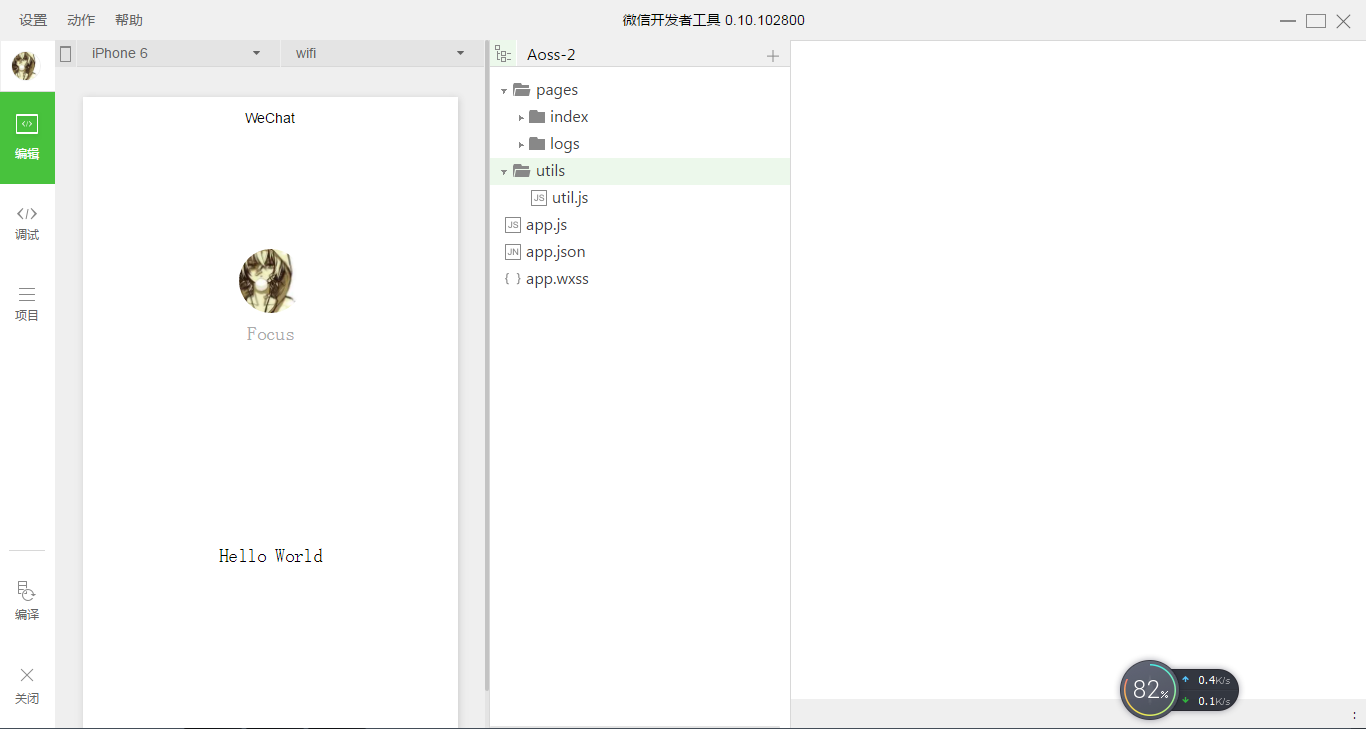
在你打开你的hello world微信小程序之后你会看到:
1. pages
pages 目录下存放着你这个小app的所有页面。比如index目录下存放的就是你现在看到的这个页面,
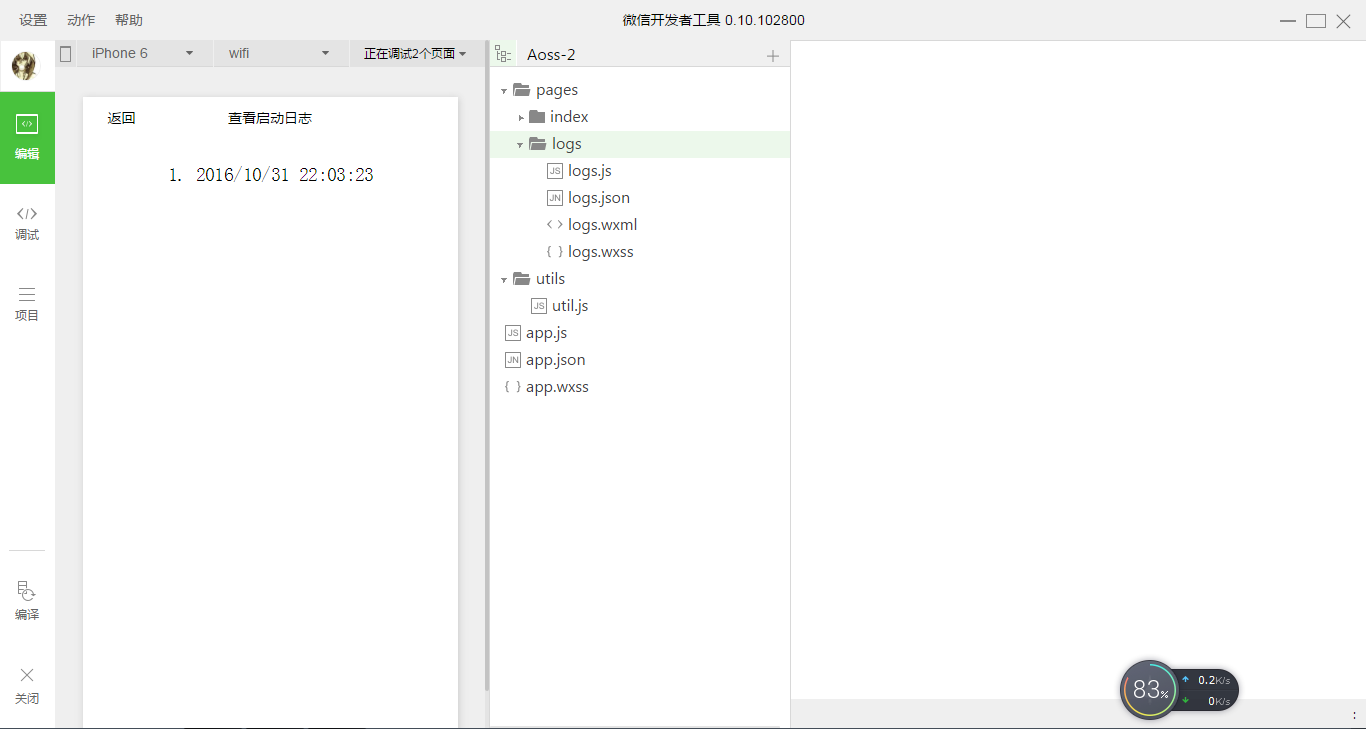
在你点击你自己的头像以后就会跳转到logs目录下的logs页面
在每个页面下面都有四个子文件:
(注意:每个页面下的四个文件的名称必须一致)
(还要注意:后缀名为js和wxml的文件是每个页面必须要有的)
功能:
.wxml 文件:掌管着该页面的视图,这个页面长啥样就靠它。
.js文件: 控制这个页面的逻辑,比如点击你的头像会跳转到另一个页面。
.json文件:页面配置文件。
.wxss文件:控制这页面样式,如果在你用了wxml和js文件之后感觉这个页面还是不够漂亮的话,就需要来这里进行进一步的美化。
2.utils
在这个目录下存放的是你创建的所有页面的共有属性,为了省的让你为每个页面都编写相同的属性,比如你每个页面的标题都是黄色,大小都是最大,那你就可以创建一个共有的.js 和.json和.wxss文件在这里。
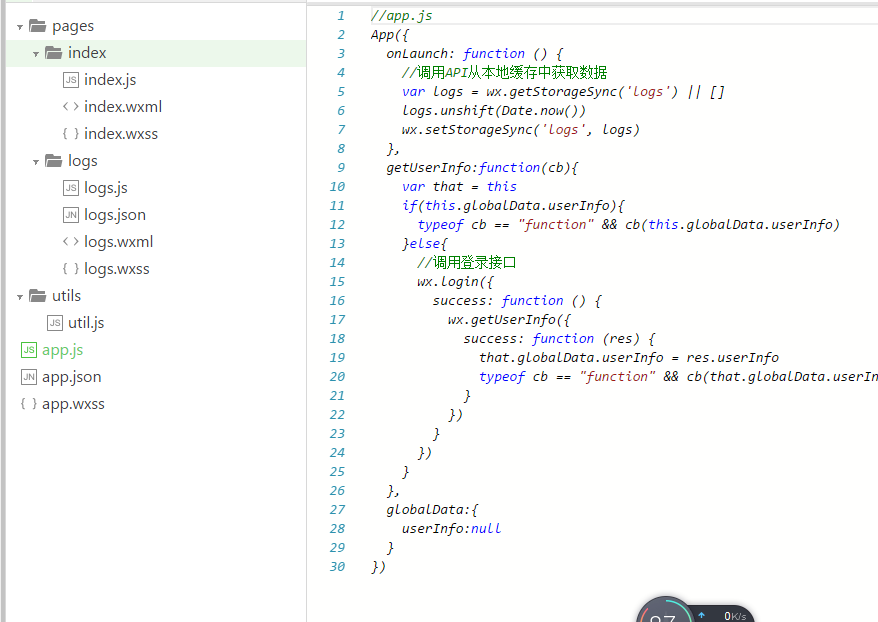
3.app.js
(注意:它是这个小app必须要有的文件)
控制这整个app 的逻辑,比如它这里就处理了//调用API从本地缓存中获取本地时间的逻辑。

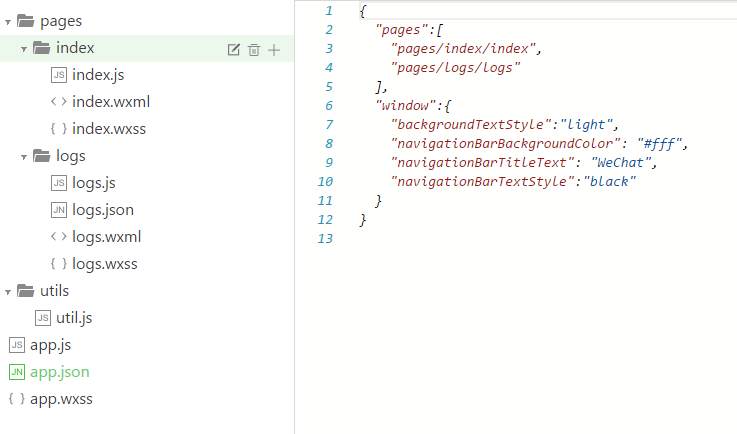
4.app.json
(注意:它也是小程序必须要有的文件)
控制窗口的配置,并且每个页面都需要在它这里注册,不然bug。

5.app.wxss
掌管着整个页面的样式,也算一个共有的样式文件,起到美化修饰全程序
的作用。
(学习来源于网络,还在不断完善中)
























 537
537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








