最近研究了一下负边距,就不抄书了,先贴几篇博客:CSS布局奇淫巧计之-强大的负边距;由浅入深漫谈margin属性;我知道你不知道的负Margin;负值之美:负值在页面布局中的应用 。
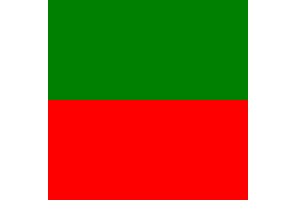
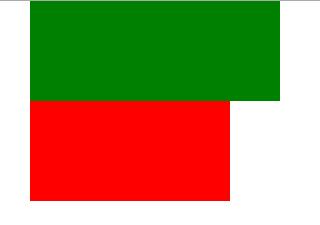
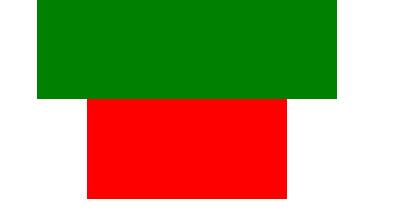
其中有一段对我造成了很大困扰,为啥子子元素width:auto,再给个负margin,子元素宽度会超过父元素呢?查了半天,完全没有解释,只好自己动手了,先给例子,如下:



我认为这个问题要从两方面入手:
1.为啥子会增长呢?就要从width:auto入手了. w3c给出的定义是:默认。浏览器设置的宽度。 很捉急是不是。我认为就是浏览器会自己算出这个宽度。那么,浏览器是如何计算的呢。我现在把父元素(红色部分)的宽度定为PW,子元素(绿色部分)的宽度定位CW。那么PW=CW+(margin-left)+(margin-right);其中PW是固定的,so:CW=PW-(margin-left)-(margin-right);当margin为负值时CW自然就增长了。
2.为什么会是上图那种显示呢?详情请参考《由浅入深漫谈margin属性》。绿色DIv,margin-left参考的呢是红色DIv的左边,当为负值时,自然就向左移了,右侧倒是跟参考边没关系,不过绿色DIV的宽度大了,自然就溢出了。
结语:本文内容是我自己的一些看法,自认为比较圆满的解释了这种现象。如果有大神认为错了,非常欢迎指出。另:我确实没找到网上有这种现象的解释,所以如果您要转载的话,请标明出处。






















 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








