本文笔记基于B站资源:千峰教育
转载请注明出处!
目录
1.初识CSS
标签内style:
1.字体标红:<td rowspan="4" align="center" style="color: red;">总体信息</td>;
2.按钮设置:<input type="submit" value="提交" style="width:80px;height:30px; background-color:#F45A8D; ">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="https://www.iqiyi.com/v_19rroca84g.html">
<table width="600" border="1" cellspacing="0">
<tbody>
<tr height="40">
<td rowspan="4" align="center" style="color: red;">总体信息</td>
<td colspan="2"></td>
</tr>
<tr height="40">
<td align="right">用户名:</td>
<td> <input type="text" name="loginname"></td>
</tr>
<tr height="40">
<td align="right">密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td colspan="2" align="center" >
<input type="submit" value="提交" style="width:80px;height:30px; background-color:#F45A8D; ">
<input type="reset" value="重置" style="width:80px;height:30px; background-color:darkcyan; ">
</td>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
2.容器的作用
知识点:
1.span:分块,不换行,只能放文字,图,表单
2.div:换行,什么都能放


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="color: #555;margin: auto; width:500px">
<p style="text-align: center;">
<span style="background-color: gray;color:white; font-size:24px">
浙江工业大学
</span>
</p>
<p>
<b>浙江工业大学(Zhejiang University of Technology)</b>,简称“浙工大”,是中华人民共和国教育部与浙江
省人民政府共建的综合性浙江省属重点大学,浙江首批省重点建设高校,国家“2011计划”首批牵头高校,教育部
首批
<span style="color:#00A1D6"> “卓越工程师教育培养计划”、“卓越教师培养计划”、“新工科研究与实践项目”
</span>
实施高校,首批高等学校科技
成果转化和技术转移基地,国家大学生创新性实验计划、国家级大学生创新创业训练计划项目单位,教育部
本科教学工作水平评估优秀学校,亚洲规划院校联盟(APSA)成员,中国政府奖学金来华留学生接收院校,
入选国家“111计划”,对口支持浙江树人大学建设发展,对口支援衢州学院、宁夏理工学院。
</p>
<p>
学校始建于1953年,其前身可以追溯到1910年创立的浙江中等工业学堂,1993年12月由浙江工学院更名为浙江
工业大学。2009年6月8日,浙江省人民政府和教育部签订共建协议,浙江工业大学进入省部共建高校行列。2013
年5月,学校牵头的<b>长三角绿色制药协同创新中心</b> 成为全国首批14家2011协同创新中心之一。
</p>
<p>
截至2019年3月,浙江工业大学设<span style="color:#1B5700"> 朝晖、屏峰、之江</span> 三个校区,占地面积3009.92亩,固定资产总值42.85亿元。
莫干山校区规划占地约1000亩,拟2019年秋季开学。图书馆藏书(含电子图书)1116万余册,中外期刊108611种。
学校设有28个学院1个部,66个本科专业。有教职工3055人,其中专任教师2211人。截至2018年9月,有全日制本科
学生18965人,<span style="color:#1B5700">在读各类研究生9647人,留学生980人</span>。
</p>
</div>
</body>
</html>结果如下:

3.内部样式
可以统一样式到标签style,写在head中,选择器:
1.#id名
2..class名
3.#id名 标签名
优先级:id>class>标签>*,同时,具有累加效应,叠加在一起优先级更高
代码1:
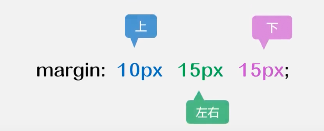
<!-- margin:上右下左 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>布局与选择器</title>
<style>
html{
background-color: #ddd;
}
body{
margin:0;
}
#navigation{
height:80px;line-height:80px;text-align: center ;background-color: white;
}
#bottom{
height:40px;line-height:40px;text-align: center;font-size: 14px; color:gray;
}
.nav{
text-decoration: none;color:black;margin:0 15px;
}
#banner img{
width:100%;height:700px;
}
</style>
</head>
<body>
<div id="banner">
<img src="imgs/1.jpg" alt="">
</div>
<div id="navigation">
<a href="" class="nav">首页</a>
<a href="" class="nav">关于王力</a>
<a href="" class="nav">产品世界</a>
<a href="" class="nav">新闻中心</a>
<a href="" class="nav">网络世界</a>
<a href="" class="nav">联系我们</a>
<a href="" class="nav">关于我们</a>
<a href="" class="nav">网络新闻</a>
</div>
<div id="bottom">
版权所有:浙江王力门业有限公司 技术支持派桑网络
</div>
</body>
</html>结果:

代码2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#navigation{
text-align: center;
}
#navigation .last{
/* text-decoration: none;
color:black; */
border:none;
/* padding:0 15px; */
}
.item{
text-decoration: none;
color:black;
border-right: solid 1px #808080;
padding:0 15px;
}
</style>
</head>
<body>
<div id="navigation">
<a href="" class="item">首页</a>
<a href="" class="item">办公家居</a>
<a href="" class="item">数码科技</a>
<a href="" class="item">母婴</a>
<a href="" class="item">团购</a>
<a href="" class="item last" >秒杀活动</a>
</div>
</body>
</html>结果:
![]()
4.选择器权重小结



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
#p1{
color:blue;
}
*{
color:orange;
}
.pp{
color:green;
}
p{
color:red;
}
</style>
<body>
<p class="pp" id="p1" style="color: slateblue;">
猜猜我说什么颜色?
</p>
</body>
</html>结果:
![]()
5.文本属性


6.背景图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
html,body{
margin:0;
/* 无滚动条 */
height:100%;
}
body{
background-image: url(img/1.gif);
/* 不平铺 */
/* background-repeat: no-repeat; */
/* background-position: center center;//bottom,底;水平居中,垂直居中=中心 */
}
</style>
<body>
</body>
</html>7.元素浮动布局(上)
1.若成嵌套状,则只设置一个左浮动;
2.若横版布局,均设置浮动;
3.左浮动:float:left;

4.右浮动:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.green{
width:100px;height: 100px;
background-color: green;
float:left;
}
.red{
width:200px;height:150px;
background-color: red;
}
.a{
width:200px;
background-color: green;
}
.b{
width:700px;
background-color: red;
}
.c{
width:300px;
background-color: blue;
}
.a,.b,.c{
float:left; height: 200px;
}
</style>
</head>
<body>
<p>文字环绕效果</p>
<div class="green">
</div>
<div class="red">
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕
</div>
<p>横向排版布局</p>
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</body>
</html>结果:

8.元素浮动布局(下)
1. 3种方式防止父元素高度不及子元素
height:200px;//高度设置一样
overflow: auto;
clear: left;

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.a{
width:20%;
/* 范围更大,比background-color */
background: orange;
}
.b{
width:60%;
background:green;
}
.c{
width:20%;
background:blue;
}
.hh{
height:260px;
background: black;
}
.a,.b,.c{
float:left;
/* 默认高度为0,除非加内容 */
height:200px;
}
.outer{
/* 3种方式防止父元素高度不及子元素 */
height:200px;
/* overflow: auto; */
/* clear: left; */
}
</style>
</head>
<body>
<p>文字环绕效果</p>
<!-- 父元素 -->
<div class="outer">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
<div class="hh"></div>
</body>
</html>结果:

2.不受其他浮动的影响:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
ul{
width:300px;height:500px;
border-width:1px;
border-style:solid; /* 只有当这个值不是 none 时边框才可能出现 */
border-color:black;
}
li{
clear:both
}
.a,.c,.e{
float:left;
}
.b,.d{
float:right;
}
</style>
</head>
<body>
<ul>
<li class="a"></li>
<li class="b"></li>
<li class="c"></li>
<li class="d"></li>
<li class="e"></li>
</ul>
</body>
</html>结果:

3.重叠

4.排列

9.盒模型CSS+DIV
1.内置DIV
.item{
width:210px;height:136px; float:left;
margin:20px;
}
210*136指元素(图)的宽和高,黄色部分为外边距20px
2.外部DIV
#box{
overflow:auto;
width:750px;
/* div居中,水平方向有效 */
margin:auto;
}
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{
/* 将所有元素默认边距设置为0 */
margin: 0;
}
#box{
overflow:auto;
width:750px;
/* div居中,水平方向有效 */
margin:auto;
}
.item{
width:210px;height:136px; float:left;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div class="item" style="background: url(imgs/1.jpg);"></div>
<div class="item" style="background: url(imgs/2.jpg);"></div>
<div class="item" style="background: url(imgs/3.jpg);"></div>
</div>
</body>
</html>结果:

3.内边距


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{
/* 将所有元素默认边距设置为0 */
margin: 0;
}
#box{
width:1870px;
overflow:auto;
/* div居中,水平方向有效 */
margin:auto;
}
.item{
float:left;
margin:20px;
border:5px solid black;
padding:15px;
}
</style>
</head>
<body>
<div id="box">
<div class="item" >
<img src="imgs/1.jpg" alt="" >
<br>
测试文字内容
</div>
<div class="item" >
<img src="imgs/2.jpg" alt="">
<br>
测试文字内容
</div>
<div class="item" >
<img src="imgs/4.jpg" alt=""><br>
测试文字内容
</div>
</div>
</body>
</html>10.简写
1.外边距margin



2.填充padding类似
3.字体font

4.背景

5.边框

6.颜色























 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








