显示一种网络图片
import 'package:flutter/material.dart';
main(){runApp(MaterialApp(theme: ThemeData.dark(),home:Home(),));}
class Home extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar:AppBar(title: Text("python"),centerTitle: true ,backgroundColor:Colors.red,),
body: Image.network('https://pic2.zhimg.com/50/v2-060cd30fd5251c238ce5be1f9baa3741_hd.jpg?source=1940ef5c',height: 120,width: 120,fit: BoxFit.cover)
);
}
}

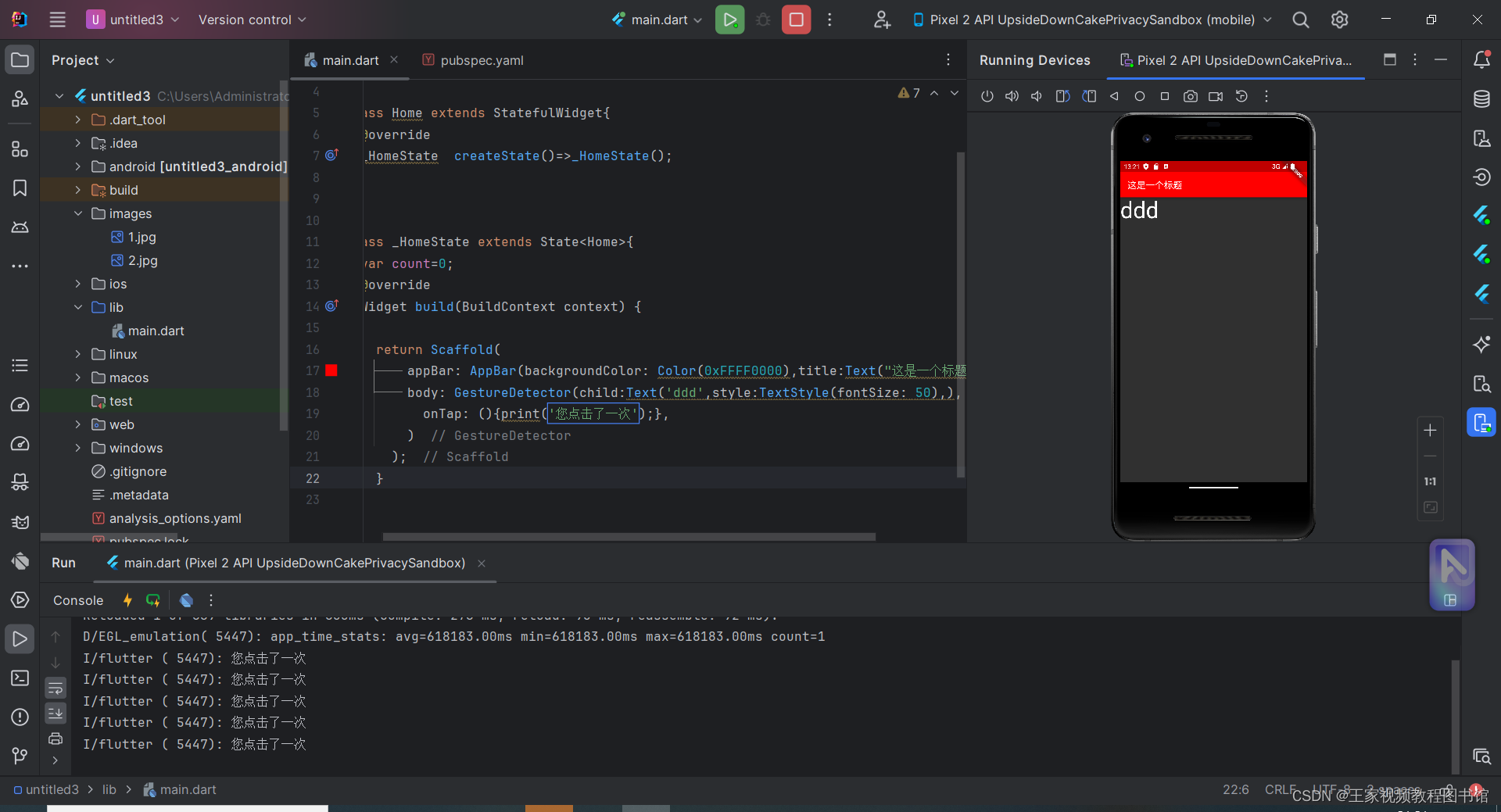
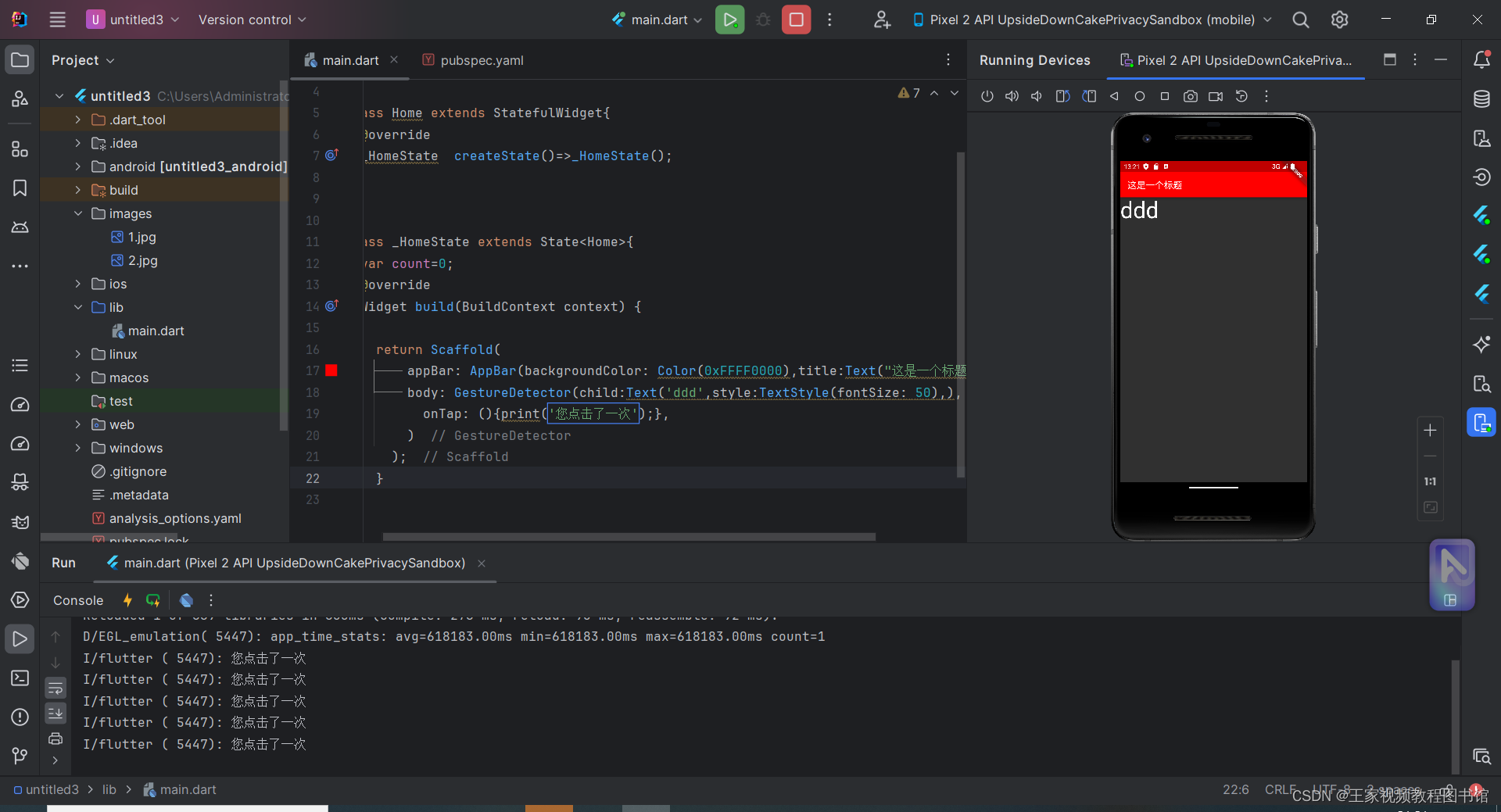
GestureDetector(首饰探测器)

import 'package:flutter/material.dart';
main(){runApp(MaterialApp(theme:ThemeData.dark(),home:Home(),));}
class Home extends StatefulWidget{
@override
_HomeState createState()=>_HomeState();
}
class _HomeState extends State<Home>{
var count=0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(backgroundColor: Color(0xFFFF0000),title:Text("这是一个标题") ,),
body: GestureDetector(child:Text('ddd',style:TextStyle(fontSize: 50),),
onTap: (){print('您点击了一次');},
)
);
}
}
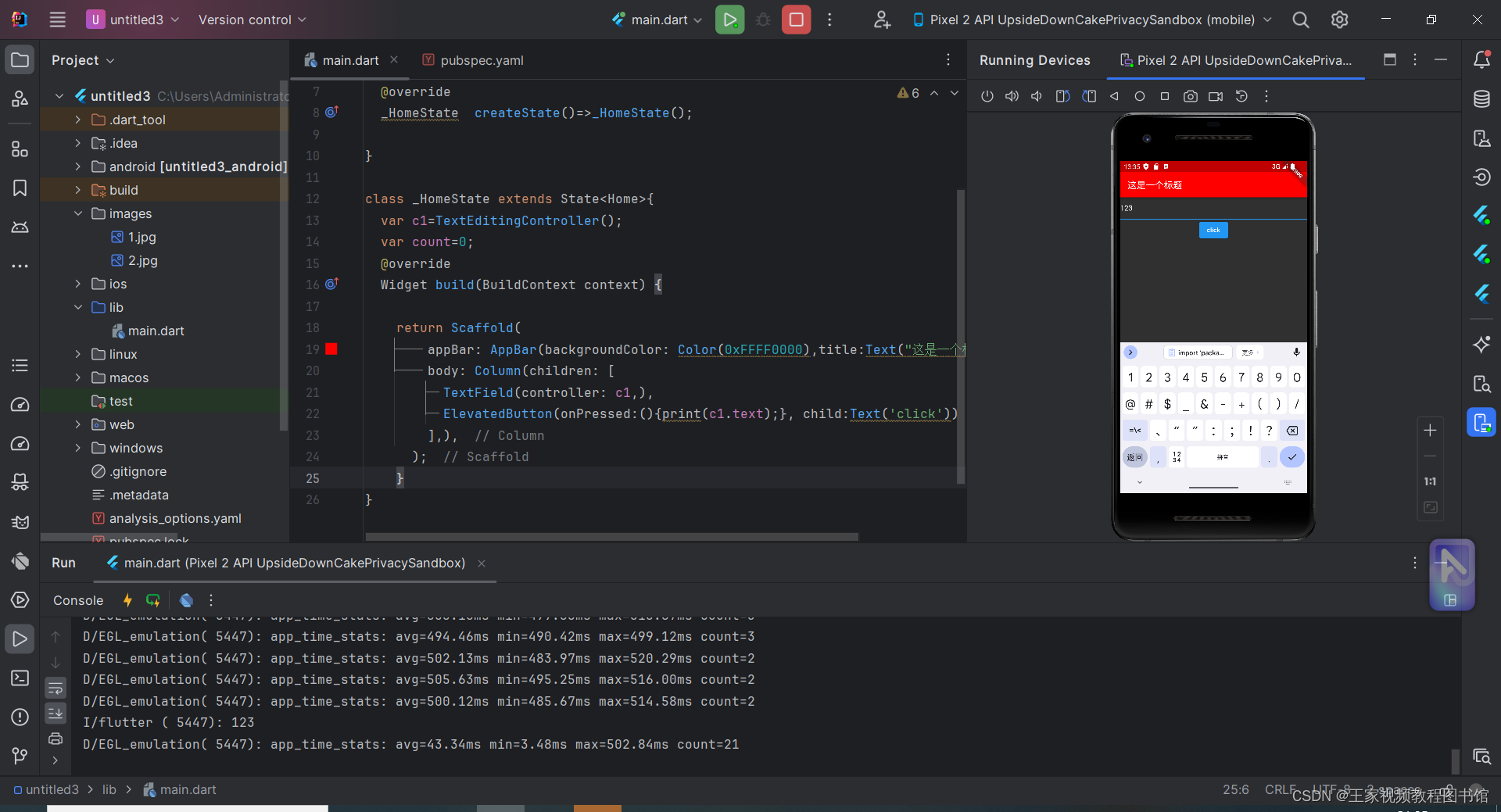
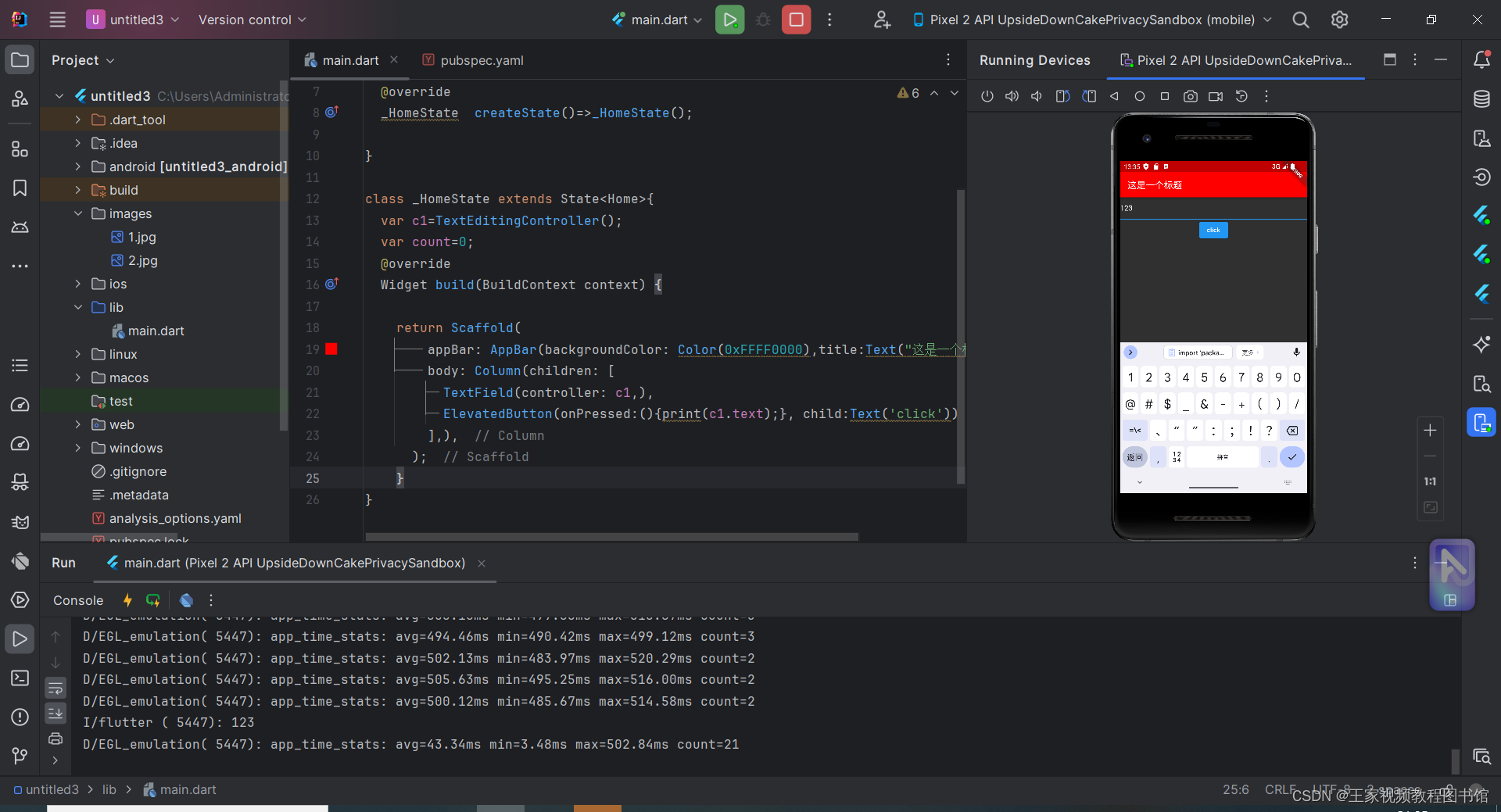
给按钮设置点击事件

import 'package:flutter/material.dart';
main(){runApp(MaterialApp(theme:ThemeData.dark(),home:Home(),));}
class Home extends StatefulWidget{
@override
_HomeState createState()=>_HomeState();
}
class _HomeState extends State<Home>{
var c1=TextEditingController();
var count=0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(backgroundColor: Color(0xFFFF0000),title:Text("这是一个标题") ,),
body: Column(children: [
TextField(controller: c1,),
ElevatedButton(onPressed:(){print(c1.text);}, child:Text('click'))
],),
);
}
}



























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










