我今天想用css画一个小人,但在定位的时候遇到一个问题,如果一个块变形了,那么里面元素的定位会受到影响吗?
答案是不会。
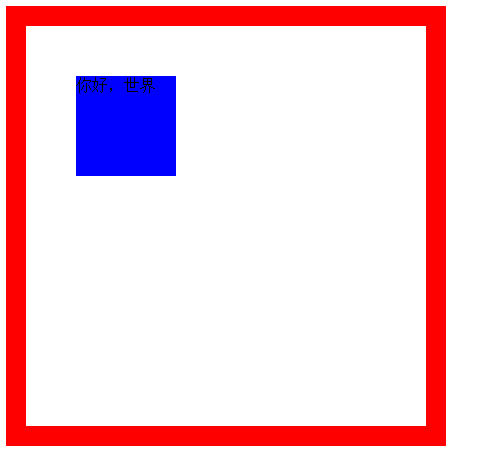
先用border-radius试一下
.ie{
width: 400px;
height: 400px;
/*border-radius: 50%;*/
border: 20px solid red;
}
#iq{
width: 100px;
height: 100px;
background: blue;
margin-left: 50px;
margin-top:50px;
}
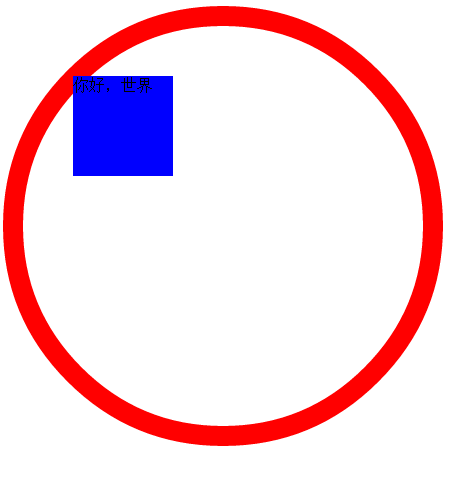
这个时候子元素margin值全是50,50px,将父元素改为圆形后,位置并没有发生变化























 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








