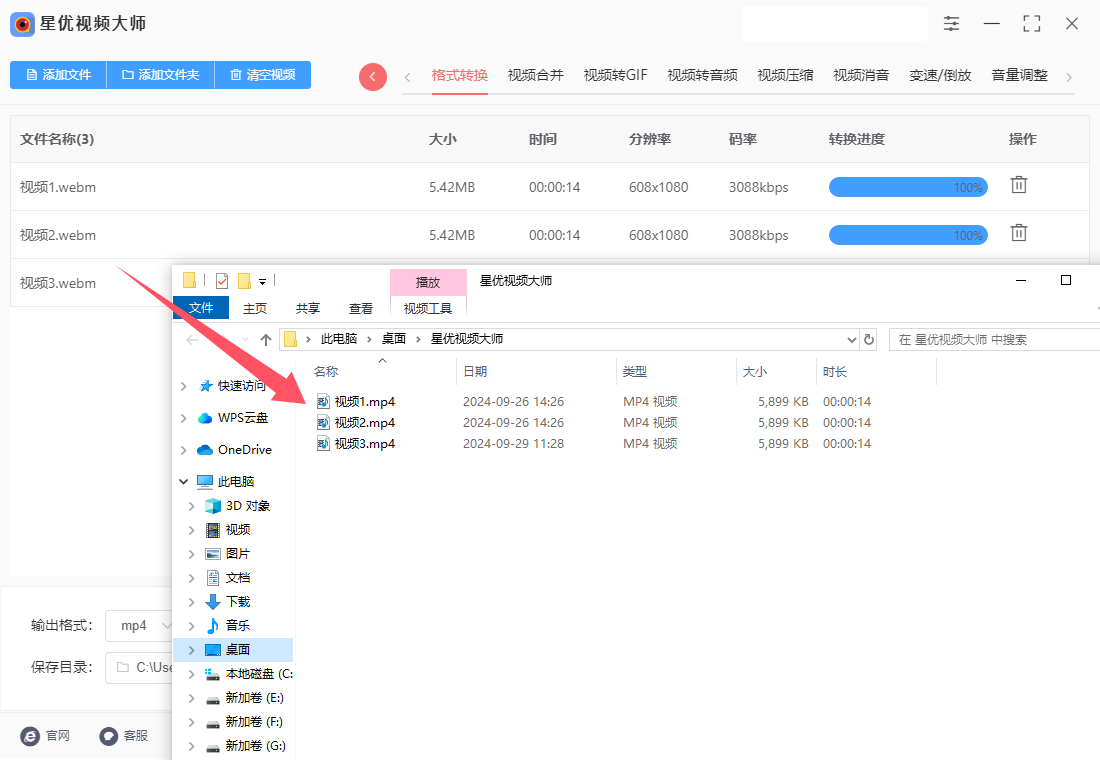
第4步,当所有设置完成后,点击【开始处理】按钮。此时,软件会启动转换程序,处理所选的视频文件。当转换完成后,系统会自动弹出输出文件夹,你就可以直接查看到转换好的MP4文件了。

第5步,如图所示,我们在输出文件夹中成功找到了3个转换后的MP4视频文件,这表明软件顺利地将3个webm视频转换为MP4格式。现在,你可以尽情享受更广泛的播放体验了!

方法二:使用“优速视频处理大师”将webm转为mp4
一、下载安装
访问官网:首先,在浏览器中搜索“优速视频处理大师”并访问其官方网站或可信赖的软件下载平台。
下载安装包:在官方网站上找到最新版本的安装包,并下载到本地电脑。
安装软件:双击安装包并按照提示完成软件的安装过程。
二、格式转换
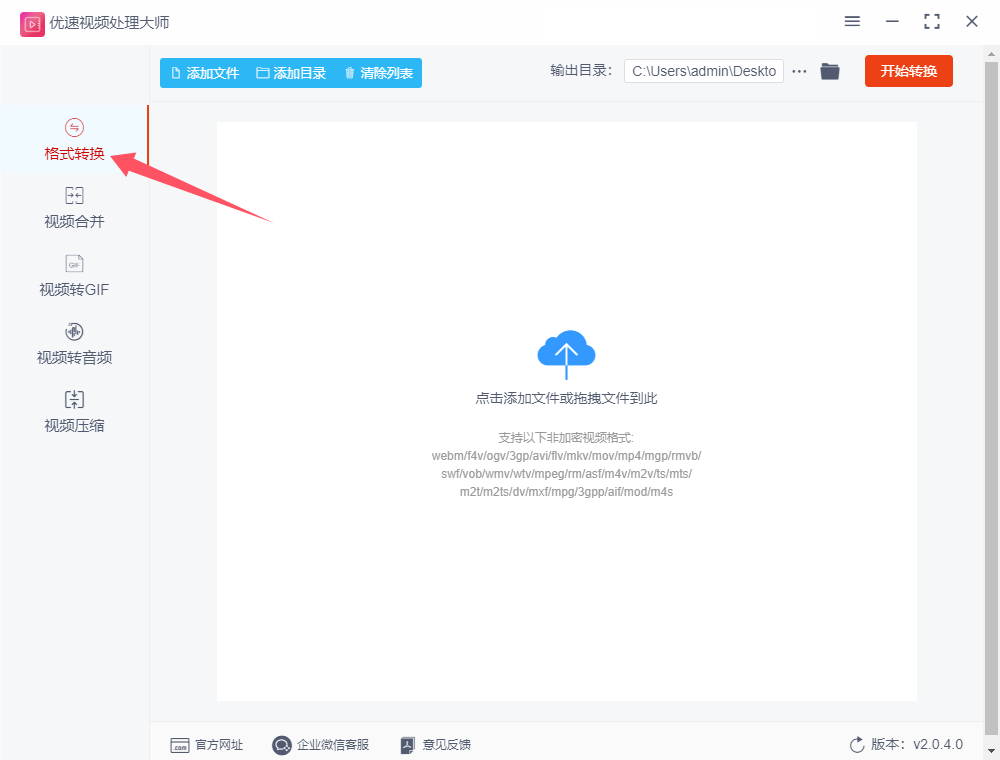
① 打开软件:安装完成后,双击桌面上的优速视频处理大师图标,打开软件。
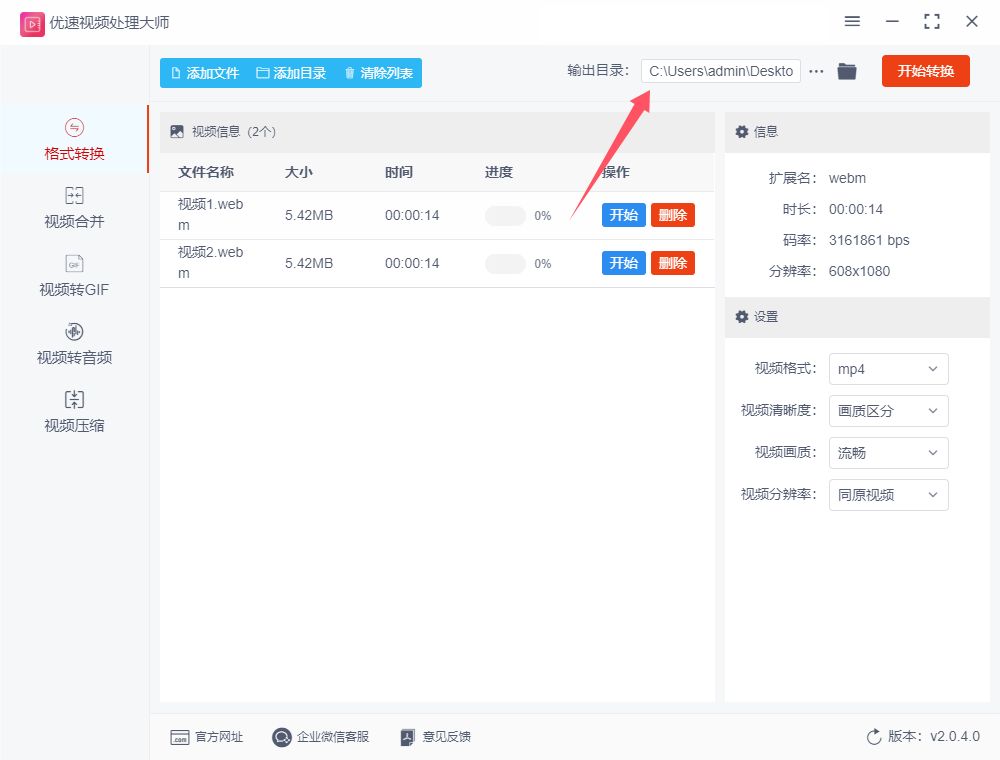
② 选择功能:在软件主界面上,找到并点击“格式转换”功能,进入格式转换页面。

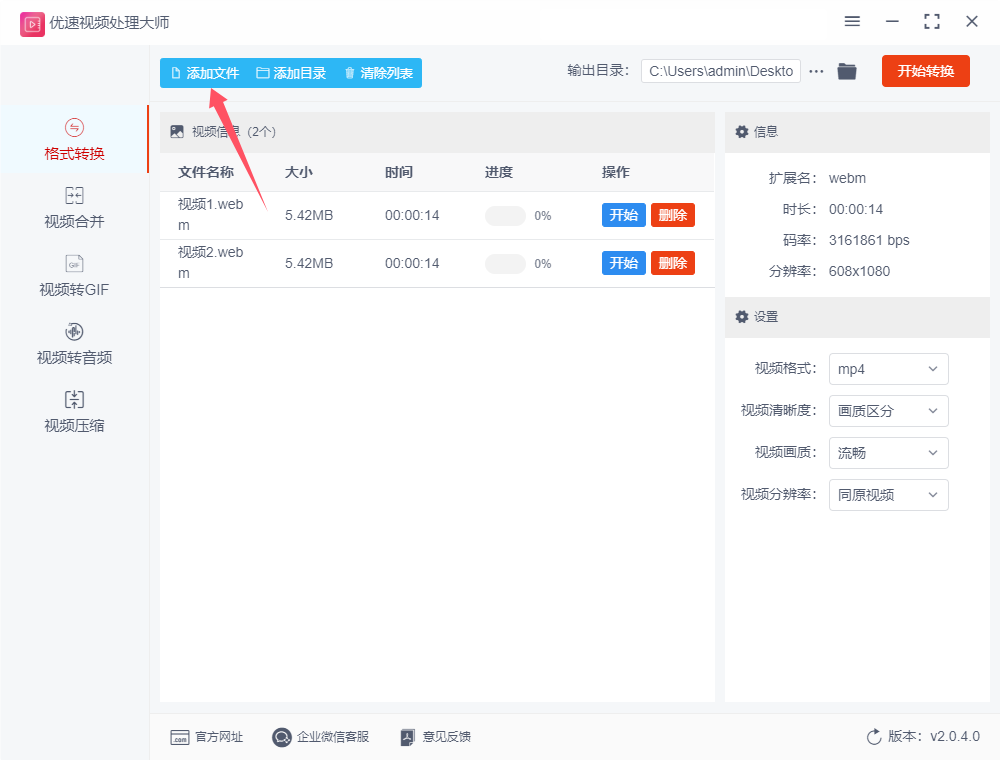
③ 添加文件:点击“添加文件”按钮,在弹出的文件选择对话框中,选择需要转换的webm格式视频文件,并点击“打开”将其添加到软件中。如果需要转换多个文件,可以重复此操作或选择“添加文件夹”来一次性添加多个文件。

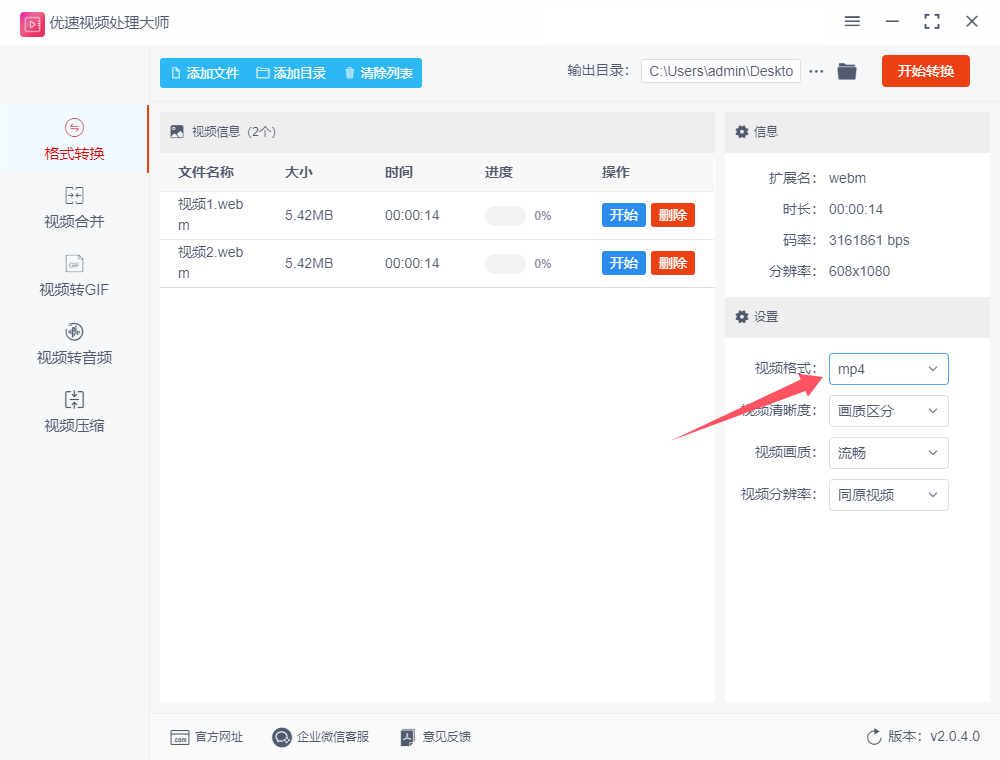
④ 设置输出格式:在软件界面的右侧,找到视频格式设置选项。点击视频格式右边的下拉框,并选择“mp4”作为输出格式。

⑤ 选择输出目录:点击“输出目录”右侧的“浏览”按钮,在弹出的对话框中选择转换后文件的保存位置。也可以保持默认设置,将文件保存在软件指定的输出文件夹中。

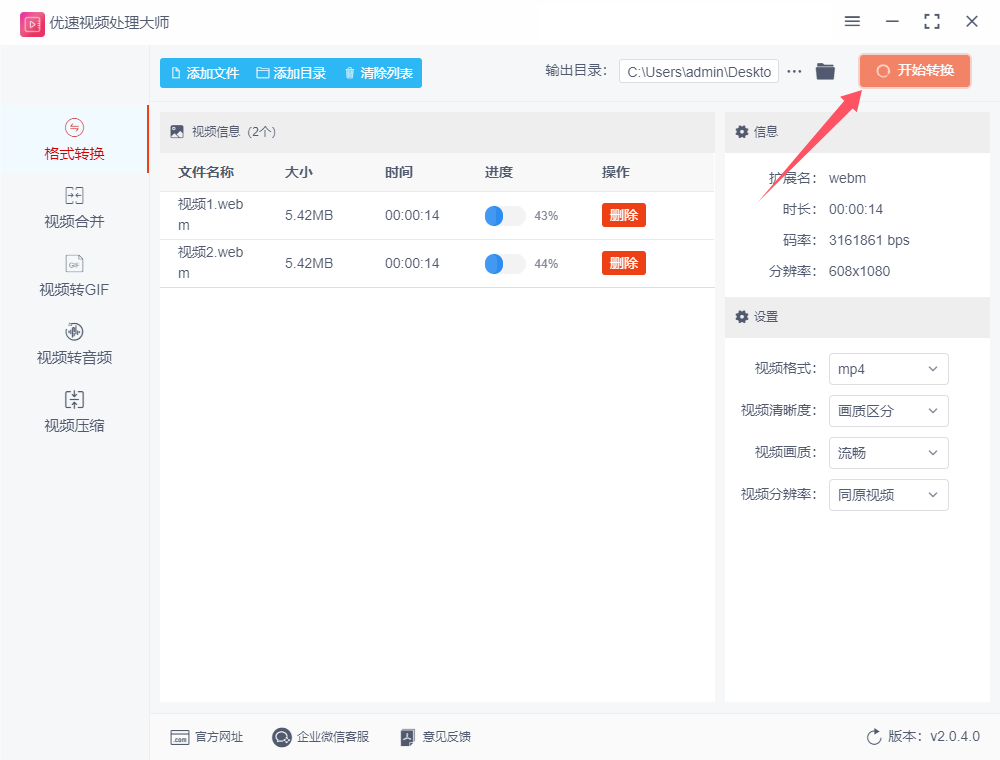
⑥ 开始转换:确认所有设置无误后,点击“开始转换”按钮。软件将开始将webm格式的视频文件转换为mp4格式。转换过程可能需要一些时间,具体取决于视频文件的大小和电脑的性能。

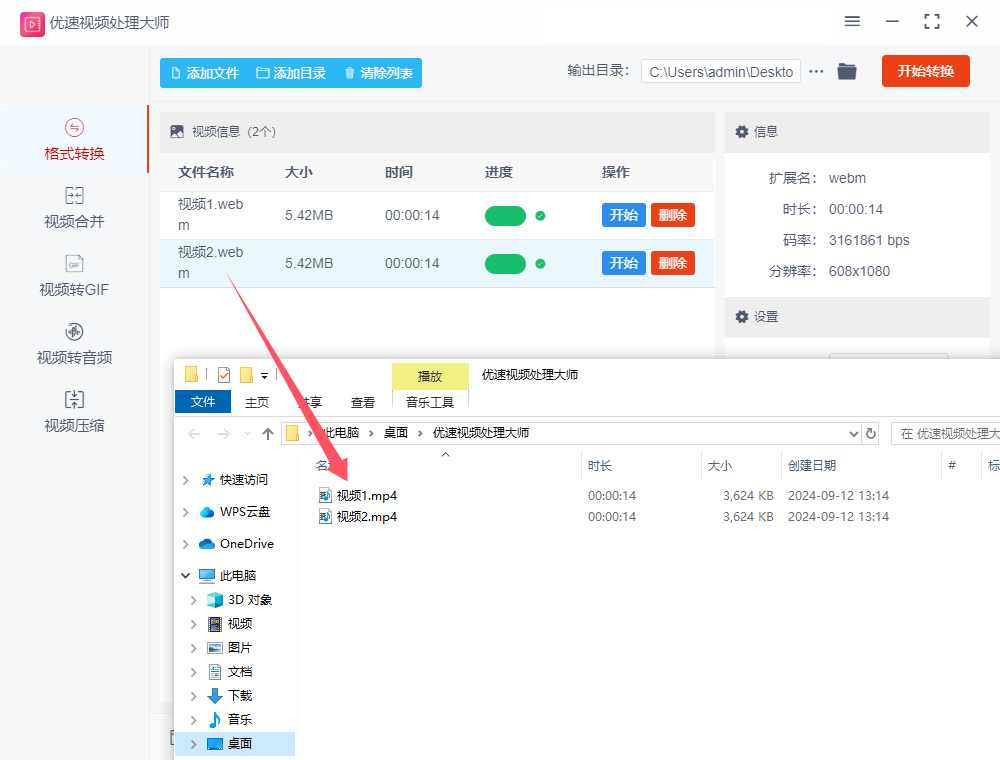
⑦ 查看转换结果:转换完成后,软件会自动打开输出文件夹。在输出文件夹中,可以看到已经转换为mp4格式的视频文件。

三、注意事项
文件大小:在添加文件时,请注意文件的大小和数量。如果文件过大或数量过多,可能会导致转换过程变慢或电脑运行缓慢。
输出质量:在转换过程中,可以根据需要选择输出视频的质量。一般来说,较高的质量意味着较大的文件大小和更好的视频效果。
软件更新:为了获得更好的使用体验和功能支持,建议定期检查并更新优速视频处理大师到最新版本。
通过以上步骤,就可以使用优速视频处理大师轻松地将webm格式的视频文件转换为mp4格式了。
方法三:使用小船格式软件将webm转为mp4
使用金舟格式工厂将webm格式转为mp4,可以按照以下步骤操作:
一、准备阶段
下载与安装:
从金舟格式工厂的官方网站或可靠的软件下载平台下载最新版本的软件安装包。
按照安装向导的提示,完成软件的安装过程。
启动软件:
双击桌面上的金舟格式工厂图标,启动软件。
二、转换步骤
选择功能:
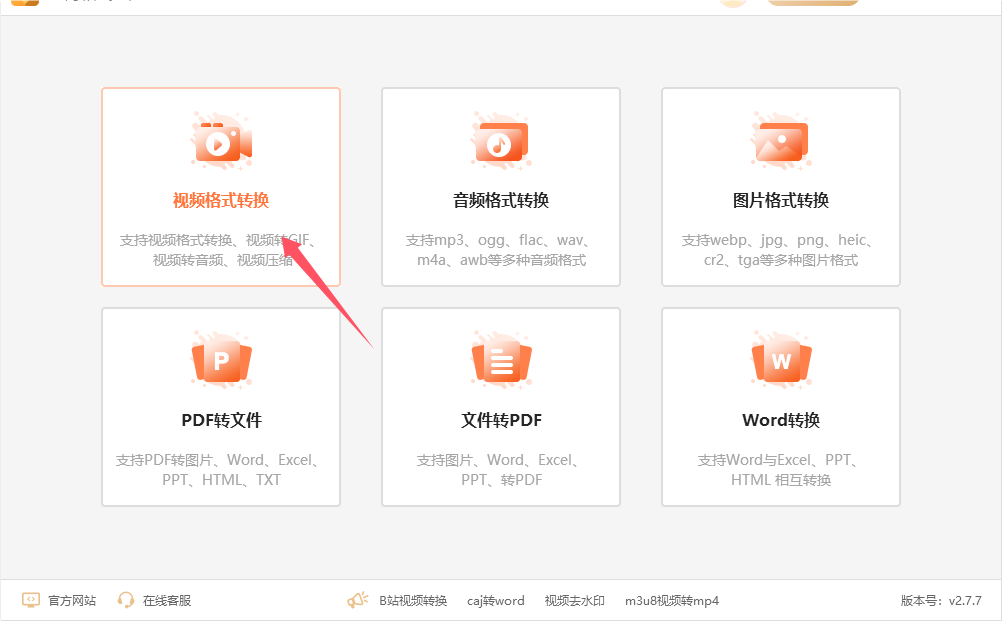
在软件主界面,选择“视频格式转换”功能。这是进行webm到mp4转换的关键步骤。
添加视频文件:
点击界面上的“添加文件”按钮,浏览并选择要转换的webm视频文件。
也可以直接将webm视频文件拖拽到软件界面的指定区域进行添加。
设置输出格式:
在添加完视频文件后,软件会自动显示输出格式选项。
在下拉列表中选择“MP4”作为输出格式。这是转换的目标格式。
调整其他参数(可选):
根据需要,可以调整视频的清晰度、分辨率、比特率等参数。这些参数的设置将影响输出视频的质量和大小。
通常情况下,使用默认参数即可获得满意的结果。
选择输出目录:
点击界面上的“输出目录”按钮,选择转换后的MP4文件保存的位置。
确保选择的目录有足够的存储空间来保存转换后的文件。
开始转换:
确认所有设置无误后,点击界面上的“开始转换”按钮。
软件将开始执行webm到mp4的转换过程。转换时间取决于视频文件的大小和电脑的配置。
三、完成转换
查看转换进度:
在转换过程中,软件界面会显示转换的进度和剩余时间。
可以随时点击“取消”按钮来停止转换过程(但请注意,这可能会导致输出文件不完整或损坏)。
检查输出文件:
转换完成后,软件会自动弹出保存文件夹。在文件夹中,可以找到转换后的MP4文件。
双击文件以使用默认的媒体播放器进行播放,检查视频是否流畅、音质是否清晰。
备份与分享:
将转换后的MP4文件复制到其他存储设备或上传到云存储服务进行备份。
还可以将文件分享给朋友或上传到社交媒体平台。
通过以上步骤,你就可以轻松地使用金舟格式工厂将webm格式的视频转换为mp4格式了。希望这些信息能对你有所帮助!

方法四:使用Adobe Premiere将webm转为mp4
使用Adobe Premiere将webm格式转为mp4,可以按照以下步骤进行:
一、准备工作
软件安装:
确保你的电脑上已经安装了Adobe Premiere Pro软件。如果没有,需要从Adobe官方网站或其他可信渠道下载并安装。
项目设置:
打开Adobe Premiere Pro,并创建一个新项目。在项目设置中,你可以根据需要设置项目的名称、保存位置等基本信息。
二、导入WebM视频
导入素材:
在Premiere Pro的“项目”面板中,点击“导入”(Import)按钮,选择你要转换的WebM视频文件,并将其导入到项目中。
拖放至时间线:
将导入的WebM视频文件从“项目”面板拖放到时间线(Timeline)中,以便进行后续的编辑和转换。
三、视频编辑(可选)
剪辑和调整:
在时间线上,你可以对视频进行剪辑、拼接、添加效果和调整颜色等操作。这些步骤是可选的,取决于你是否需要对视频进行进一步的编辑。
四、导出为MP4格式
选择导出设置:
完成编辑后,点击“文件”(File)菜单,选择“导出”(Export)>“媒体”(Media)。这将打开“导出设置”对话框。
设置输出格式:
在“导出设置”对话框中,找到“格式”(Format)和“预设”(Preset)下拉菜单。选择“H.264”格式和对应的预设,以便导出为常见的MP4文件。
调整输出参数:
根据需要,你可以调整视频和音频的输出参数。例如,在“视频”选项卡中,你可以设置分辨率、帧率、比特率和编码设置等;在“音频”选项卡中,你可以设置音频格式、采样率和比特率等。
选择输出位置:
点击“输出名称”(Output Name)旁边的浏览按钮,选择保存导出文件的位置和名称。
开始导出:
确认所有设置无误后,点击“导出”(Export)按钮开始渲染和导出视频。根据视频长度和输出设置,导出过程可能需要一些时间。
五、检查导出文件
查看质量:
导出完成后,打开导出的MP4文件,检查视频和音频质量是否满足你的需求。
优化和调整:
如果需要进一步优化或调整,可以返回Premiere Pro进行修改,并重新导出。
通过以上步骤,你就可以使用Adobe Premiere Pro将WebM视频转换为MP4格式了。Adobe Premiere Pro作为一款专业的视频编辑软件,提供了强大的视频处理功能和丰富的导出选项,可以满足你对视频格式转换和编辑的各

方法五:使用iMovie将webm转为mp4
iMovie本身并不直接支持将webm格式转换为mp4格式。然而,你可以通过一些间接的方法来实现这一转换。以下是一个基于使用第三方软件(如Permute或Wondershare UniConverter等)的建议流程,这些软件能够与iMovie配合使用,完成webm到mp4的转换:
一、使用Permute进行转换
下载并安装Permute:
访问Permute的官方网站,下载并安装适用于你Mac系统的最新版本。
导入webm文件:
打开Permute应用程序。
将需要转换的webm文件拖放到Permute的窗口中,或者点击窗口中的“+”按钮来浏览和选择文件。
设置输出格式:
在Permute的界面上,点击文件列表中的webm文件,以显示文件的详细信息和转换选项。
在右侧的“格式”下拉菜单中选择“MP4”作为输出格式。
开始转换:
根据需要,你可以调整视频和音频的编码设置、分辨率等。
点击“开始”按钮,Permute将开始转换webm文件为mp4文件。
查看转换结果:
转换完成后,Permute会自动保存MP4文件到默认输出目录或你指定的目录。
你可以通过点击“显示在Finder”按钮来查看转换后的文件。
二、使用Wondershare UniConverter进行转换
下载并安装Wondershare UniConverter:
访问Wondershare UniConverter的官方网站,下载并安装适用于你Mac系统的最新版本。
添加webm文件:
打开Wondershare UniConverter应用程序。
点击主界面上的“添加文件”按钮,或者将webm文件直接拖入软件窗口。
设置输出格式:
在添加的webm文件下方,点击“输出格式”下拉菜单。
在弹出的格式选项中,选择“视频”>“MP4”。
选择保存位置:
在主界面下方,选择你希望保存转换后文件的位置。
开始转换:
点击“全部转换”按钮开始将webm文件转换为mp4格式。
查看输出文件:
转换完成后,你可以在设置的保存位置找到转换后的MP4文件。
三、注意事项
文件兼容性:在转换前,请确保webm文件没有损坏,并且是可以正常播放的。
软件更新:为了获得更好的使用体验和功能支持,建议定期检查并更新你使用的转换软件到最新版本。
文件备份:在进行格式转换之前,建议对原始webm文件进行备份,以防止在转换过程中发生意外导致文件丢失或损坏。
完成转换后,你可以将转换后的mp4文件导入到iMovie中进行进一步的编辑和处理。如果你只是想简单地转换格式而不进行编辑,那么上述方法已经足够满足你的需求。

通过以上步骤,你现在已经学会了如何将webm文件顺利转换为MP4格式。这个过程不仅直观易懂,还能有效解决不同设备之间的兼容性问题。由于MP4格式在各大平台和设备上的广泛支持,它成为了分享和存储视频时的绝佳选择。随着视频内容在我们生活中越来越普及,掌握视频格式转换的技能显得尤为重要。这不仅有助于提高工作效率,还有助于提升你的视频观看体验。如果在转换过程中遇到任何困难,建议查看软件的帮助文档或访问相关的在线社区,与其他用户交流经验和技巧,这样你可以更快速地获得解决方案。希望这篇指南能够助你顺利完成视频转换,让你享受到更加便捷和丰富的视频体验!如有其他视频处理方面的问题,请随时与我联系,我们一起探讨更多实用的技巧和方法。





















 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








