定位(position)属性及应用
| 值 | 描述 |
|---|---|
| absolute | 设置绝对定位的元素,相对于具有相对定位属性的父级元素偏移元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定( 自己位置不保留-对联广告-下方弹出的广告) |
| relative | 相对定位的元素,相对于该元素原来位置偏移因此元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。(自己的位置要保留) |
| Static | 默认值。没有定位(元素的位置通过top, bottom, left, right)。( 自己的位置不保留) |
span a 设置了【定位】的元素和【浮动】的元素都变成【块级】元素
设置绝对定位时必须的两个条件
必须给父元素加定位属性,一般建议:position:relative
给子元素加绝对定位position:absolute;同时要加方向属性。相对定位及绝对定位的区别
相对定位(position:relative)是以自身为基点,进行定位
绝对定位(position:absolute)是以父元素为基点,进行定位设置元素的层叠顺序
z-index属性:设置元素的层叠顺序,属性值为无单位的整数值,值较大的元素会叠加在值较小的元素之上;
元素可拥有负的z-index属性值,默认值是:auto,默认层是:0层
当没有设置z-index属性或者层数相同时,后面的元素显示在上面
z-index的属性值,只能为整数,正整数,0,负整数
z-index值越大越靠上元素在网页中的表现形式
行内元素
display:inline;行内元素的默认显示方式;可以将块级元素转成行内元素
块元素
display:block;块级元素的默认显示方式;可以将行内元素转成块级元素
行内-块级元素
display:inline-block;行内块元素的默认显示方式;
(使其既具有block的宽度高度特性又具有inline的同行特性)
元素不显示的两种形式
display:none; 特点:不占空间
visibility:hidden;特点:占空间
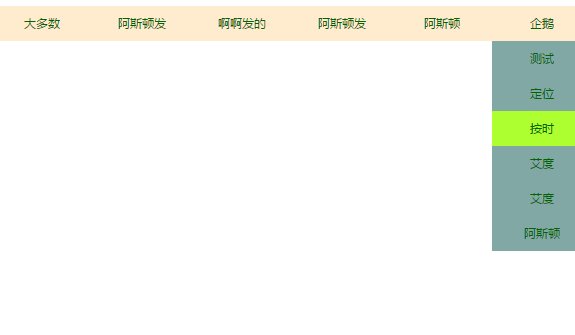
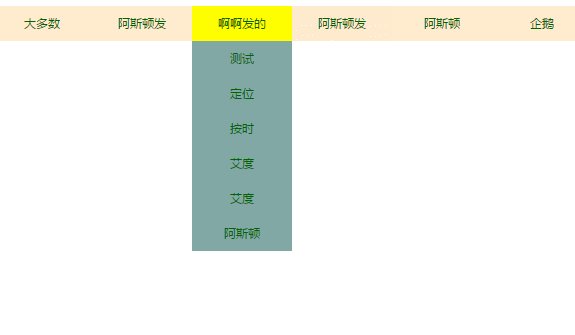
列表及定位的高级应用—下拉菜单
<!--html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下列列表</title>
<link rel="stylesheet" type="text/css" href="css/xllist.css"/>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">大多数</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
<li><a href="#">阿斯顿发</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
<li><a href="#">啊啊发的</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
<li><a href="#">阿斯顿发</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
<li><a href="#">阿斯顿</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
<li><a href="#">企鹅</a>
<div class="w">
<ul>
<li><a href="#">测试</a></li>
<li><a href="#">定位</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</li>
</ul>
</div>
</body>
</html>
/*css*/
/*-------------------------------全局属性--------------------------------*/
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
font-size:12px;
font-family: microsoft yahei,微软雅黑;
width:950px;
margin: 0 auto;
}
ul,ol{
list-style:none;
}
a{
text-decoration: none;
}
img{
border:0;
}
.nav {
height:35px;
line-height: 35px;
margin: 30px 0 0 0;
background: blanchedalmond;
}
.nav li{
float:left;
width:100px;
text-align: center;
position: relative;
/*border:1px red solid;*/
/*padding: 0 10px 0 10px ;*/
}
.nav li a{
display: block;
color:darkgreen;
/*border:1px #000 solid;*/
}
.nav li a:hover{
background: yellow;
}
.nav li div{
background: red;
display: none;
position: absolute;
width:100px;
left:0;
top:35px;
}
.nav li:hover div{
display: block;
}
/*.nav a:hover+div{
display: block;
}*/
.nav li div li{
background:rgba(78, 240 ,235, 0.7);
}
.nav li div li a:hover{
background: greenyellow;
}
手风琴效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手风琴</title>
<link rel="stylesheet" type="text/css" href="css/sfq.css"/>
</head>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
body{
width:1400px;
margin: 0 auto;
}
ul{
list-style: none;
}
li{
width:100px;
height:730px;
float:left;
border: red;
}
li:first-child{
background: url(../img/icon1.jpg) no-repeat ;
}
li:nth-child(2){
background: url(../img/icon2.jpg) no-repeat ;
}
li:nth-child(3){
background: url(../img/icon3.jpg) no-repeat ;
}
li:last-child{
background: url(../img/icon4.jpg) no-repeat ;
width:730px;
}
/*手风琴效果实现 */
ul:hover li{
width:100px;
}
ul li:hover{
width:730px;
}
侧方下方定位广告实现
<!--html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告浮动</title>
<link rel="stylesheet" type="text/css" href="css/guanggao.css"/>
</head>
<body>
<div class="g">
<img src="img/g.jpg" alt="g.jpg"/>
<span>关闭<span>
</div>
<!--最下方弹出广告-->
<div class="b">
<h3>请问有什么要咨询</h3>
<textarea row="5" cols="30"></textarea>
<input type="button" value="立即咨询"/>
</div>
</body>
</html>/*css*/
body{
height:1500px;
}
.g{
position: fixed;
top:200px;
left:30px;
}
span{
position: absolute;
right:10px;
top:10px;
color:red;
background: pink;
}
.b{
position: fixed;
bottom: 0px;
right: 0px;
padding: 10px;
width:300px;
background: greenyellow;
}
.b h3{
font-size:14px;
font-weight: normal;
height:25px;
line-height: 25px;
}
.b textarea{
width:260px;
height:100px;
margin: 10px 0;
}
.b input{
width:80px;
height:25px;
}通栏导航设置
部分代码
<div class="nav">
<div class="w">
<ul>
<li><a href="#">为为</a></li>
<li><a href="#">按哈</a></li>
<li><a href="#">阿斯顿</a>
</li>
<li><a href="#">嘎哈</a></li>
<li><a href="#">按时</a></li>
<li><a href="#">额为</a>
<img src="img/new.png">
</li>
<li><a href="#">自习</a></li>
<li><a href="#">阿斯顿</a></li>
<li><a href="#">地方</a></li>
<li><a href="#">艾度</a></li>
<li><a href="#">说点</a>
<img src="img/new.png">
</li>
<li><a href="#">说点</a></li>
<li><a href="#">阿斯顿</a></li>
</ul>
</div>
</div>.nav{
width: 100%;
height: 42px;
background: #cc0000;
border-top:5px #700000 solid;
border-bottom:3px #000 solid
}
.w{
width: 980px;
margin: 0 auto;
}这种效果的实现
<!--html-->
<div class="bg"><p></p></div>
/*css*/
.bg{
height: 9px;
background: #013564;
margin: 0 0 3px 0;
}
.bg p{
width: 114px;
background: #bb2737;
height: 9px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>定位</title>
<link rel="stylesheet" type="text/css" href="css/index1.css"/>
</head>
<body>
<div class="con">
<img src="img/1.jpg"/>
<p>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
</p >
</div>
</body>
</html>.con{
width:730px;
height:454px;
position: relative;
}
p{
bottom:0;
left:300px;
position: absolute;
}
p a{
padding: 0 4px;
border-radius: 50%;/*成圆形*/
background: #700000;
text-decoration: none;
color:#fff;
}
p a:hover{
background: none;
}

























 987
987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








