需求:
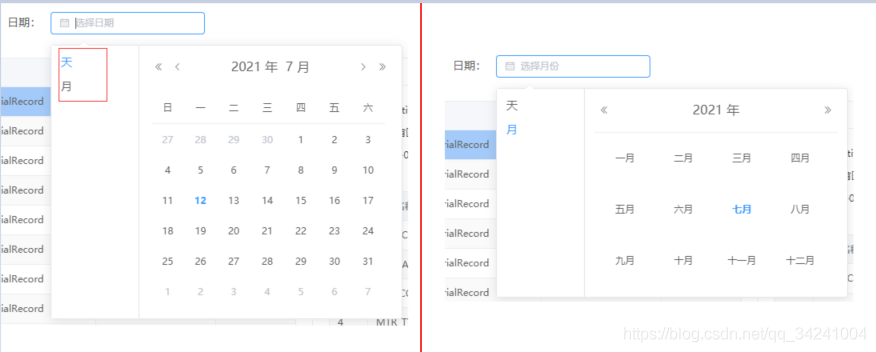
如图,日期选择器弹出框快捷选项切换日期类型,高亮显示。

思路:
两种类型的日期弹窗点击快捷选项切换显示,通过ref控制弹出关闭handleClose()和聚焦显示focus()。
实现代码:
dom:
<el-form-item label="日期:">
<el-date-picker key="date" ref="date" size="mini" v-model="time" @focus="focus" v-if="timeType=='day'" type="date"
placeholder="选择日期" :picker-options="pickerOptions" value-format="yyyy-MM-dd">
</el-date-picker>
<el-date-picker key="month" ref="month" size="mini" v-model="time" v-if="timeType=='month'" type="month"
placeholder="选择月份" :picker-options="pickerOptions" value-format="yyyy-MM">
</el-date-picker>
</el-form-item>
js:
data() {
let that = this
return {
time:"",
timeType:"day",
pickerOptions: {
shortcuts: [{
text: '天',
onClick(picker) {
that.time = ""
that.timeType = "day"
that.$refs.month&&that.$refs.month.handleClose();
that.$nextTick(() => {
that.$refs.date.focus();
that.$nextTick(() => {
let dom = document.getElementsByClassName('el-picker-panel__shortcut')
dom[0] ? dom[0].style.color = "#409EFF" : ""
dom[1] ? dom[1].style.color = "#606266" : ""
})
})
}
}, {
text: '月',
onClick(picker) {
that.time = ""
that.timeType = "month"
that.$refs.date&&that.$refs.date.handleClose();
that.$nextTick(() => {
that.$refs.month.focus();
that.$nextTick(() => {
let dom = document.getElementsByClassName('el-picker-panel__shortcut')
dom[0] ? dom[0].style.color = "#606266" : ""
dom[1] ? dom[1].style.color = "#409EFF" : ""
})
})
}
}]
},
};
},
methods: {
//默认选中天
focus() {
this.$nextTick(() => {
document.getElementsByClassName('el-picker-panel__shortcut')[0].style.color = "#409EFF"
})
}
}


























 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










