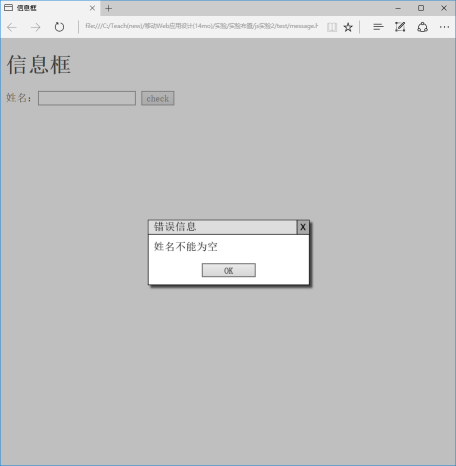
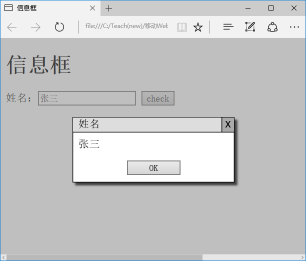
(message.html)编当无输入值时显示提示信息,否则显示输入值。要求消息框定位在浏览器客户区中央),并且整个窗口(包括被遮蔽的网页部分)变灰且禁止操作,直到点击信息框的OK按钮才变正常。消息框要求有标题栏和关闭按钮。只改样式和脚本部分。
如图:
实现代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>消息框</title>
<style>
* {font-family:"宋体"}
#shadow {position:absolute;display:block;top:0;left:0;z-index:80;
background-color:gray;opacity:0.5;}
#msgbox1{z-index:900;position:absolute;z-index:900;
width:200px;
height:89px;
left:800px;top:300px;
border: 1px solid black;
background:#FFFFFF;
box-shadow:6px 8px 4px #808080;
display:none}
div+div>div:first-child div:first-child {border-bottom: 1px solid black;
height:22px;
background-color:#A8A8A8;
color:black;}
div+div>div:first-child div+div{position:relative;left:180px;top:-23px;
border-left: 1px solid black;
height:22px;
padding-left:5px;padding-right:5px;
background-color:gray;width:10px}
div+div>div:nth-child(2){position:relative;top:-10px;}
div+div>div:nth-child(3){position:relative;left:90px;}
div+div>div:nth-child(3) input{background-color:#A8A8A8;
width:30px;
border: 1px solid black;}
</style>
</head>
<body>
<h1>消息框</h1>
<script>
function showMsgBox(boxId,title, msg){ //弹出消息框
pos();
var showBtn =document.getElementById("msgbox1");
showBtn.style.display="inline-block";
showBtn.style.top=""+5*document.documentElement.clientHeight/12+"px";
showBtn.style.left=""+5*document.documentElement.scrollWidth/12+"px";
}
function hideMsgBox(boxId){
hideShadow();
}
function showShadow(){ //变灰色
var shadow=document.getElementById("shadow");
shadow.style.width=""+document.documentElement.scrollWidth+"px";
/* clientHeight:对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,
也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到
状态栏以上的这个区域,与页面内容无关。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
*/
if(document.documentElement.clientHeight>document.documentElement.scrollHeight)
shadow.style.height=""+document.documentElement.clientHeight+"px";
else
shadow.style.height=""+document.documentElement.scrollHeight+"px";
shadow.style.display="block";
showMsgBox();
}
function hideShadow(){
var shadow=document.getElementById("shadow");
shadow.style.display="none"; //阴影不显示
var showBtn =document.getElementById("msgbox1");
showBtn.style.display="none"; //消息框不显示
}
function pos(){
var name=document.getElementById("name");
var msg=document.getElementById("msgbox1");
var namevalue=document.getElementById("name");
if(name.value==""){
msg.childNodes[1].childNodes[1].innerHTML="错误信息";
msg.childNodes[3].innerHTML="姓名不能为空";
}
else{
msg.childNodes[1].childNodes[1].innerHTML="姓名";
msg.childNodes[3].innerHTML=namevalue.value;
}
}
function check(){
showShadow();
}
</script>
<div id="shadow">
</div>
<div id="msgbox1" class="msg msgbox">
<div class="msgheader msg">
<div class="msgtitle msg">这是标题</div>
<div class="msgclose msg" οnclick="hideMsgBox('msgbox1')">X</div>
</div>
<div class="msgcontent msg">这是内容
</div>
<div class="btns"> <!--弹出框的OK按钮,按了就触发hideMsgBox函数 -->
<input type="button" class="ok" value="OK" οnclick="hideMsgBox('msgbox1')">
</div>
</div>
姓名:<input type="text" id="name">
<input type="button" οnclick="check()" value="check">
</body>
</html>























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








