在vue项目当中很多时候要使用别人的项目我今天讲述的是部分情况下的所遇到的情况以及处理方法,也包含了新手教程
当我们是新手我们就先需要先下载node.js
我推荐版本是node-v16.20.0-win-x64 v16系列兼容性比较好无论是webpack打包还是vue使用的时候打包手脚架的时候出现版本不符合的情况很少,至于版本看个人喜好
Node.js 安装包及源码下载地址为:https://nodejs.org/zh-cn/download/。

从而再运行脚本命令 npm install <package>@<version> 安装好自己所需要的npm版本

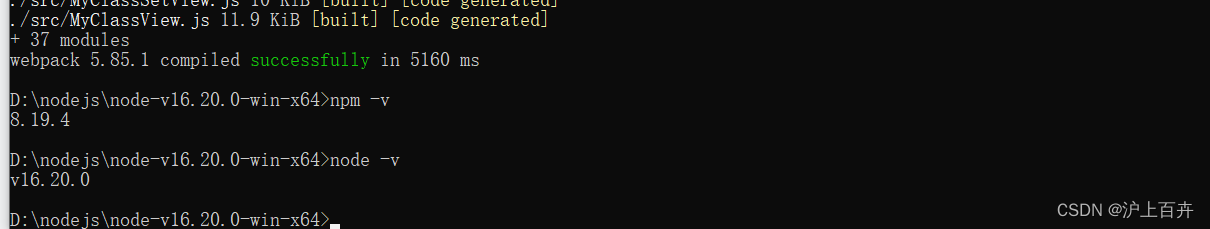
检查node.js是否成功

检查npm 是否成功
因此到这步只是实现了vue的部分基础配置后续还要配置环境才可实现运行别的vue项目






















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










