新建一个项目,点击按钮后编辑框控件内容增加、自动换行,并且滚动条可以自动跟随到最底部
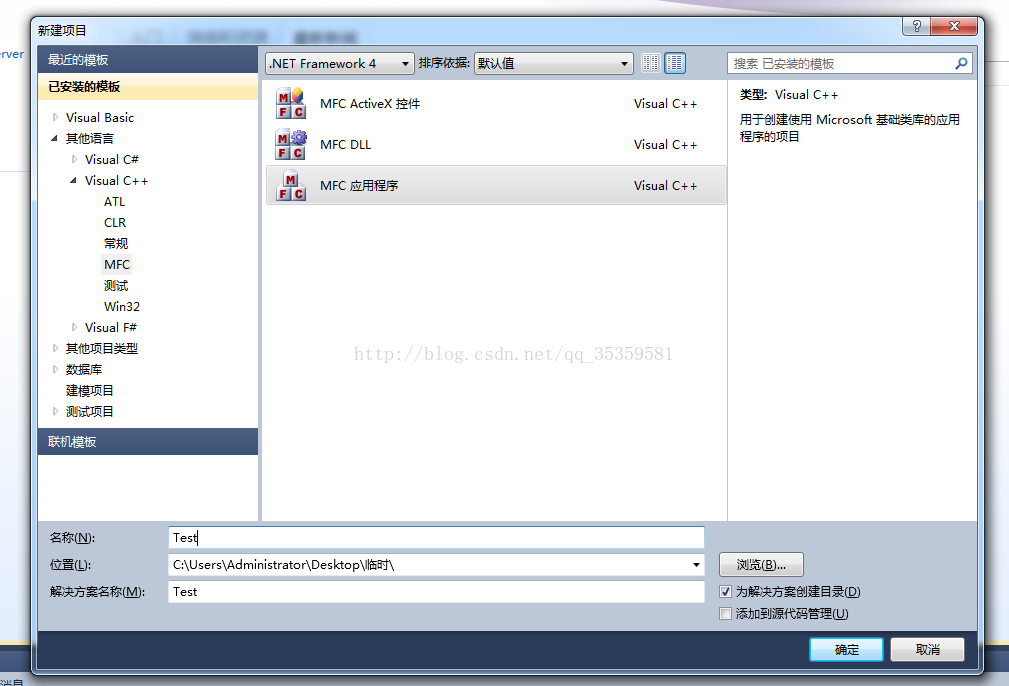
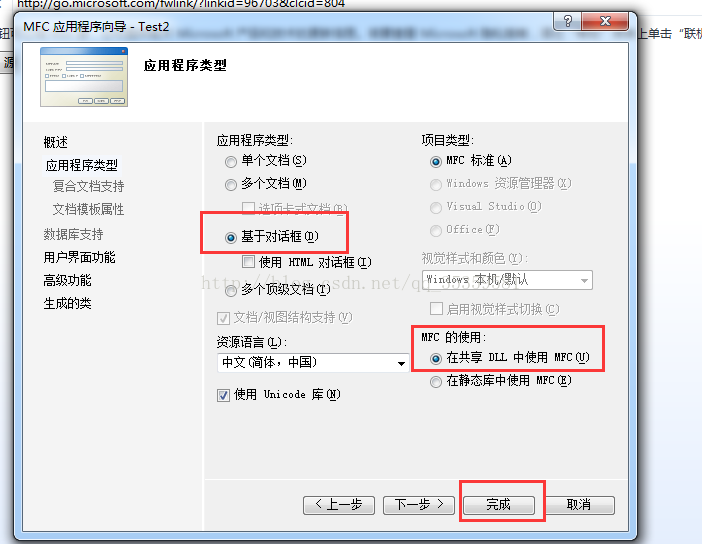
新建一个mfc项目,项目名为Test2,按流程操作,点击完成。
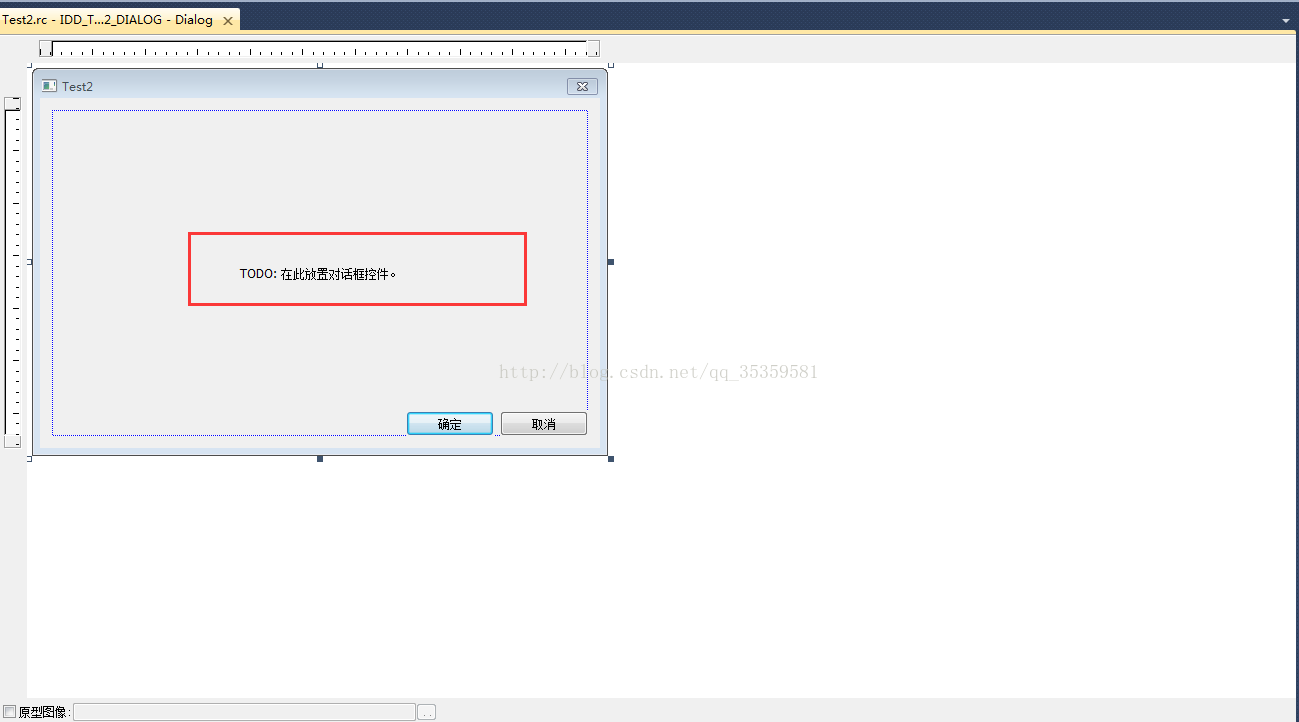
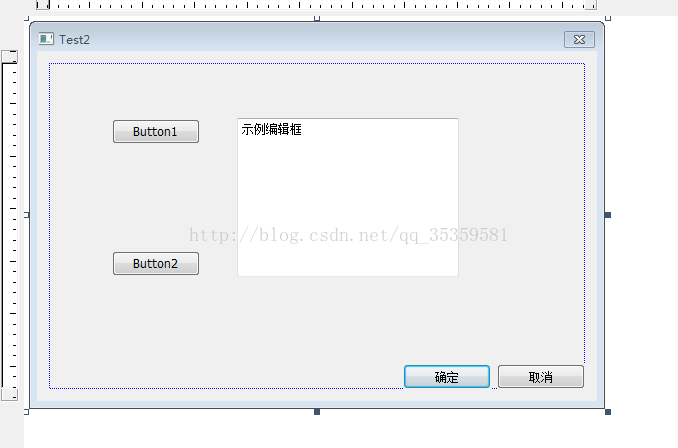
删除该行,并增加两个按钮和一个编辑框控件
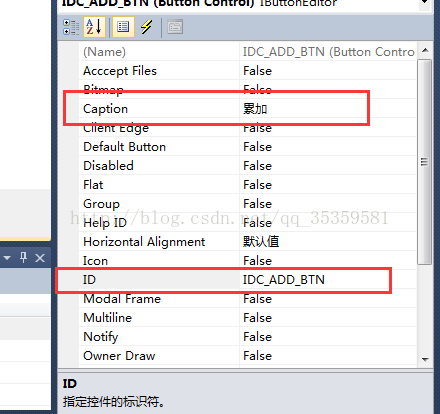
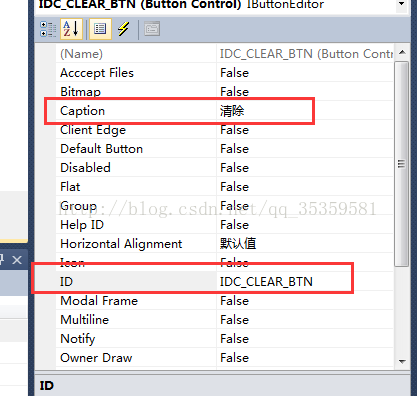
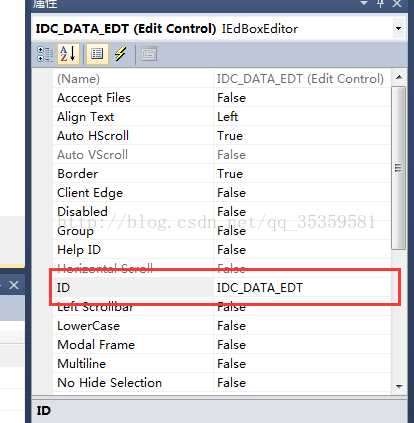
修改按钮和编辑框的名称和ID
Button1修改为
Button2修改为
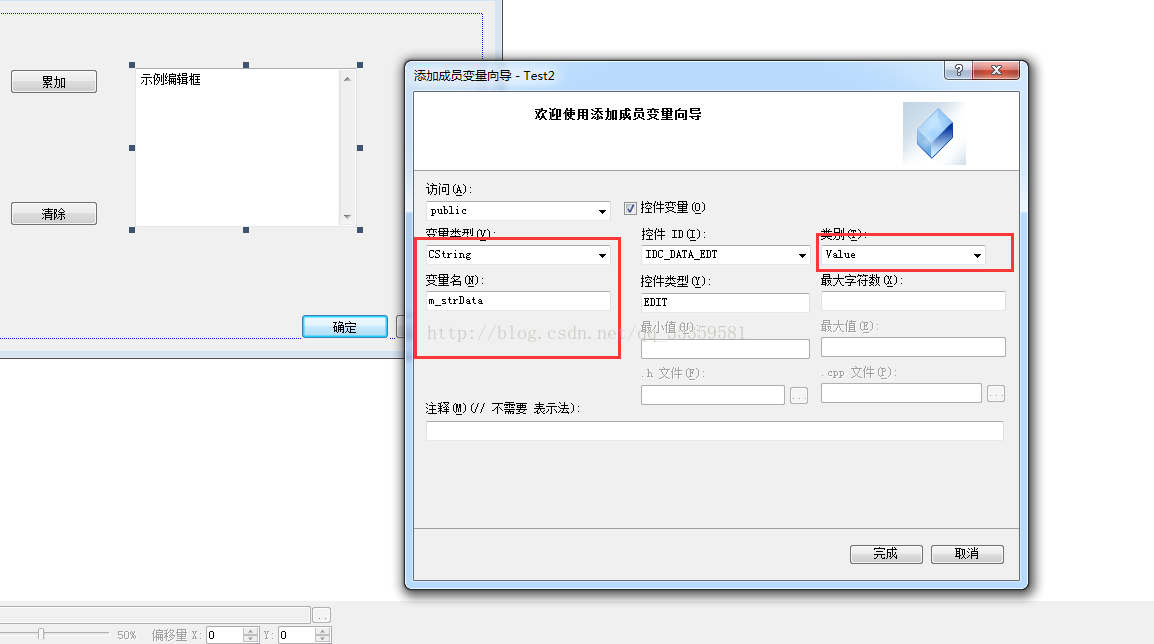
EditControl修改为,并且给该控件添加变量,变量类型为CString ,变量名为m_strData
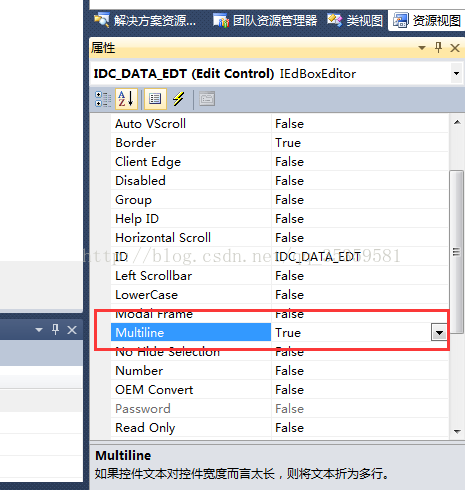
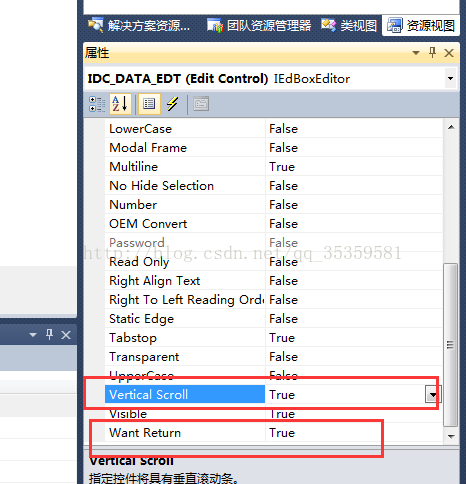
修改完后设置Edit Control控件的一些属性。
①设置Edit Control 属性Multiline为true,表示该控件支持多行
②设置Want Return 属性设置为true,表示该控件支持换行输入
③设置Vertical Scrollbar 属性为true,表示该控件具有垂直滚动条
属性都修改好后,开始在控件里添加代码
双击“累加”按钮,进入,添加以下代码
CString temp; //变量
void CTest2Dlg::OnBnClickedAddBtn()
{
temp = "测试码\r\n"; //变量赋值
m_strData +=temp; //编辑框变量累加赋值
UpdateData(FALSE); //显示在控件上
this->SendDlgItemMessage(IDC_DATA_EDT,WM_VSCROLL, SB_BOTTOM,0); //滚动条始终在底部
}
"清除"按钮,代码为
void CTest2Dlg::OnBnClickedClearBtn()
{
temp ="";
m_strData = temp;
UpdateData(FALSE);
}
运行代码,功能实现
---------------------------------------------------END----------------------------------------------------------------------------
































 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








