Canvas: 定义一个区域,可在其中使用相对于 Canvas 区域的坐标以显式方式来定位子元素。
实例
可以在子标签使用Canvas属性设置定位
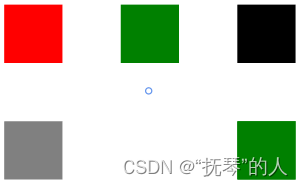
<Canvas Width="500" Height="300">
<StackPanel Width="100" Height="100"
Background="Red"></StackPanel>
<StackPanel Width="100"
Height="100"
Background="Black"
Canvas.Right="0"></StackPanel>
<StackPanel Width="100"
Height="100"
Background="Gray"
Canvas.Left="0"
Canvas.Bottom="0"></StackPanel>
<StackPanel Width="100"
Height="100"
Background="Green"
Canvas.Right="0"
Canvas.Bottom="0"></StackPanel>
<WrapPanel Width="100"
Height="100"
Background="Green"
Canvas.Right="0"
Canvas.Bottom="0"></WrapPanel>
<WrapPanel Width="100"
Height="100"
Background="Green"
Canvas.Top="0"
Canvas.Right="200"></WrapPanel>
</Canvas>效果:























 4550
4550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








