首先我们要了解一下什么是原型和原型对象
-
原型对象(Prototype Object):每个函数(包括构造函数)在创建时都会自动关联一个特殊的对象,称为原型对象。
-
原型(Prototype):每个JavaScript对象都有一个内部属性[[Prototype]](也可以通过访问__proto__属性来获得),它指向该对象构造函数的原型对象
上面的就是原型基础的概念
下面我们来看一个例子,来解释原型的作用

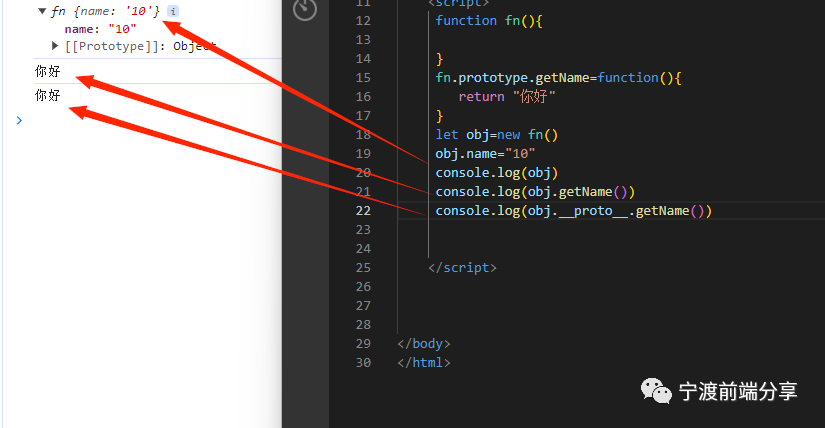
图中声明了一个普通函数fn,我们在函数fn的原型对象prototype上添加了一个getName属性,这个属性的值是一个函数会返回你好
然后我们使用new 关键字创建了一个函数的实例对象,并在实例上添加了一个name属性
最后我们打印了obj,在左侧可以看到对象中只有一个name属性
但是在下面我们通过obj.getName(),直接调用了一个函数并打印了返回值你好
显然这个obj调用的是他构造函数的原型对象上的getName方法,那他是怎么调用的呢
在最后一个console.log中我们可以看到通过obj.__proto__同样可以调用getName。
总结:也就是说当一个对象调用一个自身没有的属性的时候,会隐式的调用__proto__(原型)上的属性,也就是说__proto__不需要我们自己写
那我们思考一个问题
如果对象访问一个属性,在原型身上也没有找到,他会怎么办

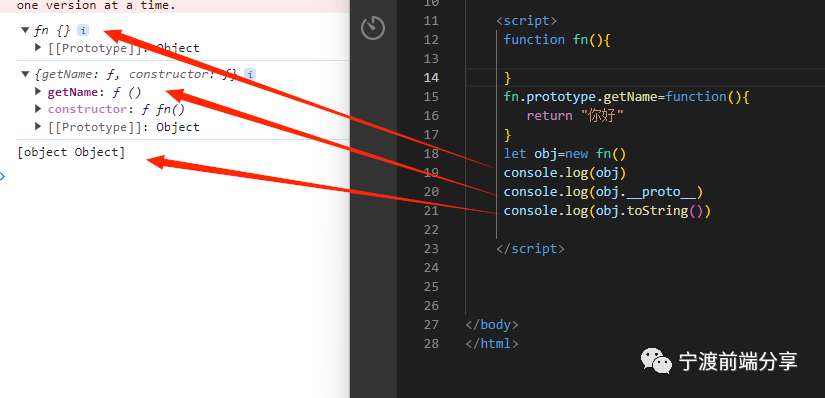
第一个打印的是obj,可以看到身上什么属性也没有,第二个打印的是obj的原型,其中只有一个getName方法
但是在第三个打印中我们使用obj调用toString方法,且成功打印了返回值,这个是为什么呢?
这就要说一下原型链了
首先当我们在一个对象上获取一个属性,对象上没有的话就会到原型上去寻找,那如果原型上没有的话会怎么办呢
原型的本质也是一个对象,只要是对象就一定有构造函数,这个原型对象的构造函数其实就是Object,那么Object的原型对象有没有原型呢,为了不让原型链无限循环,所以原型链到Object的原型对象就算是结束了,可以打印一下,Object.prototype.__proto__,会发现是null
也就是说当原型上没有的属性就会到原型的原型上去找,直到找到Object的原型对象上,整个过程就像一个一个连接的链子,也就是俗称的原型链
图中的obj调用的toString显然就是Object上的toString方法























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










