Fragment的使用方式
简单用法
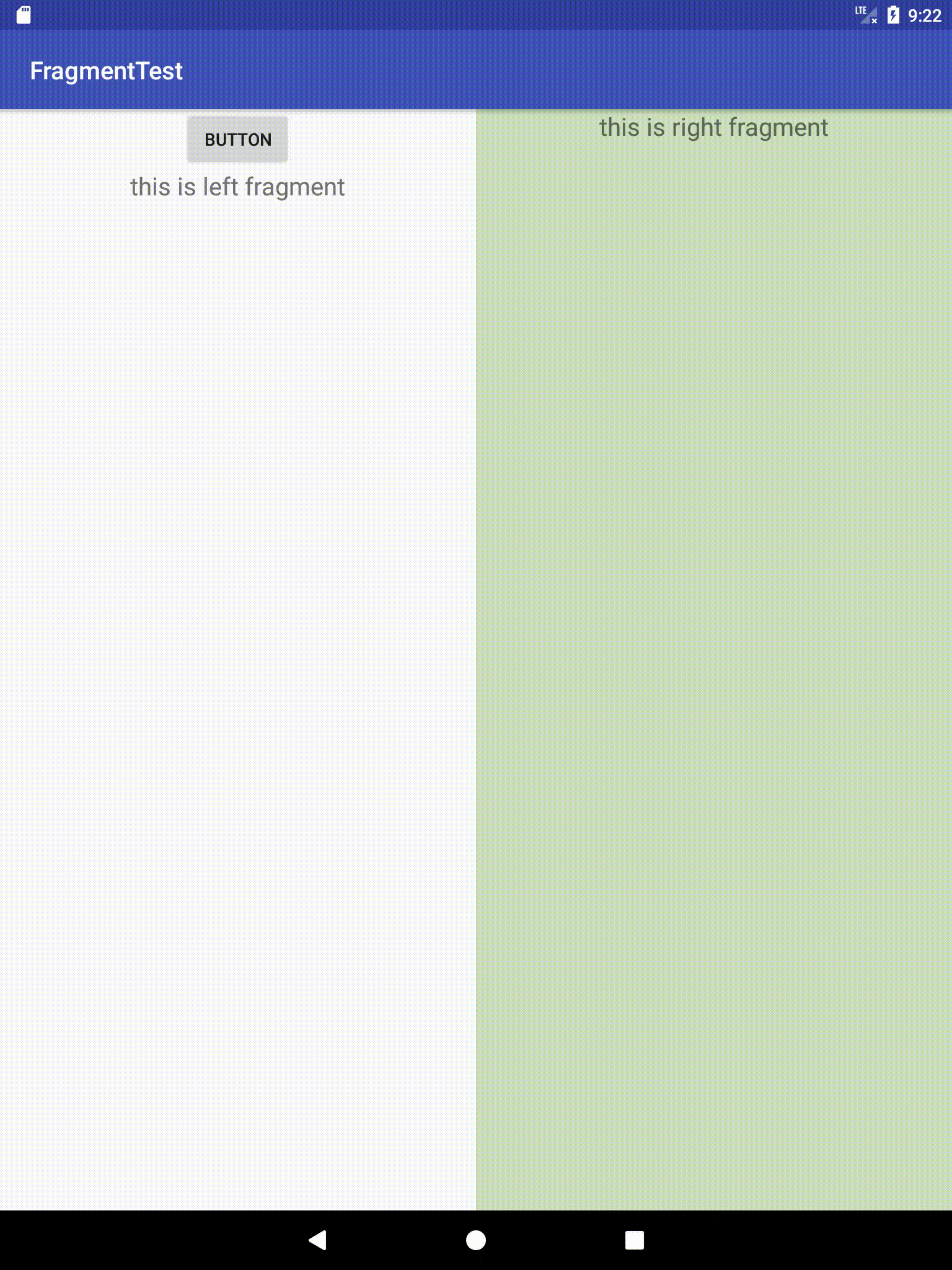
我们先看看如何在一个互动弄中添加两个碎片。
- 我们新建两个布局文件,一个叫left_fragment:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Button" />
<TextView
android:id="@+id/left_fragment_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="this is left fragment"
android:textSize="20sp" />
</LinearLayout>
另一个叫right_fragment:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ccdebc">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="this is right fragment"
android:id="@+id/right_fragment_textview"
/>
</LinearLayout>
- 接着创建两个Fragment并将刚刚我们创建的布局引入进去,这里需要注意的是有两个不同包的Fragment供选择,一个是系统内置的android.app.Fragment,另一个是android.support.v4.app.Fragment。这里建议使用第二种,因为它可以让碎片在所有Android系统中保持功能一致性
- LeftFragment:
public class LeftFragment extends Fragment {
private TextView textView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.left_fragment, container, false);
textView = (TextView) view.findViewById(R.id.left_fragment_textview);
return view;
}
public void changeTextView(String s) {
textView.setText(s);
}
}
- RightFragment:
public class RightFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.right_fragment, container, false);
return view;
}
}
Fragment是通过onCreateView创建视图,然后在这个方法中通过LayoutInflater的inflate方法将刚才定义的fragment布局加载进来
- 然后在activity_main中布局中将两个Fragment引入 进去
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.fragmenttest.MainActivity"
android:orientation="horizontal">
<fragment
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"/>
<fragment
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.RightFragment"/>
这里需要通过android:name属性来显示指明要添加的碎片类名,注意一定要将类的包名也加上,这样就将这两个碎片加载进来了。
动态添加碎片
- 我们在上面的基础上新建一个AnotherRightFragment:
- 布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#a7d9cf"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="this is another right fragment"
android:textSize="20sp" />
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/button1"
android:text="活动里面调用碎片里面的方法"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
- AnotherRightFragment:
package com.example.fragmenttest;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
/**
* Created by 侯允林 on 2018/5/26.
*/
public class AnotherRightFragment extends Fragment {
private Button button;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.another_right_fragment,container,false);
button=(Button)view.findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity activity=(MainActivity) getActivity();//获取与这个碎片关联的Activity
activity.chageleftlayoutTextView("不帅");
}
});
return view;
}
}
这里的button待会再解释
- 然后修改activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.fragmenttest.MainActivity"
android:orientation="horizontal">
<fragment
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/left_fragment"
android:name="com.example.fragmenttest.LeftFragment"/>
<FrameLayout
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:id="@+id/right_layout"
/>
</LinearLayout>
这里将右侧的Fragment替换成了一个FrameLayout(帧布局,所有控件都默认摆放在左上角),因为这里仅仅只放一个碎片,不需要任何定位,所以适合FrameLayout。
- 修改MainActivity:
package com.example.fragmenttest;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);//也可以用savedInstanceState保存临时数据
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
replaceFragment(new RightFragment());
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
replaceFragment(new AnotherRightFragment());
break;
default:
break;
}
}
private void replaceFragment(Fragment fragment) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.right_layout, fragment);
transaction.addToBackStack(null);//将碎片添加到返回栈中
transaction.commit();
}
}
我们将左边的Fragment的Button在MainActivity里设置了一个监听,调用replaceFragment方法,这个方法实现动态添加碎片。
- 首先通过getSupportFragmentManager方法获取一个FragmentManager的实例
- 然后通过FragmentManager实例调用beginTransaction获取FragmentTransaction实例开启一个事务
- 调用replace方法,传入容器的id和待添加的碎片实例
- 提交事物,调用commit方法来实现
- transaction.addToBackStack(null);将碎片添加到返回栈中,传入的是一个名字用于描述返回栈的状态,一般为null
碎片和活动之间的通信
为了方便碎片和活动之间进行通信,FragmentManager提供了一个类似于findViewbyId的方法,专门用于从布局中获取碎片实例的方法:
LeftFragment leftFragment = (LeftFragment) getSupportFragmentManager().findFragmentById(R.id.left_fragment);
我们来实现在AnotherRightFragment里面修改LeftFragment里面的TextView显示的内容,办法是要在AnotherRightFragment里面调用MainActivity里面的方法来修改LeftFragment里面的TextView显示的内容
- 修改MainActivity:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);//也可以用savedInstanceState保存临时数据
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
replaceFragment(new RightFragment());
}
private void replaceFragment(Fragment fragment) {
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
transaction.replace(R.id.right_layout, fragment);
transaction.addToBackStack(null);//将碎片添加到返回栈中
transaction.commit();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
replaceFragment(new AnotherRightFragment());
break;
default:
break;
}
}
public void chageleftlayoutTextView(String s) {
LeftFragment leftFragment = (LeftFragment) getSupportFragmentManager().findFragmentById(R.id.left_fragment);
leftFragment.changeTextView(s);
}
@Override
public void onBackPressed() {
replaceFragment(new RightFragment());
chageleftlayoutTextView("left_fragment_textview");
}
}
- 修改AnotherRightFragment
public class AnotherRightFragment extends Fragment {
private Button button;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.another_right_fragment,container,false);
button=(Button)view.findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity activity=(MainActivity) getActivity();//获取与这个碎片关联的Activity
activity.chageleftlayoutTextView("不帅");
}
});
return view;
}
getActivity方法能获取与这个碎片关联的Activity,这样不仅实现了碎片与活动之间的通信,还实现了碎片与碎片之间的通信

关于碎片的简单用法就先讲到这儿





















 993
993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








