解决的问题:
需要把匹配某种模式的路由映射到同一个组件,例如有一个Book组件,对于所有ID各不相同的图书,都使用这个组件来渲染,这就可以使用路径中的动态段来实现。动态段使用冒号(:)标记,如/book/:id,即/book/1,/book/2,和/book/foo都将映射到相同的路由。当匹配到一个路由时,动态段的值将被保存到this.$route.params(this.$route代表当前路由对象)中,可以在组件内使用。
需要先安装vue-router插件:
![]()
代码示例:
App.vue:

components/Books.vue:

router/index.js:

main.js:

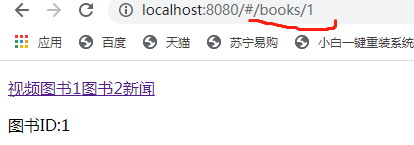
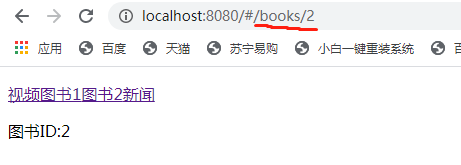
结果:


查询参数
如果URL中带有查询参数的形式/book?id=1,需要把导航链接中to的属性值修改为“/book?id=1”,然后把components/Books.vue下的$route.params.id 修改为$route.query.id, 最后把router/index.js 下的path:'/books/:id' 修改为path:'/book'





















 878
878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








