作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
color : color
用于阴影的 RGBA 颜色值。默认情况下,该属性为 “black”,即黑色 -
fast : bool
生成效果柔和度的模糊算法。将该值设置为 true 将启用快速算法,将该值设置为 false 将生成更高质量的结果。默认情况下,该属性为 false -
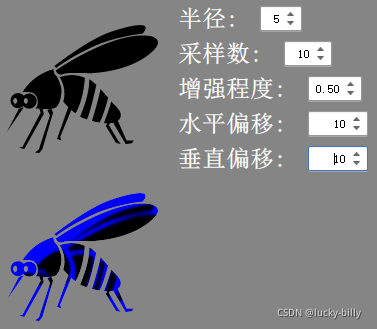
horizontalOffset : real
渲染阴影相对于 InnerShadow 项目位置的水平偏移。通常,InnerShadow 项被锚定,以便填充源元素。在这种情况下,如果 HorizontalOffset 和 verticalOffset 属性设置为 0,则阴影将在源项内完全渲染。通过更改偏移特性,可以相对于源项定位阴影。值的范围从 -inf 到 inf。默认情况下,属性设置为 0 -
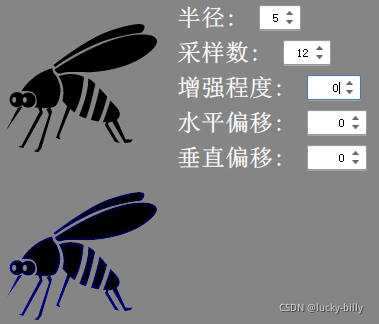
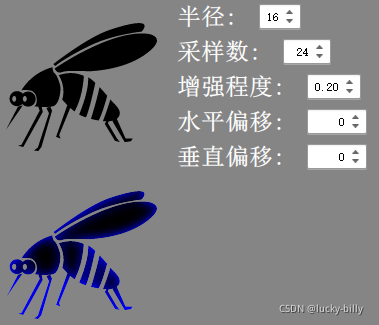
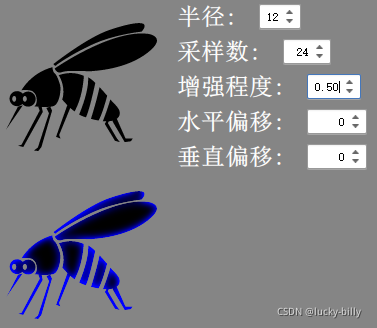
radius : real
半径定义阴影的柔和度。半径越大,阴影的边缘越模糊。根据半径值,样本值应设置为足够大,以确保视觉质量。该值的范围为 0.0(无模糊)到 inf。默认情况下,该属性设置为 0.0(无模糊) -
samples : int
定义在执行边缘软化模糊计算时,每个像素采集的采样数。值越大,质量越好,但渲染速度越慢。理想情况下,该值应为所需最大半径值的两倍。该值的范围为 0 到 32。默认情况下,该属性设置为 0。此属性不会触发动画。更改此属性可能会导致重新编译基础 OpenGL 着色器。当 fast 属性设置为 true 时,此属性无效 -
source : variant
用作生成阴影的源的源项。注意:不支持让效果包含自身 -
spread : real
在源边附近阴影颜色的大部分增强程度。该值的范围为 0.0 到 1.0。默认情况下,该值为 0.5 -
verticalOffset : real
渲染阴影相对于 InnerShadow 项目位置的垂直偏移。通常,InnerShadow 项被锚定,以便填充源元素。在这种情况下,如果 HorizontalOffset 和 verticalOffset 属性设置为 0,则阴影将在源项内完全渲染。通过更改偏移特性,可以相对于源项定位阴影。值的范围从 -inf 到 inf。默认情况下,属性设置为 0
注意事项
- InnerShadow 支持 OpenGL 渲染
- InnerShadow 在默认情况下会生成高质量的阴影图像,因此阴影的渲染速度可能不是最高的。渲染速度会降低,尤其是阴影边缘严重软化时
不同数值效果展示




官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Rectangle {
anchors.fill: parent
}
Image {
id: butterfly
source: "images/butterfly.png"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
InnerShadow {
anchors.fill: butterfly
radius: 8.0
samples: 16
horizontalOffset: -3
verticalOffset: 3
color: "#b0000000"
source: butterfly
}
}
























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








