Outline:

一.顶部Actionbar开发
1.overFlowButton的显示
2.实现actionbar图片的显示
3.去除app应用图标
二.Viewpager+fragment的实现
三.底部自定义view的实现
1.attr.xml
2.布局文件中使用
3.构造方法中获取自定义属性
4.onMeasure
5.onDraw
四.为了防止软件回收后,颜色会不对,采用的方法
主体:
一.顶部开发
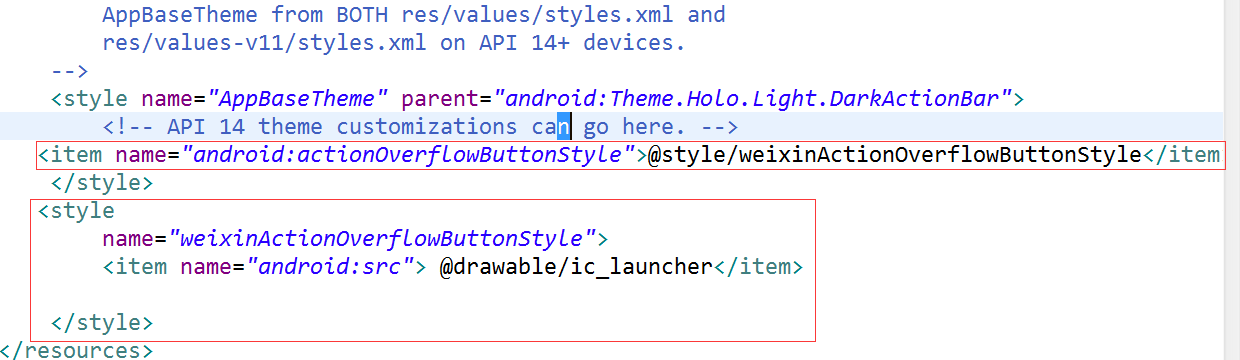
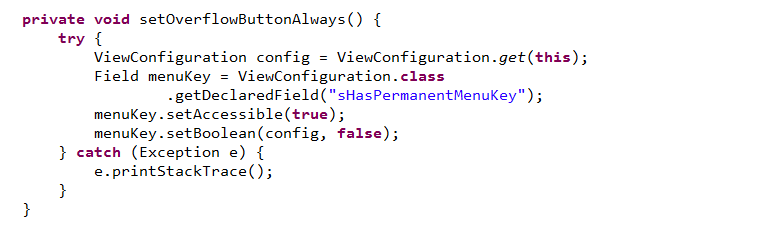
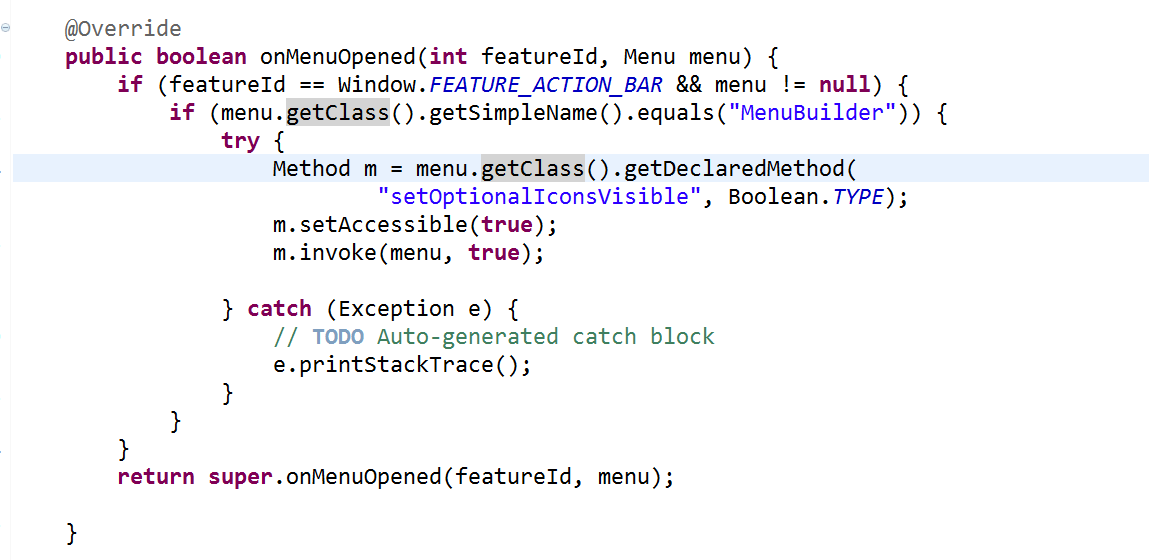
1. overFlowButton的显示
在style 14+ 文件里面补充如下代码


2.实现actionbar图片的显示
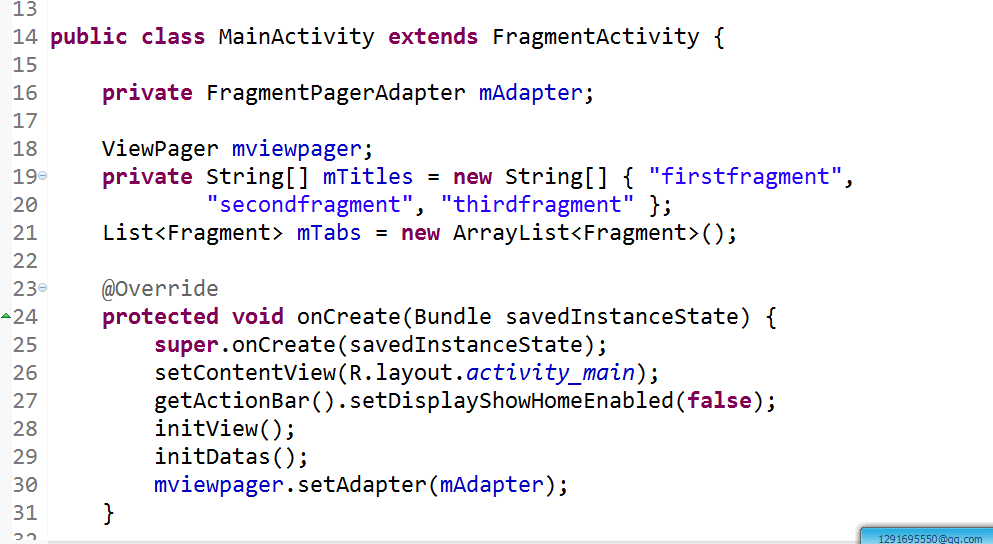
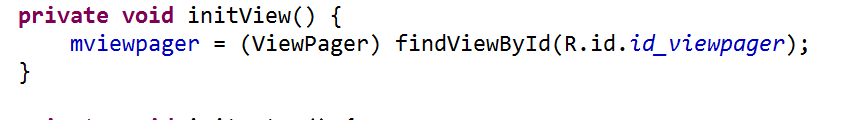
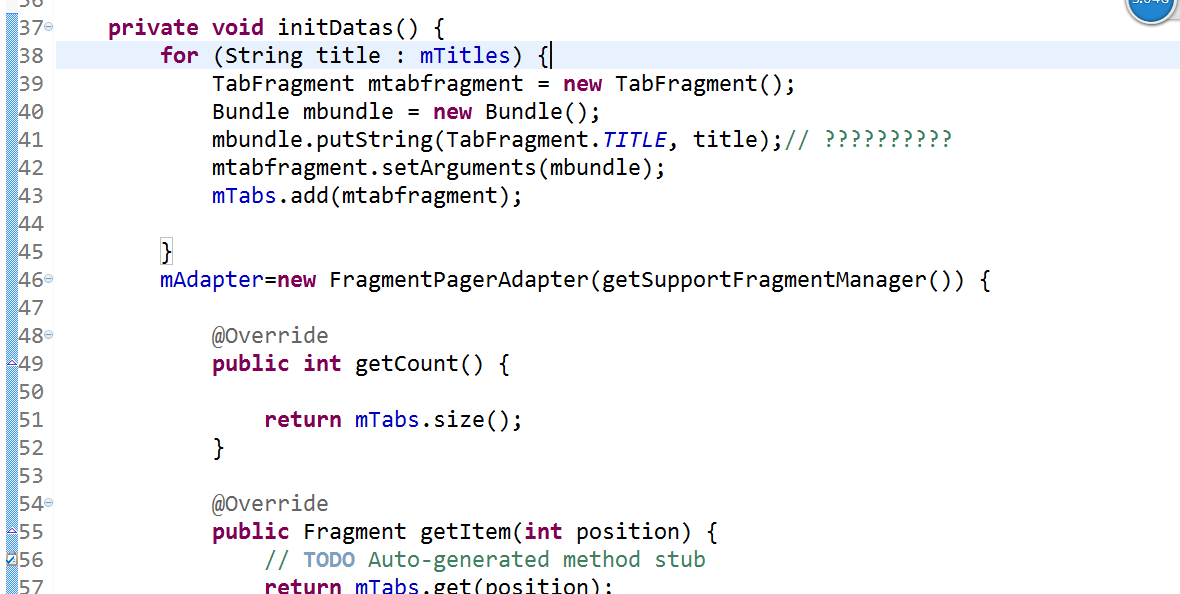
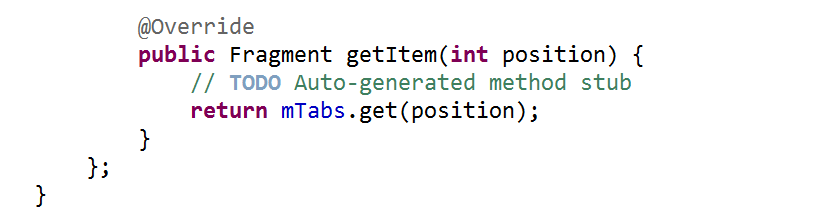
二.Viewpager+fragment的实现




三.底部自定义view的实现
1.attr.xml
2.布局文件中使用
3.构造方法中获取自定义属性
4.onMeasure
5.onDraw
四.为了防止软件回收后,颜色会不对,采用的方法
@Override
protected Parcelable onSaveInstanceState() {
Bundle bundle = new Bundle();
bundle.putParcelable(INSTANCE_STATUS, super.onSaveInstanceState());
bundle.putFloat(STATUS_ALPHA, mAlpha);
return bundle;
}
@Override
protected void onRestoreInstanceState(Parcelable state) {
if (state instanceof Bundle) {
Bundle bundle = (Bundle) state;
mAlpha = bundle.getFloat(STATUS_ALPHA);
super.onRestoreInstanceState(bundle.getParcelable(INSTANCE_STATUS));
return;
}
super.onRestoreInstanceState(state);
}






















 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








