方案特点
- 保持原引擎工具链与技术栈
- 无需重写游戏核心逻辑,支持大部分第三方插件
- 由转换工具与微信小游戏运行环境保证适配兼容,保持较高还原度
- 微信小游戏平台能力以C# SDK方式提供给开发者,快速对接平台开放能力
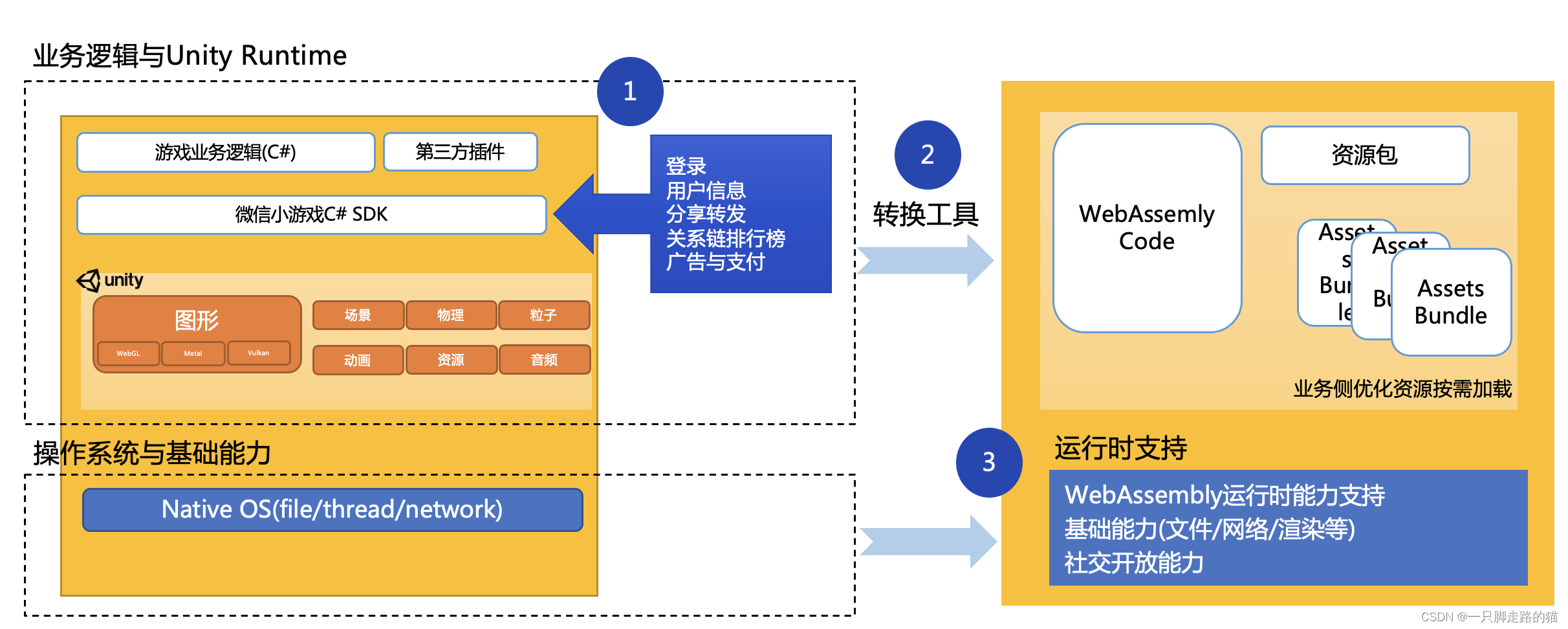
技术原理
Unity的BuildTarget支持WebGL平台,WebGL导出包是基于WebAssembly技术运行在浏览器环境。 为了能让导出包运行在微信小游戏环境,我们提供了以下支持:
- 开发阶段:提供平台能力的C# SDK帮助开发者快速对接平台能力
- 导出阶段:转换打包工具,进行Unity WebGL胶水层适配,直接转换成小游戏包
- 运行阶段,提供WebAssembly基础能力,微信底层接口支持
Unity WebGL 转换微信小游戏方案
 本文介绍了一种方案,允许开发者在保持原Unity引擎和工具链不变的情况下,通过C#SDK和转换工具将游戏移植到微信小游戏平台,确保兼容性和还原度,同时详述了开发、导出和运行阶段的技术原理和工具支持。
本文介绍了一种方案,允许开发者在保持原Unity引擎和工具链不变的情况下,通过C#SDK和转换工具将游戏移植到微信小游戏平台,确保兼容性和还原度,同时详述了开发、导出和运行阶段的技术原理和工具支持。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








