
onInit() {
this.editFormOptions.forEach((option) => {
option.forEach((item) => {
if (item.field == '字段') {
item.extra = {
render: (h, {}) => {
return (
<div>
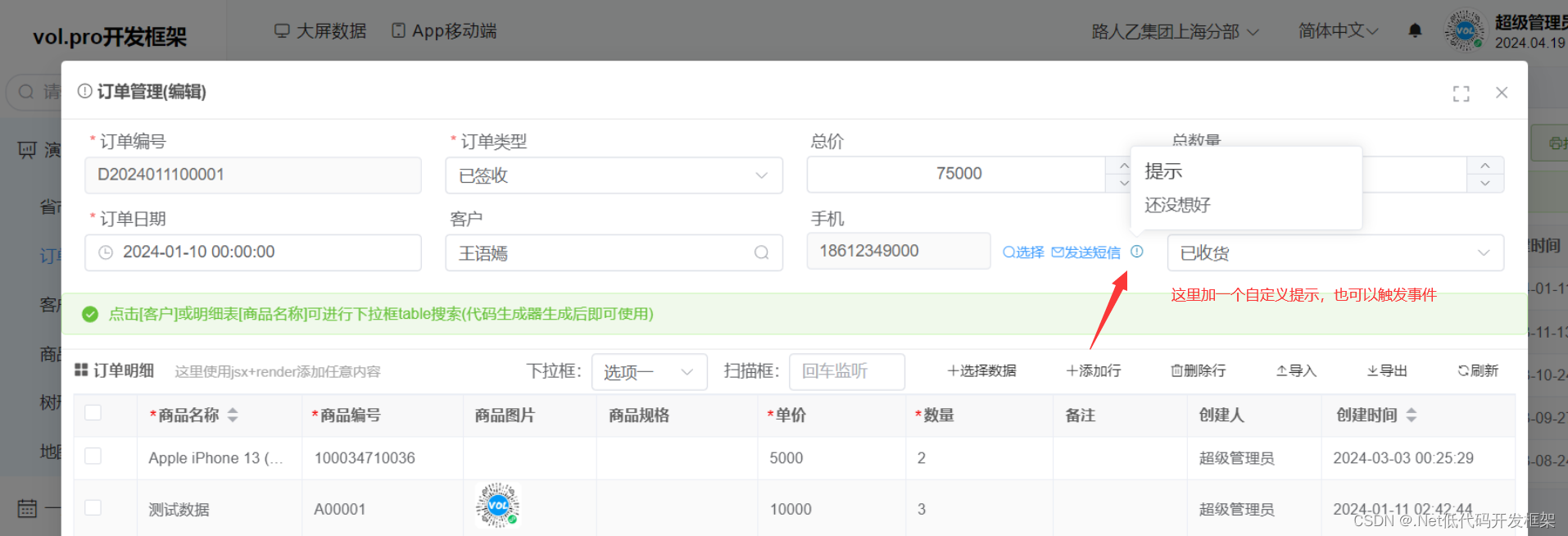
<el-popover
placement="top-start"
title="提示"
width="200"
trigger="hover"
content="还没想好"
>
{{
reference: (
<i
style="color:rgb(6 118 169);font-size:12px;margin-left:5px"
onClick={() => {
this.$message.success('提示信息')
}}
class="el-icon-warning-outline"
></i>
)
}}
</el-popover>
</div>
)
}
}
}
})
})
}






















 1464
1464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










