前言
之前用nginx-rtmp模块进行测试,但rtmp协议需要使用flash,所以使用rtmp不是一个明智之举。今天又测了下nginx-http-flv模块,基于nginx-rtmp模块。
一 nginx-http-flv环境搭建
需要下载nginx和nginx-http-flv
1nginx-http-flv下载
可以直接下载
git clone https://github.com/winshining/nginx-http-flv-module
2 nginx
nginx下载官网地址
nginx安装需要依赖gcc、pcre-devel、zlib-devel、openssl-devel
我们可以使用 apt list show [name] 查看安装没有

或者直接敲入命令
sudo apt-get install build-essential
sudo apt-get install libtool
sudo apt-get install libpcre3 libpcre3-dev
sudo apt-get install zlib1g-dev
sudo apt-get install openssl
sudo apt-get install libssl-dev
需要注意的是 在ubuntu中 使用libssl-dev,其他系统使用openssl-devel
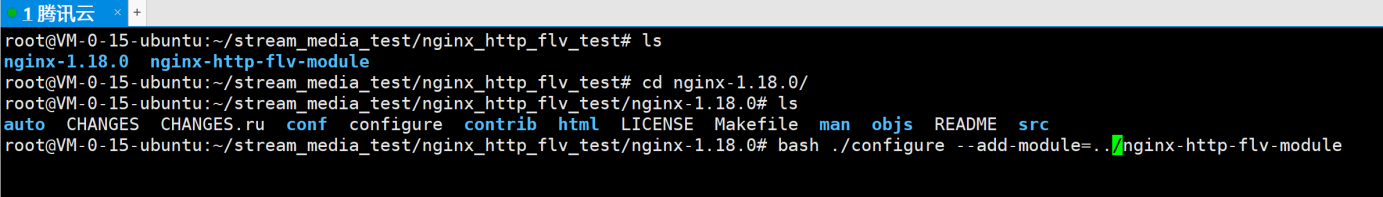
安装完成后,进入nginx目录,进行增加httpflv模块
需要注意nginx-http-flv-module下载的路径进行配置(此处两个nginx在同一个目录下)
./configure --add-module=../nginx-http-flv-module

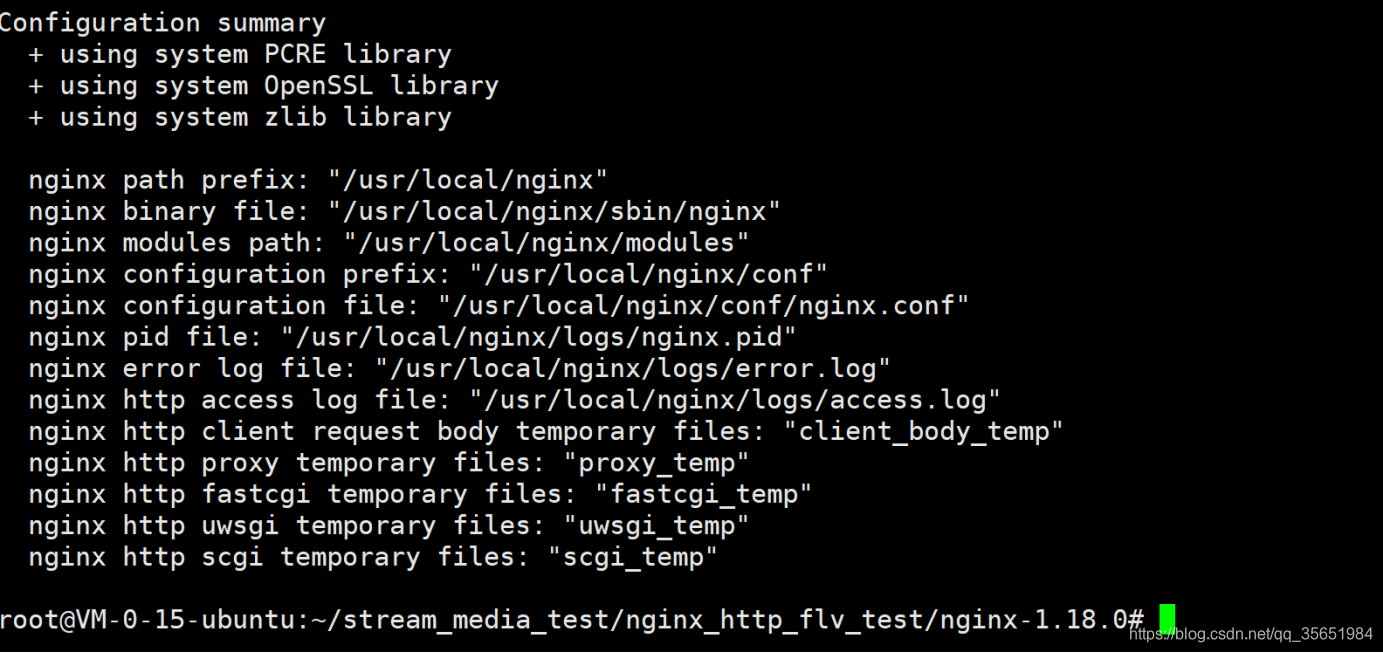
配置完成界面

然后执行 make再执行make install
由于是默认安装,先看看安装在哪里

运行程序在/usr/loacl/nginx/sbin
配置文件在/usr/loacl/nginx/conf
页面文件在/usr/loacl/nginx/html
运行sbin的nginx,访问界面看看,成功
二 ffmpeg推流 hlv收流
1 nginx.conf 配置
在http中添加,且必须是live
location /live {
flv_live on; #open flv live streaming (subscribe)
chunked_transfer_encoding on; #open 'Transfer-Encoding: chunked' response
add_header 'Access-Control-Allow-Origin' '*'; #add additional HTTP header
add_header 'Access-Control-Allow-Credentials' 'true'; #add additional HTTP header
}
在外面添加rtmp设置application http_flv
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s; #interval used by log module to log in access.log, it is very useful for debug
log_size 1m; #buffer size used by log module to log in access.log
server {
listen 1935;
server_name localhost; #for suffix wildcard matching of virtual host name
application http_flv {
live on;
gop_cache on; #open GOP cache for reducing the wating time for the first picture of video
}
}
}
完整的配置
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s; #interval used by log module to log in access.log, it is very useful for debug
log_size 1m; #buffer size used by log module to log in access.log
server {
listen 1935;
server_name localhost; #for suffix wildcard matching of virtual host name
application http_flv {
live on;
gop_cache on; #open GOP cache for reducing the wating time for the first picture of video
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /live {
flv_live on; #open flv live streaming (subscribe)
chunked_transfer_encoding on; #open 'Transfer-Encoding: chunked' response
add_header 'Access-Control-Allow-Origin' '*'; #add additional HTTP header
add_header 'Access-Control-Allow-Credentials' 'true'; #add additional HTTP header
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
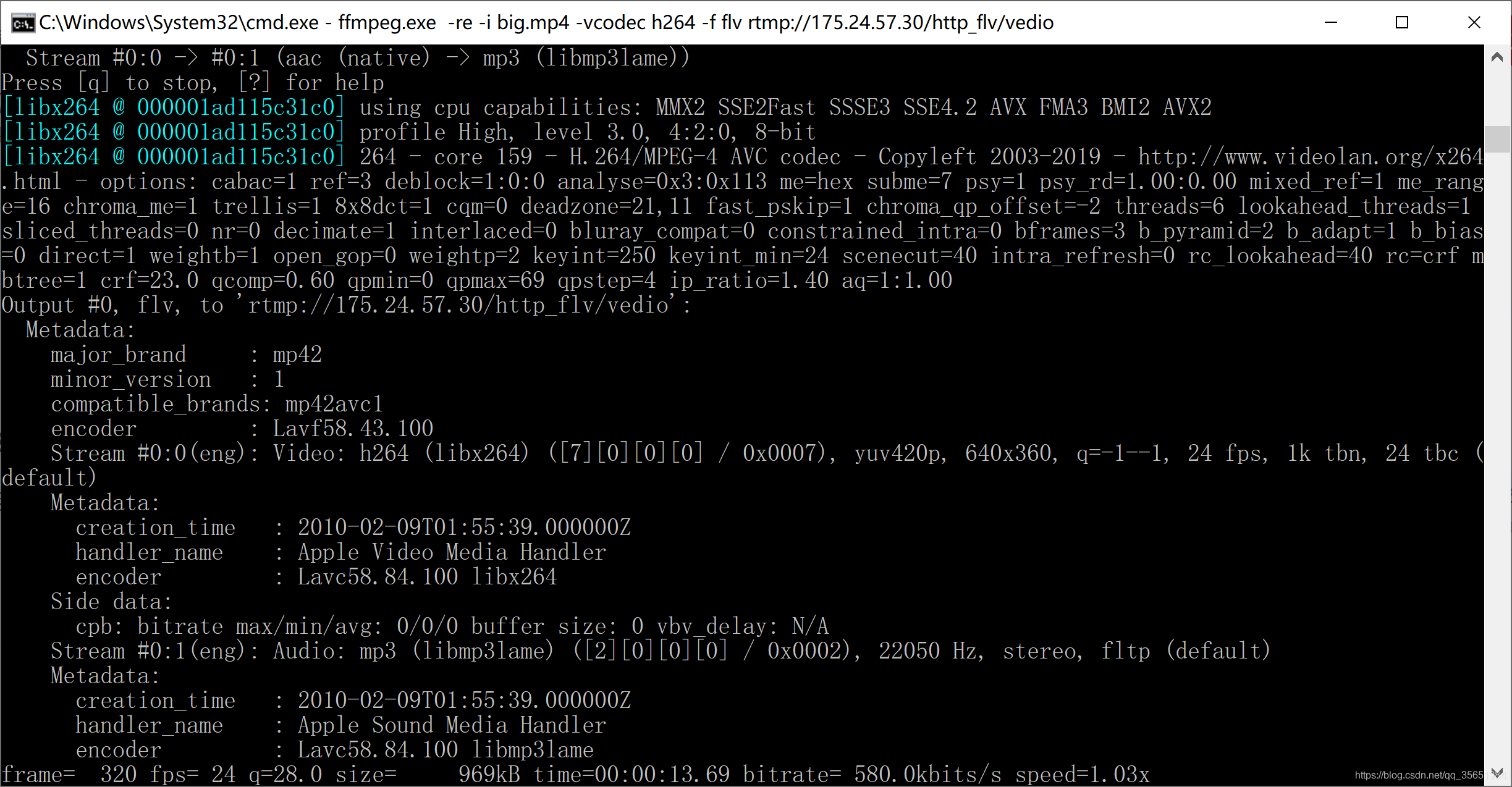
2 ffmpeg推流
在同级目录中有big.MP4,进行rtmp推流
ffmpeg.exe -re -i big.mp4 -vcodec h264 -f flvrtmp://175.24.57.30/http_flv/vedio

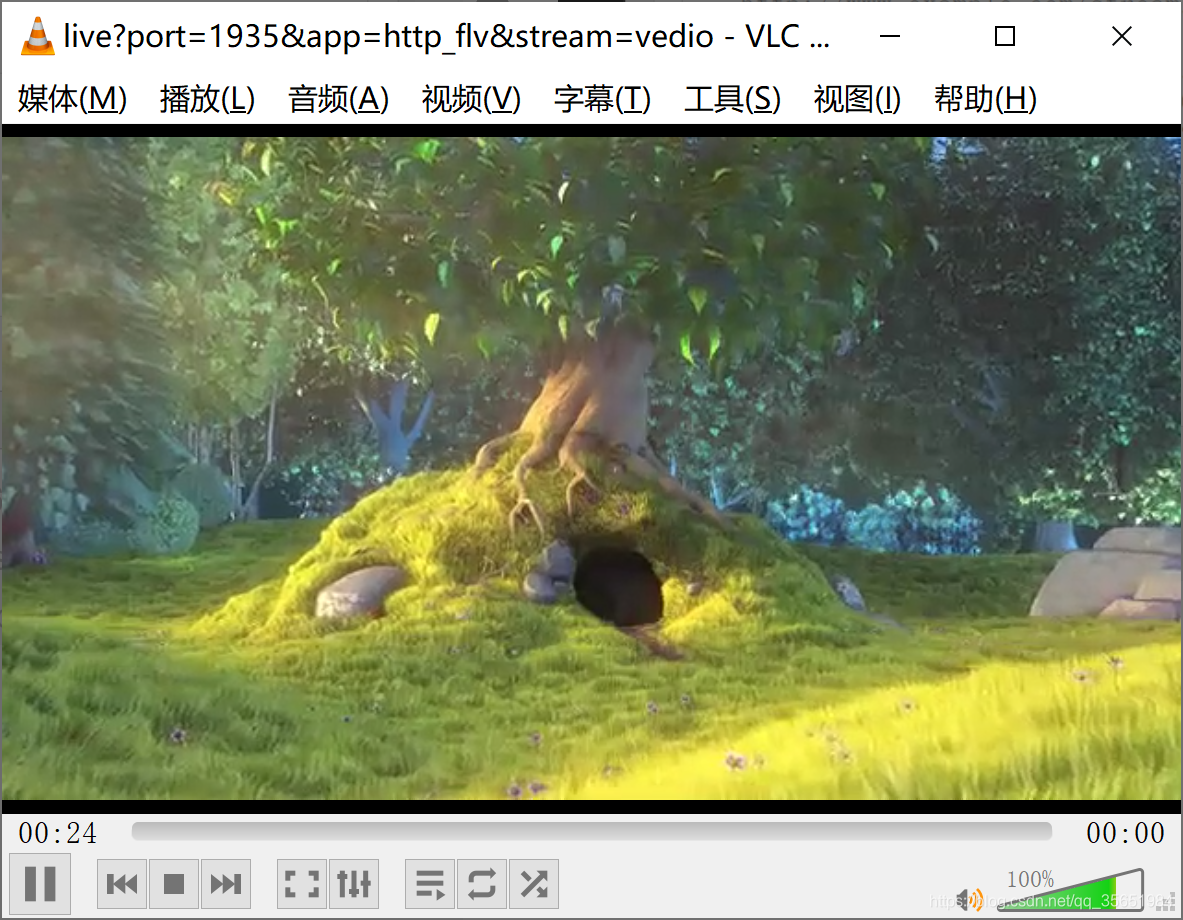
3 VLC拉流
http://example.com[:port]/dir?[port=xxx&]app=appname&stream=streamname
http的端口默认80,如果不是必须加上:port
rtmp的端口默认1935,如果不是必须加上:port
后面更上application_name和stream_name
如下拼接
http://175.24.57.30/live?port=1935&app=http_flv&stream=vedio

结果

三ffmpeg推流 网页拉流
1 页面配置
进入 页面配置目录(/usr/loacl/nginx/html)创建新的页面http_flv.html
<html>
<head>
<title>Live</title>
<meta charset="utf-8">
</head>
<body >
<h2 >推流测试</h2>
<script src="flv.min.js"></script>
<video id="videoElement"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://175.24.57.30/live?port=1935&app=http_flv&stream=vedio'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>
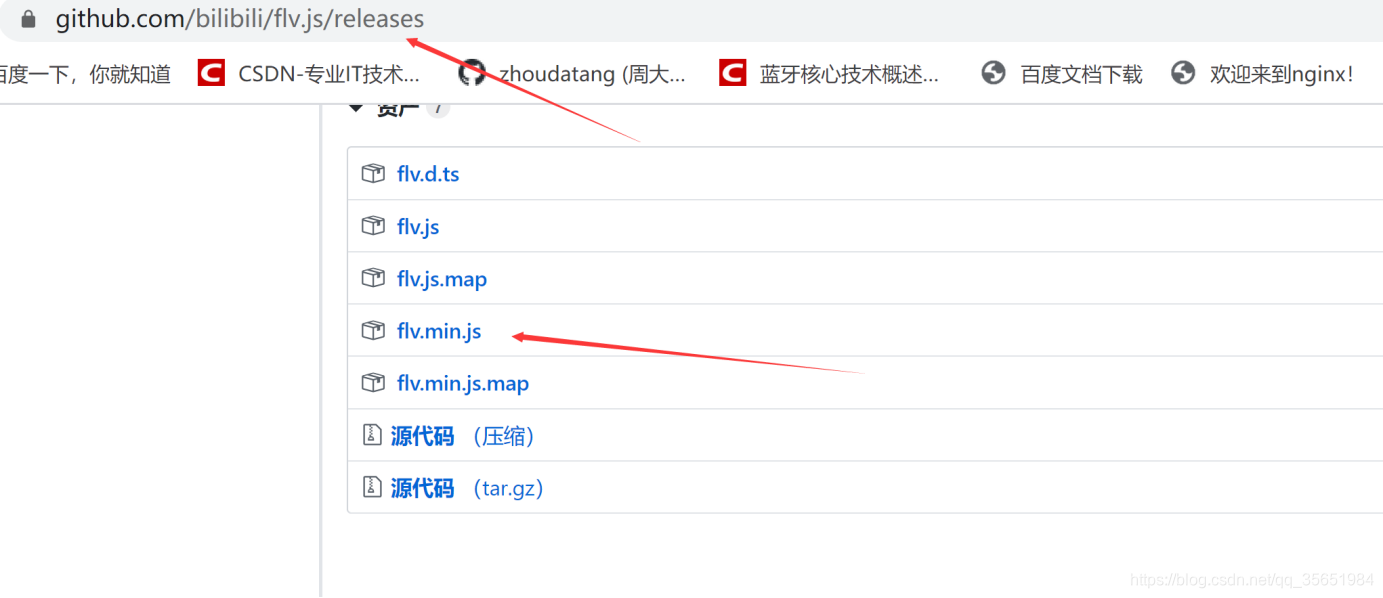
页面中需要的js文件在下图中下载,放在html文件同级目录进行调用

2 nginx.conf配置
修改80端口页面
location / {
root html;
index http_flv.html http_flv.htm;
}
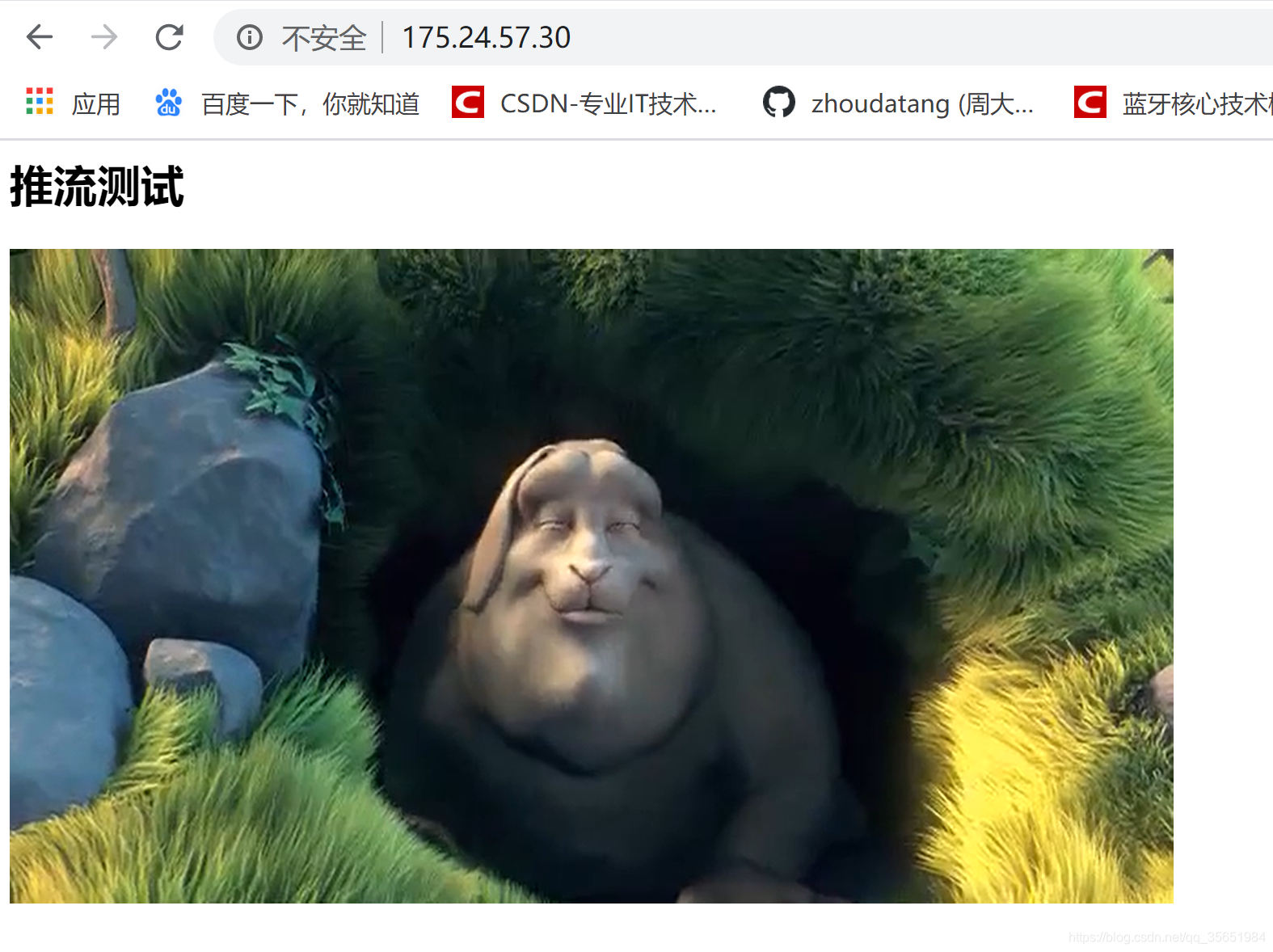
3 结果


























 8130
8130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










