<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i2{
border:1px solid red;
height:60px;
/*line-height:60px;*/
}
#i2 .aa{
float:left;
/*clear:both;*/
font-size:10px;
padding:0 10px;
color:red;
background-color:yellow;
border:1px solid blue;
}
</style>
</head>
<body>
<div id="i2">
<div class="aa">a</div>
<div class="aa">b</div>
<!--<div style="clear:both"></div>-->
<div>aaa</div>
<p>L</p>
<a style="background-color:red;margin-left:300px;">ccc</a>
<div style="background-color:cadetblue;text-align:center;">d</div>
</div>
<div style="background-color:mediumpurple;text-align:center;width:1000px">m</div>
</body>
</html>
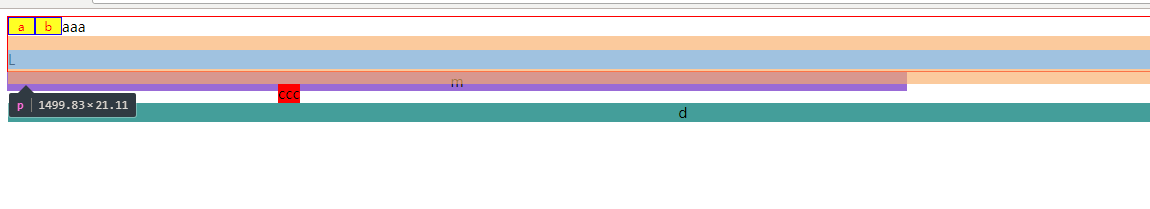
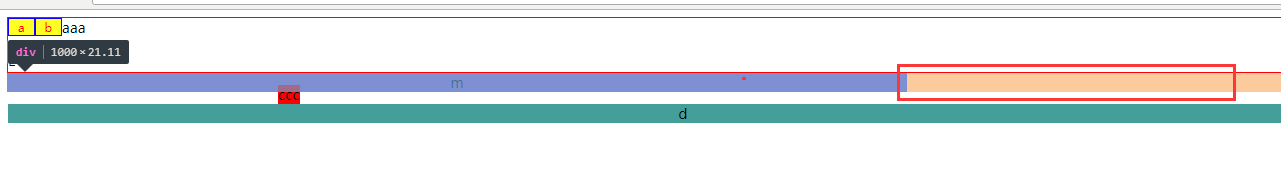
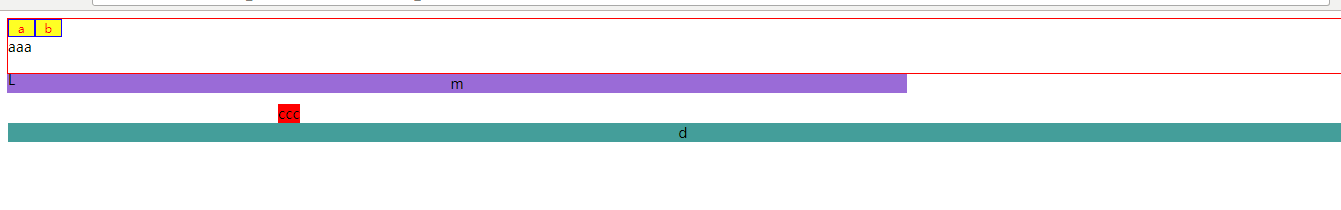
上图是没有clear:both,排版就是这样。float用后就是把div变成文本内容的大小,m标签即使没有把宽度设置成铺满整个横屏,但是图3的m标签其实还是撑满整个横屏的,所以div[aaa]标签就能跟在b标签右边,aaa标签能铺满横屏,下面就是L标签跟上,接着ccc、d标签。#i2标签排完,就是m标签在#i2标签的外部接上。其实有点类似于把div设置成display:inline属性。但是不完全相同,inline后就不能设定div的宽度了,而float能设定。(图1没有clear:both;图2有。图2和图3是一幅图)
观察图2和图3,其实clear:both只对float的兄弟标签有效。对父亲的同级标签没作用,看 m 标签便是。
























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








