一、拖拽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
window.onload = function() {
var div2 = document.getElementById("div2");
div.onmousedown = function(event) {
var e = window.event || event;
var oX = e.offsetX;
var oY = e.offsetY;
document.onmousemove = function(event) {
var ex = window.event || event;
div.style.left = ex.clientX - oX + "px";
div.style.top = ex.clientY - oY + "px";
}
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
}
}
div2.onmousedown = function(ev) {
var e = window.event || ev;
var oX = e.offsetX;
var oY = e.offsetY;
document.onmousemove = function(ev) {
var ex = window.event || ev;
div2.style.left = ex.clientX - oX + 'px';
div2.style.top = ex.clientY - oY + "px";
}
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
<style>
#div {
width: 100px;
height: 100px;
background: rgba(121, 121, 12, 0.2);
position: absolute;
top: 200px;
}
#div2 {
width: 100px;
height: 100px;
background: rgba(121, 121, 121, 0.7);
position: absolute;
}
</style>
</head>
<body>
<div id="div">
</div>
<div id="div2"></div>
</body>
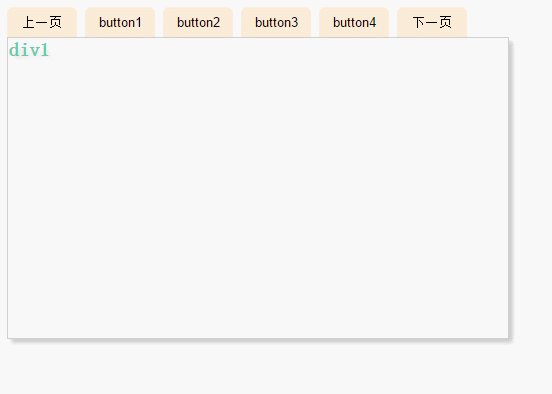
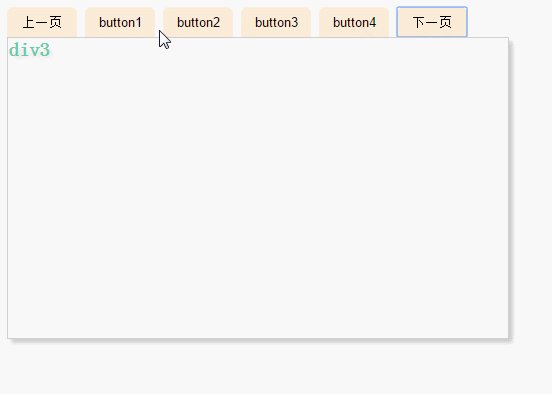
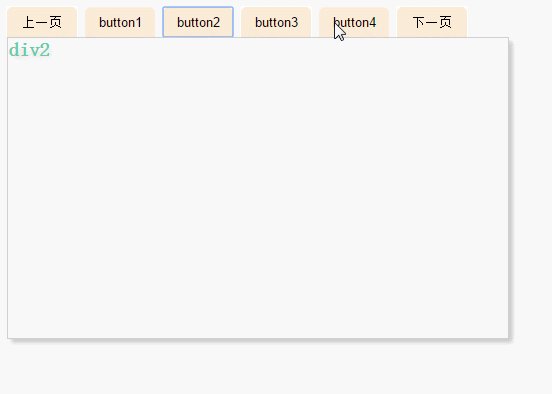
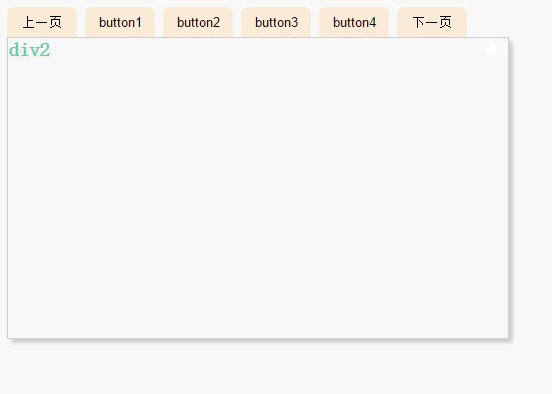
</html>二、轮播
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>轮播</title>
<style type="text/css">
button{
border:0;
background:antiquewhite;
width: 70px;
height:30px;
border-radius:5px 5px 0 0;
}
#back {
width: 500px;
height: 300px;
/*!:卷轴相对其定位*/
position: relative;
/*!:隐藏视窗外*/
overflow: hidden;
border: 1px solid #ccc;
box-shadow:4px 4px 6px #ccc;
}
#content {
height







 本文介绍了JavaScript实现的基础动画组件,包括拖拽、轮播、模态、tab切换和瀑布流效果,提供了源码下载供读者参考学习。
本文介绍了JavaScript实现的基础动画组件,包括拖拽、轮播、模态、tab切换和瀑布流效果,提供了源码下载供读者参考学习。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4338
4338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








