在项目中经常需要制作的是页签按钮和界面,对于我这个小白而言,美好的想法是,先依托于ugui写出来页面的逻辑,再移植到项目框架中...
遂卒...
但是在过程中保留了ugui制作基本页签界面的思路,和大家分享。
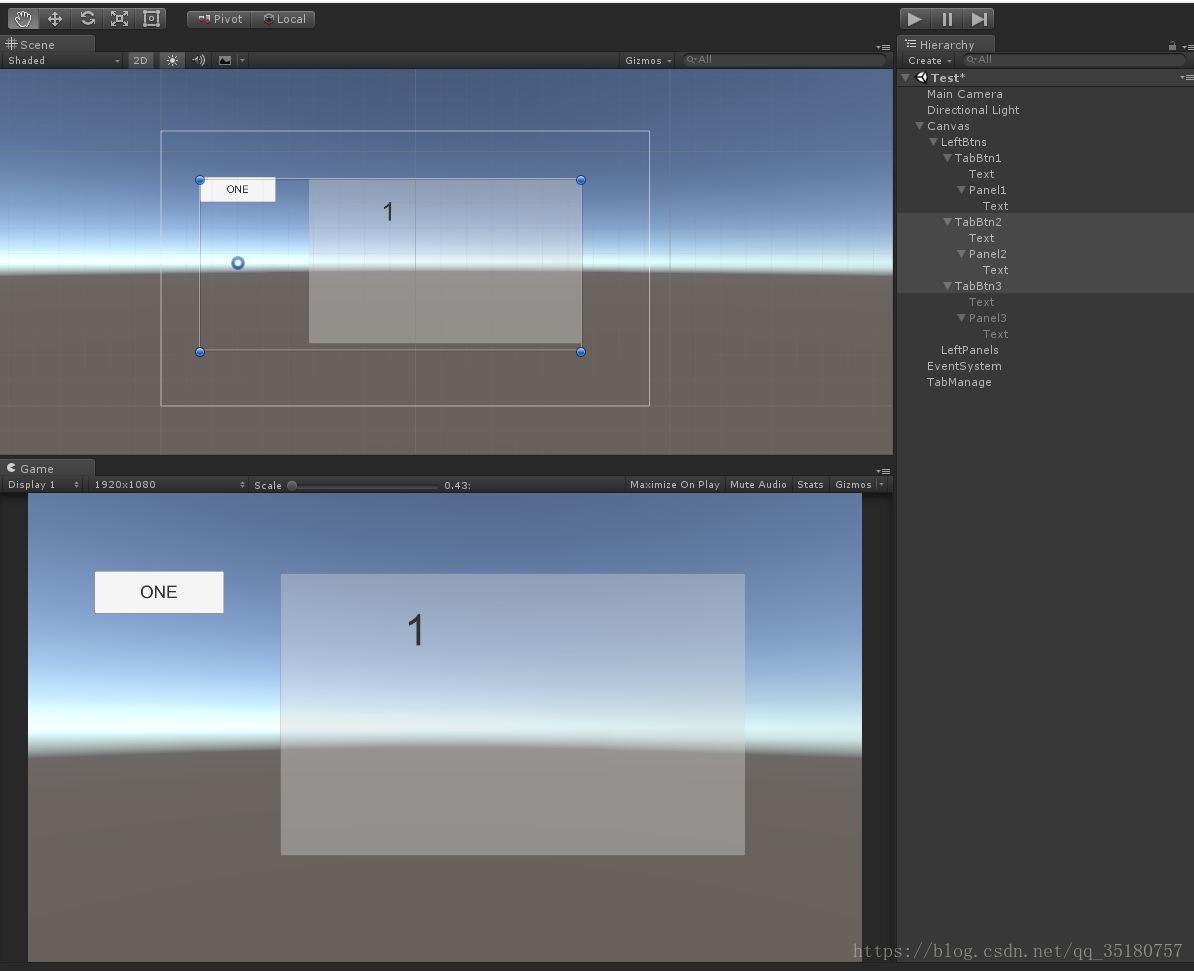
1.打开虐我千百遍的unity,新建项目,在2D模式下制作以下界面:
(我在按钮上和panel上分别写了123表示3个不同的按钮和tabbtn)
2.撸代码,我的思路是用list存贮tabbtn和panel,为tabbtn添加监听事件,使之一一对应。
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using UnityEngine;
using UnityEngine.UI;
public class TabControl : MonoBehaviour {
[SerializeField]
private List<Button> tabBtns;
[SerializeField]
private Button tab1;
[SerializeField]
private Button tab2;
[SerializeField]
private Button tab3;
[SerializeField]
private List<GameObject> viewObjects;
private void Awake()
{
tabBtns = new List<Button>();
viewObjects = new List<GameObject>();
tab1 = GameObject.Find("Canvas/LeftBtns/TabBtn1").GetComponent<Button>();
tab2 = GameObject.Find("Canvas/LeftBtns/TabBtn2").GetComponent<Button>();
tab3 = GameObject.Find("Canvas/LeftBtns/TabBtn3").GetComponent<Button>();
AddTabBtns(tab1);
AddTabBtns(tab2);
AddTabBtns(tab3);
GameObject ob1 = GameObject.Find("Canvas/LeftBtns/TabBtn1/Panel1");
GameObject ob2 = GameObject.Find("Canvas/LeftBtns/TabBtn2/Panel2");
GameObject ob3 = GameObject.Find("Canvas/LeftBtns/TabBtn3/Panel3");
AddViewObjects(ob1);
AddViewObjects(ob2);
AddViewObjects(ob3);
Debug.Log(ob1.name + (viewObjects.Count()).ToString());
ob1.SetActive(false);
ob2.SetActive(false);
ob3.SetActive(false);
}
private void Start()
{
foreach (Button tab in tabBtns)
{
AddTabBtnListener(tab);
}
if (tabBtns.Count > 0)
{
// SelectTabBtn(tabBtns[0]);
viewObjects[0].SetActive(true);
}
else
{
Debug.LogError("No exist tabBtns");
}
}
public void AddTabBtns(Button tabBtn)
{
tabBtns.Add(tabBtn);
}
public void AddViewObjects(GameObject viewObject)
{
viewObjects.Add(viewObject);
}
private void AddTabBtnListener(Button tabBtn)
{
tabBtn.onClick.AddListener(() => SelectTabBtn(tabBtn));
}
private void SelectTabBtn(Button tabBtn)
{
for (int i = 0; i < tabBtns.Count(); i++)
{
bool isSelect = (tabBtns[i] == tabBtn);
tabBtns[i].interactable = !isSelect;
if(isSelect)
{
viewObjects[i].SetActive(true);
}
for (int j = 0; j < viewObjects.Count(); j++)
{
if ((j!= i)&&isSelect)
{
viewObjects[j].SetActive(false);
}
}
}
}
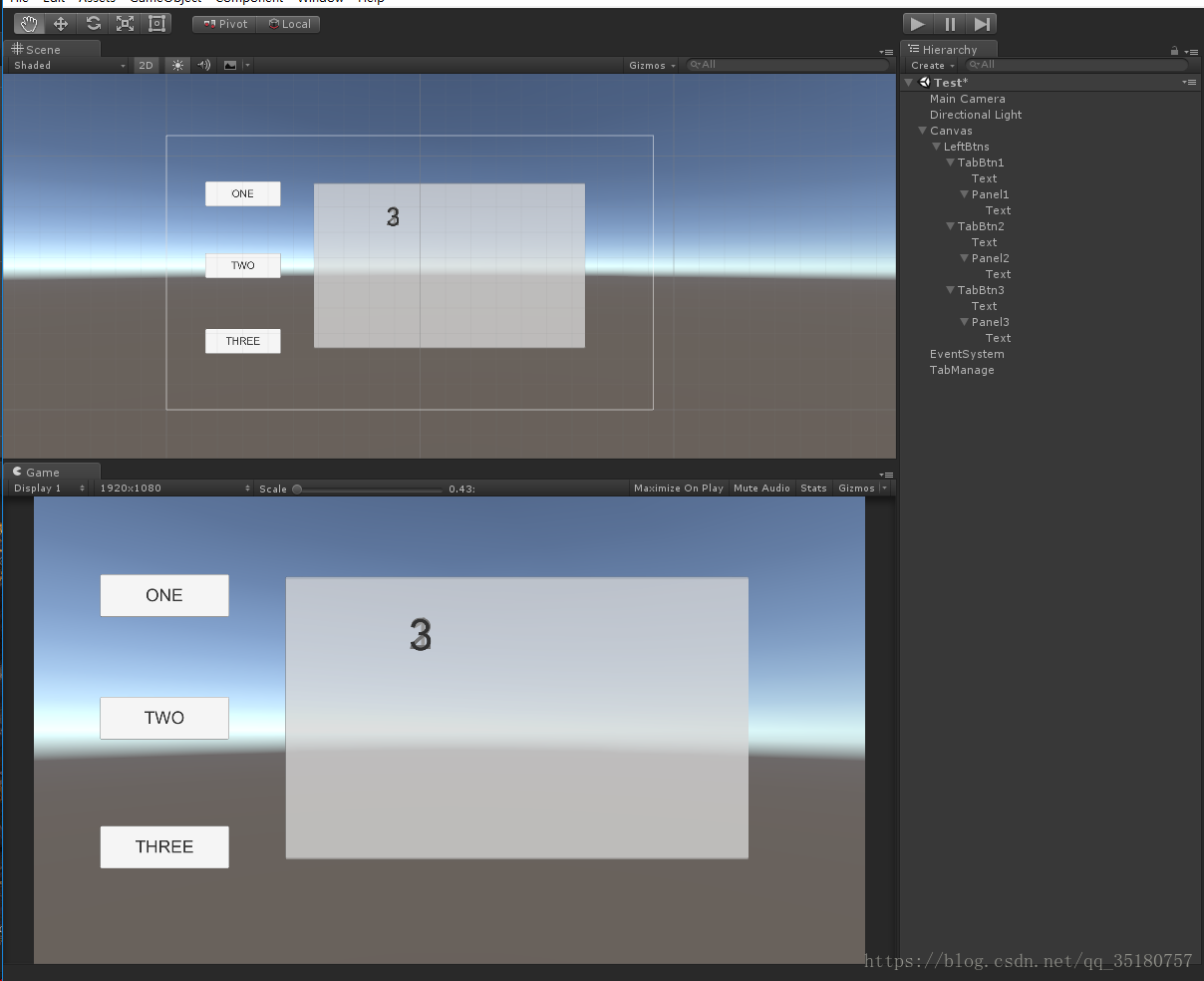
}3.调试,制作完成。
除此之外,还可以用ngui里面的Toggle和ugui里面的Toggle控件直接实现,网上有很多教程不再赘述。
PS:感谢大佬的分享,为渣渣奔提供思路~























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








