一、if语句
1、格式:
if(判断条件){
符合条件执行的代码;
} <script type="text/javascript">
var age = 19;
if(age>18){
document.write("你被录了");
}else{
document.write("对不起");
}
</script>2、if语句的特殊之处:
1)在javascript中的if语句条件不单止可以写布尔表达式,还可以写任何的数据。
a)number 非0为true, 0为false。
<script type="text/javascript">
if(0){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:对不起
if(1){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:你被录了
</script>b)string 内容不为空是true, 内容空(null或”“)的时候是false。
<script type="text/javascript">
var a = "";
if(a){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:对不起
var a = null;
if(a){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:对不起
var a = "123";
if(a){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:你被录了
</script>c)undefined:false
<script type="text/javascript">
var a;
if(a){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:对不起
</script>d)NaN: false
<script type="text/javascript">
var a = NaN;
document.write(typeof a);
//结果为:number
if(a){
document.write("你被录了");
}else{
document.write("对不起");
}
//结果:对不起
</script>二、选择语句(switch语句):
1、格式:
switch(变量){
case 值1:
break;
case 值2:
break;
case 值3:
break;
.....
default:
break;
}2、特殊之处:在javascript中case后面可以跟常量与变量还可以跟表达式。java中仅能跟常量。
1)表达式:
<script type="text/javascript">
var option = "A";
var score = 98;
switch(option){
case score>=90?"A":"B":
document.write("java");
break;
case "B":
document.write("ps");
case "C":
document.write("javascript");
break;
case "D":
document.write("C++");
break;
}
//结果:java
</script>2)变量:
<script type="text/javascript">
var option = "A";
var a = "A";
switch(option){
case a:
document.write("java");
break;
case "B":
document.write("ps");
case "C":
document.write("javascript");
break;
case "D":
document.write("C++");
break;
}
//结果:java
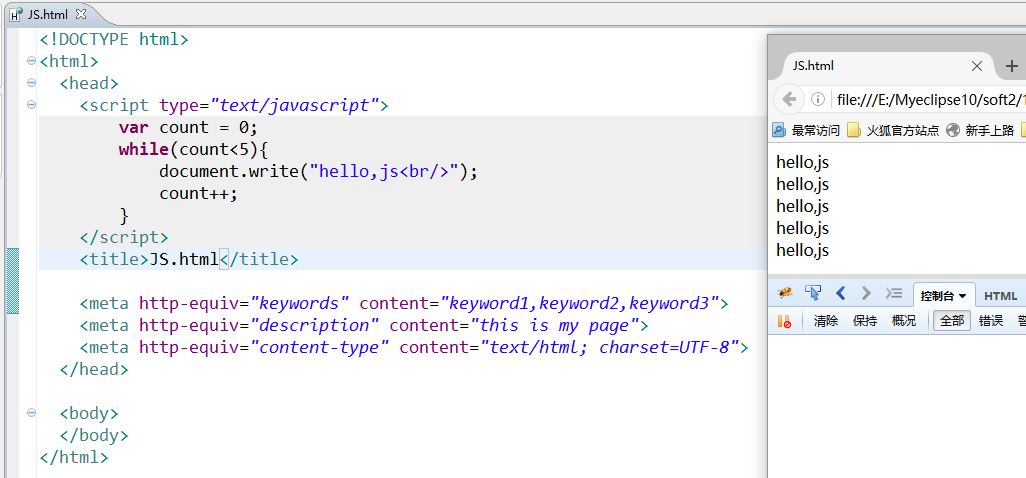
</script>三、循环语句(while):
1、格式:
while(判断的条件){
循环体内容
}2、实例:
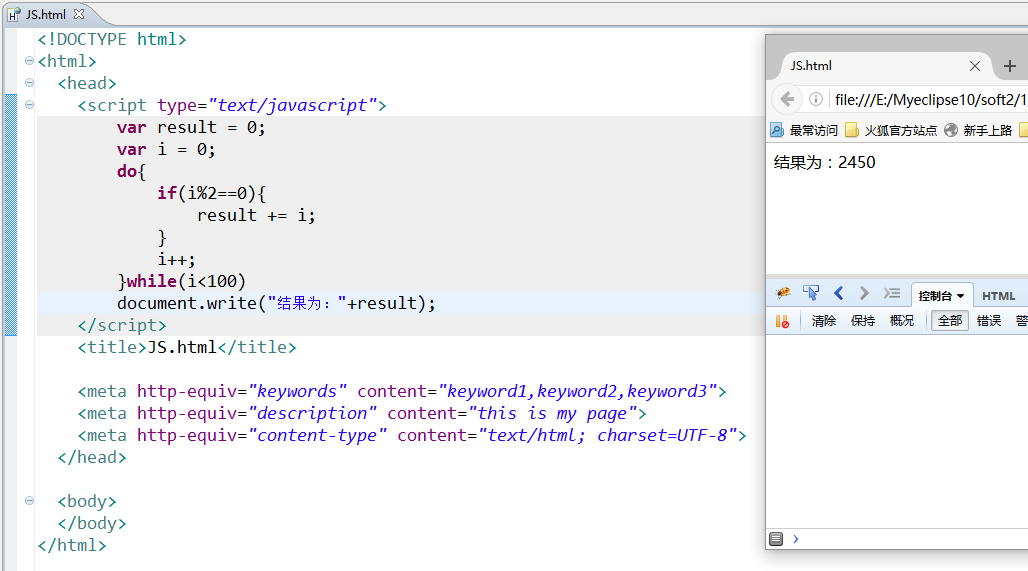
四、循环语句(do-while):
1、格式:
do{
循环语句;
}while(判断条件);2、实例:
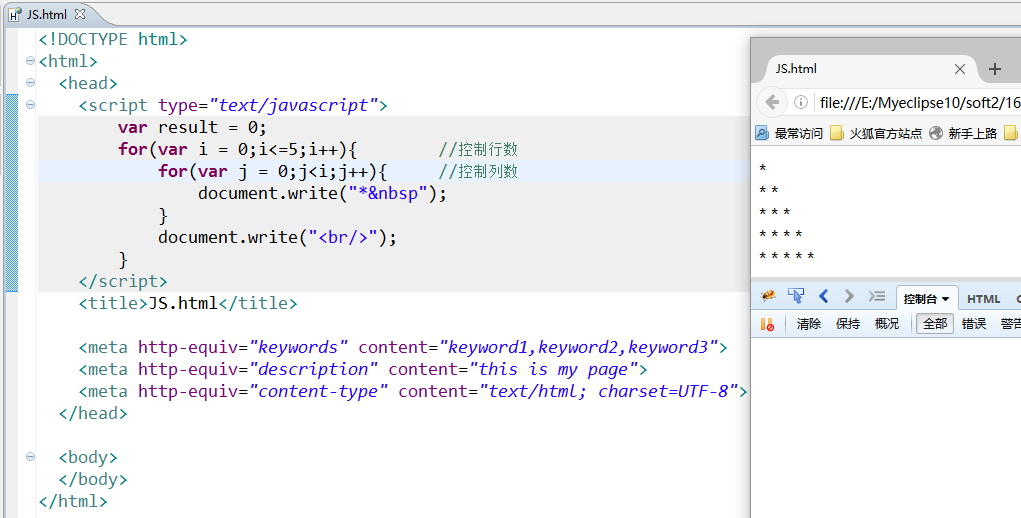
五、循环语句(for):
1、格式:
for(初始化语句; 判断的条件 ; 循环后的语句){
循环体语句;
}2、实例:








 本文详细介绍了JavaScript中的控制流程语句,包括if语句的使用,其特殊之处在于条件判断的灵活性,如非0数值、非空字符串视为true。接着讲解了switch选择语句,强调在JavaScript中case可以跟变量和表达式,而Java只允许常量。还逐一解析了while、do-while和for循环的语法结构及实例应用。
本文详细介绍了JavaScript中的控制流程语句,包括if语句的使用,其特殊之处在于条件判断的灵活性,如非0数值、非空字符串视为true。接着讲解了switch选择语句,强调在JavaScript中case可以跟变量和表达式,而Java只允许常量。还逐一解析了while、do-while和for循环的语法结构及实例应用。

















 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








