作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
属性介绍
-
cached : bool
使用缓存效果输出像素,可以提高渲染性能。每次更改源或效果属性时,都必须更新缓存中的像素。会增加内存消耗,因为存储效果输出需要额外的内存缓冲区。所以我们建议在源属性或效果属性设置动画时禁用缓存。默认为 false -
displacement : real
置换的比例。尺度越大,像素的位移越大。设置为 0.0 的值不会导致位移。该值的范围为 -1.0(根据位移源反向最大位移)到 1.0(根据位移源反向最大位移)。默认情况下,该值为0.0(无位移) -
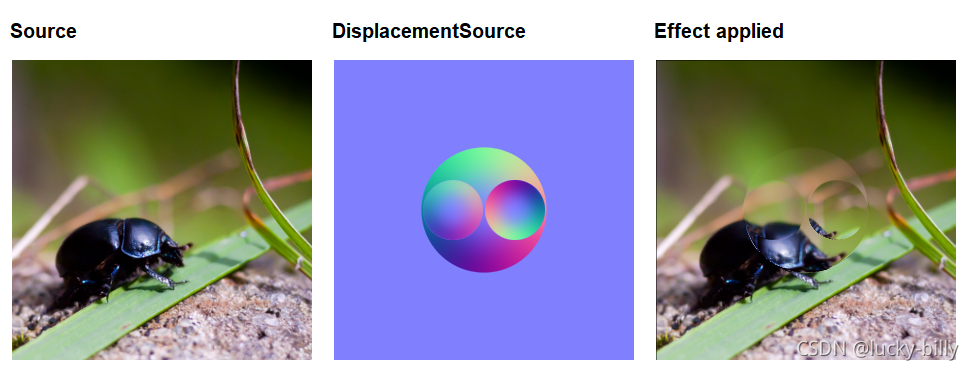
displacementSource : variant
用作置换贴图的项。置换源项被渲染到中间像素缓冲区。结果中的红色和绿色分量值确定像素相对于源项的位移。
置换贴图的格式类似于切线空间法线贴图,可以使用大多数三维建模工具创建切线空间法线贴图。许多图像处理工具都支持生成法线贴图。或者,此效果的置换贴图也可以是适当着色的 QML 元素。与任何 QML 元素一样,它可以设置动画。建议倾斜贴图的大小与震源的大小匹配。
置换数据以 RGBA 格式解释。对于每个像素:红色通道存储 x 轴位移,绿色通道存储 y 轴位移。对于此效果,蓝色通道和 alpha 通道将被忽略。
假设红色通道值 1.0 为完全红色(0.0 完全没有红色),此效果将像素组件值 0.5 视为完全没有位移。大于 0.5 的值向左移动像素,小于 0.5 的值向右移动像素。以类似的方式,高于 0.5 的绿色通道值将向上移动像素,低于 0.5 的值将向下移动像素。以像素为单位的实际位移量取决于位移特性 -
source : variant
为效果提供源像素的源项。注意:不支持让效果包含自身
注意事项
- Displace 支持 OpenGL 渲染
不同数值效果展示





官方示例
import QtQuick 2.12
import QtGraphicalEffects 1.12
Item {
width: 300
height: 300
Image {
id: bug
source: "images/bug.jpg"
sourceSize: Qt.size(parent.width, parent.height)
smooth: true
visible: false
}
Rectangle {
id: displacement
color: Qt.rgba(0.5, 0.5, 1.0, 1.0)
anchors.fill: parent
visible: false
Image {
anchors.centerIn: parent
source: "images/glass_normal.png"
sourceSize: Qt.size(parent.width/2, parent.height/2)
smooth: true
}
}
Displace {
anchors.fill: bug
source: bug
displacementSource: displacement
displacement: 0.1
}
}
























 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








