金蝶云星空单据编辑界面,不允许批量填充操作【分条件】
前提说明
上一个文章的设计,不管是填充值,还是清空值都一律不允许,但是有时候业务就允许清空,不允许填充值而已。
案例演示
售后单,明细信息单据体,物料编码字段为空,允许填充,物料编码不为空,禁止批量填充。
开发设计
编写表单插件,在BeforeEntryBatchFill事件。
public override void BeforeEntryBatchFill(BeforeBatchFillEventArgs e)
{
base.BeforeEntryBatchFill(e);
//单个字段
//if (e.FieldKey.EqualsIgnoreCase("F_XXXX_MaterialId"))
//{
// var material = this.View.Model.GetValue("F_XXXX_MaterialId", e.StartRowIndex) as DynamicObject;//物料编码
// if (material != null)
// {
// e.Cancel = true;
// this.View.ShowMessage("物料编码字段禁止批量填充!");
// }
//}
//多个字段
switch (e.FieldKey.ToUpperInvariant())//e.FieldKey 自动转大写了
{
case "F_XXXX_MATERIALID":
var material = this.View.Model.GetValue("F_XXXX_MaterialId", e.StartRowIndex) as DynamicObject;//物料编码
if (material != null)
{
e.Cancel = true;
this.View.ShowMessage("物料编码字段禁止批量填充!");
}
break;
case "F_XXXX_PRODUCTLIBRARYID":
var ProductLibrary = this.View.Model.GetValue("F_XXXX_ProductLibraryId", e.StartRowIndex) as DynamicObject;//序列号
if (ProductLibrary!=null)
{
e.Cancel = true;
this.View.ShowMessage("序列号字段禁止批量填充!");
}
break;
}
}
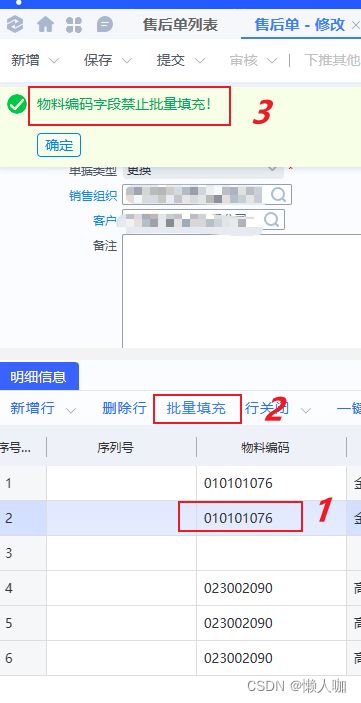
测试
填充值

清空值


























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








