
onInit () {
//2021.07.17更新volform.vue组件后才能使用
this.editFormOptions.forEach(x=>{
x.forEach(option=>{
if (option.field=="字段") {
//如果计算时间,比如1个月前到今天,见上面【日期操作】
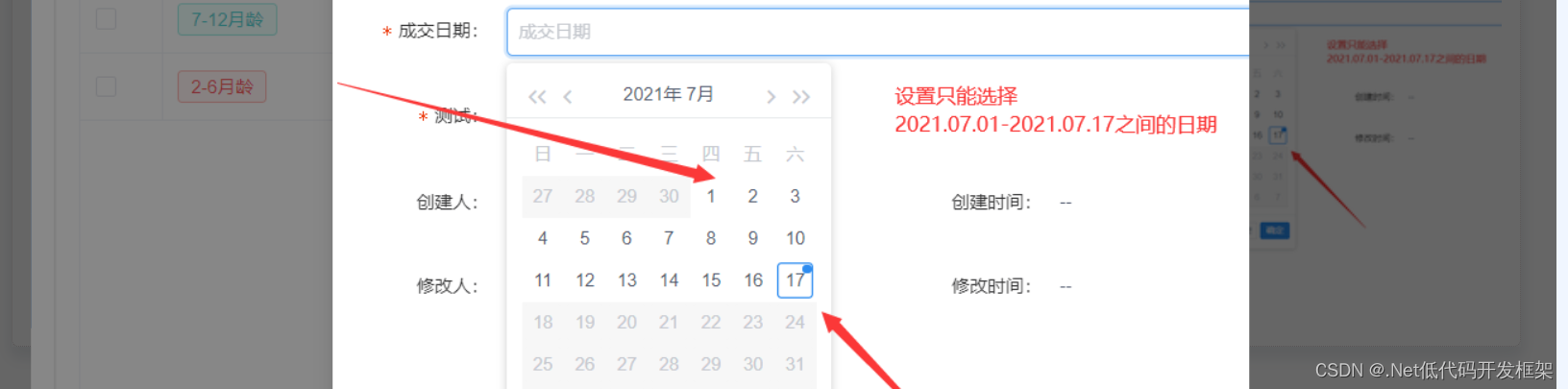
option.min="2021-07-01 00:00";
option.max=Date.now();//日期最大值今天
//注意,如果编辑类型设置的是date,min与max就不能带时分秒了
option.min="2021-07-01";
option.max=this.base.getDate();//日期最大值今天
}
})
})
//如果要设置查询的日期范围选择同上
//this.searchFormOptions.forEach
}






















 1574
1574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










