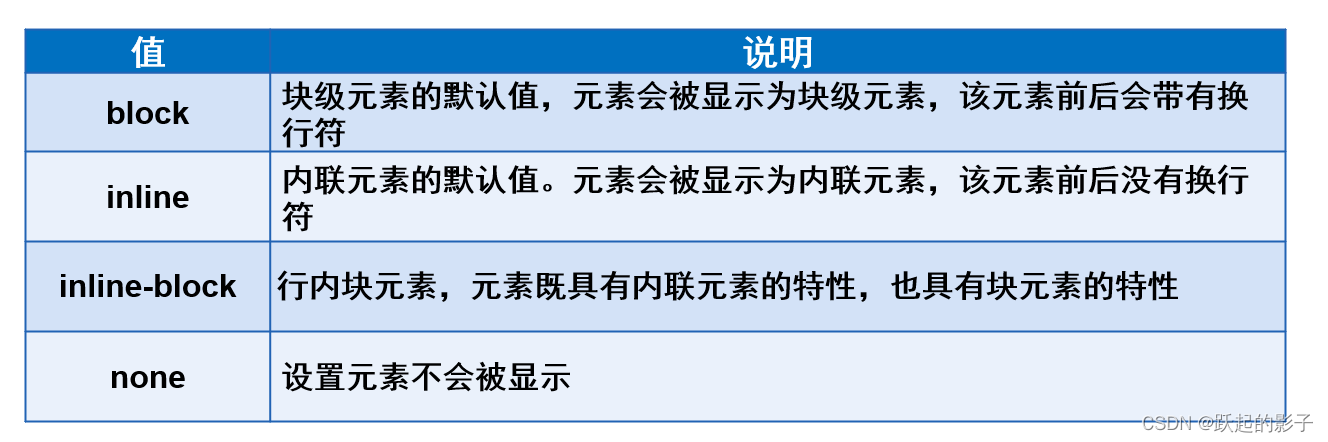
display属性
display: block;

块级元素——block
行级元素——inline
控制块元素排到一行——inline-block
控制元素的显示和隐藏——none
示例:
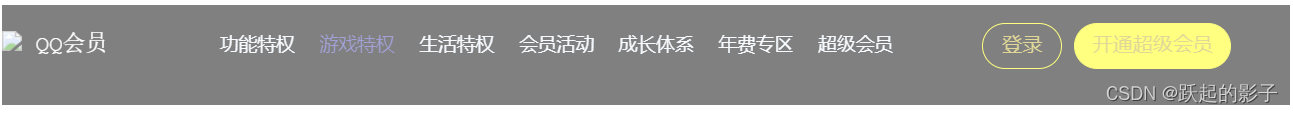
仿QQ会员页面导航

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>仿QQ会员页面导航</title>
<style>
/* body,ul, li, h1 {
padding:0px;
margin:0px;
} */
/* .top{
background: linear-gradient(to bottom,#CCCCFF,#FFFFFF);
} */
.middle{
height: 80px;
width: 100%;
background-color: black;
opacity: 0.5;
}
.left{
width: 15%;
color: white;
font-size: large;
font-family: 'Courier New', Courier, monospace;
display: inline-block;
}
.middles{
margin-top: 20px;
width: 60%;
display: inline-block;
}
.md{
margin-left: 15xp;
color: aliceblue;
font-size: 15px;
width: 30px;
padding-left: 15px;
display: inline;
}
.md a{
color: aliceblue;
text-decoration: none;
}
.md a:hover{
color: rgb(68, 68, 177);
}
.right{
width: 20%;
display: inline-block;
}
.r1{
height: 30px;
margin-left: 2px;
padding-top: 5px;
width: 30%;
text-align: center;
border: 1px solid yellow;
border-radius: 20px;
background-color: none;
display: inline-block;
}
.r1 a{
color: rgb(194, 177, 49);
text-decoration: none;
}
.r1:hover{
background-color: yellow;
color: rgb(116, 116, 9);
}
.r2{
height: 30px;
padding-top: 5px;
margin-left: 5px;
width: 60%;
text-align: center;
border: 1px solid yellow;
background-color: yellow;
border-radius: 20px;
display: inline-block;
}
.r2 a{
color: rgb(194, 177, 49);
text-decoration: none;
}
.r2 a:hover{
color: rgb(116, 116, 9);
}
</style>
</head>
<body>
<div id="course_list">
<!-- <div class="top">京东快报</div> -->
<!-- <hr/> -->
<div class="middle">
<div class="left">
<img src="#">
QQ会员
</div>
<div class="middles">
<div class="md"><a href="#">功能特权</a></div>
<div class="md"><a href="#">游戏特权</a></div>
<div class="md"><a href="#">生活特权</a></div>
<div class="md">会员活动</div>
<div class="md">成长体系</div>
<div class="md">年费专区</div>
<div class="md">超级会员</div>
</div>
<div class="right">
<div class="r1"><a href="#">登录</a></div>
<div class="r2"><a href="#">开通超级会员</a></div>
</div>
</div>
</div>
</body>
</html>
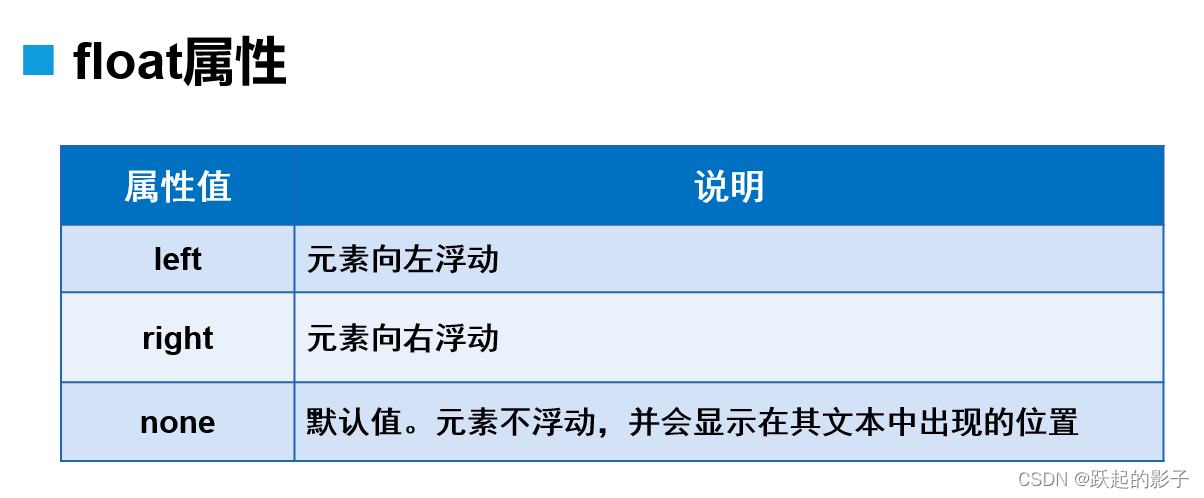
float浮动

设置宽度和右浮动后,为什么边框塌陷了?怎么解决?
1.浮动元素脱离标准文档流
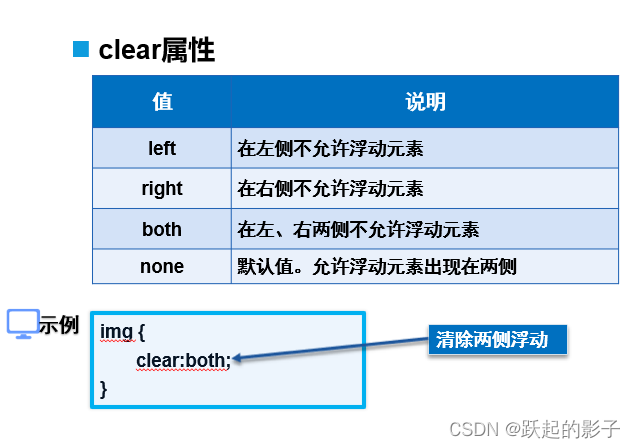
2.清除浮动

img {
clear:both;
}
解决父级边框塌陷的方法
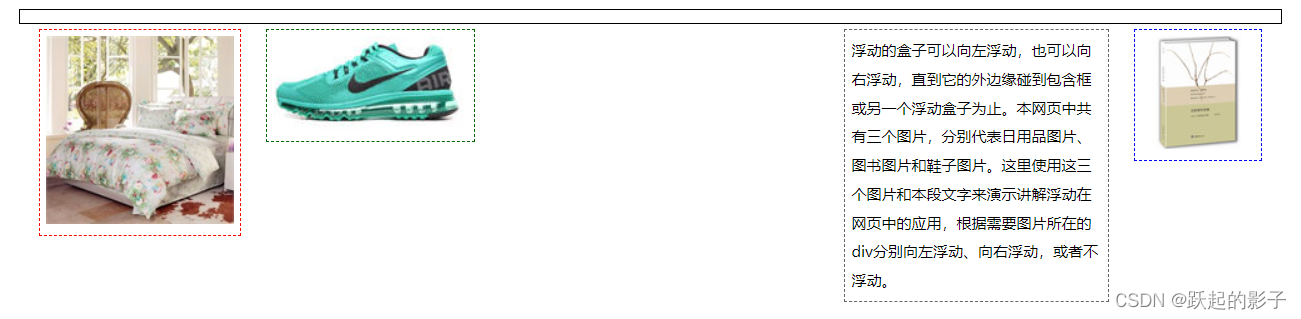
原图:

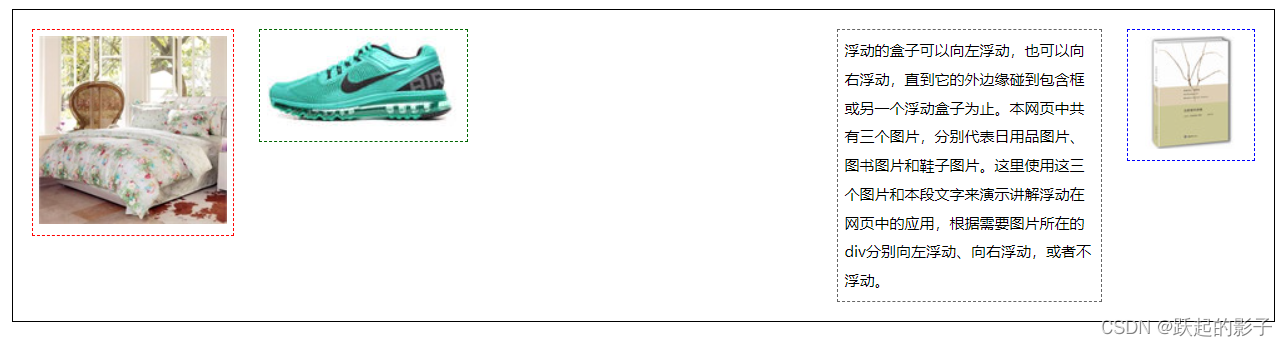
目标:

共有四种方法:
1.浮动元素后面加空div
简单,空div会造成HTML代码冗余
2.设置父元素的高度
简单,元素固定高会降低扩展性
3.父级添加overflow属性
简单,下拉列表框的场景不能用
4.父级添加伪类after
写法比上面稍微复杂一点,但是没有副作用,推荐使用
- 浮动元素后面加空div
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
<div class="clear"></div>
</div>
.clear{ clear: both; margin: 0; padding: 0;}
- 设置父元素的高度
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
#father {height: 400px; border:1px #000 solid; }
- 父级添加overflow属性
<div id="father">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
#father {overflow: hidden;border:1px #000 solid; }
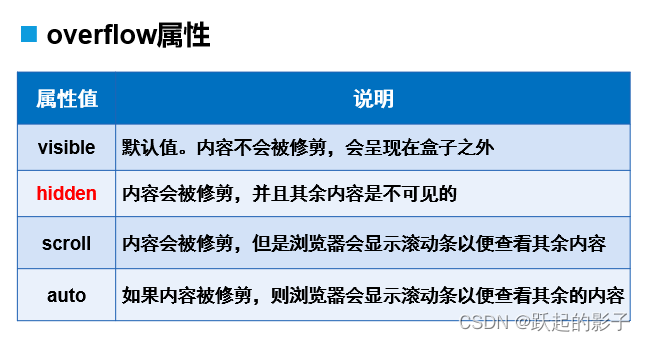
overflow属性

图示:
auto

scroll

hidden

visible

- 父级添加伪类after
<div id="father" class="clear">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
注意:inline-block和float的区别:
display:inline-block
可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
位置方向不可控制,会解析空格
IE 6、IE 7上不支持
float
可以让元素排在一行并且支持宽度和高度,可以决定排列方向
float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
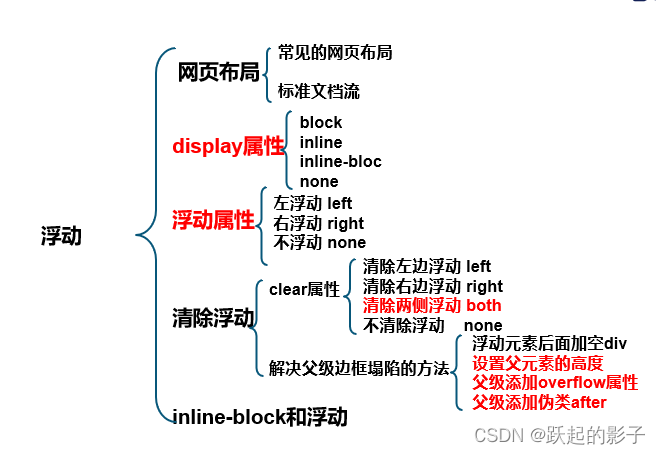
总结























 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








