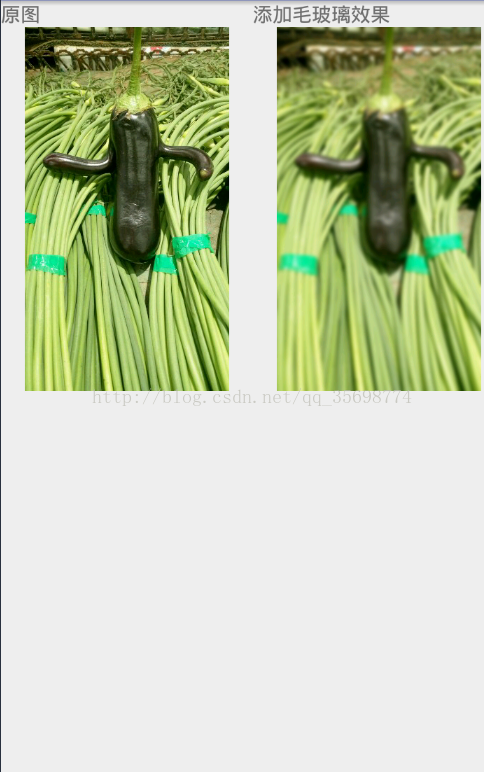
因为需求 需要对图片做毛玻璃效果。
查询了很多,有好多是引用compile 'jp.wasabeef:glide-transformations:2.0.1' 而我不想引用好多包,毕竟已经有glide了。嗨哟啊换好麻烦的。
最后还是用的 BlurTransformation 这个
3.0的glide代码
/** * 毛玻璃效果 * Created by wjs on 2017/11/20. */ public class BlurTransformation extends BitmapTransformation { private RenderScript rs; private int radius; public BlurTransformation(Context context, int radius) { super(context); rs = RenderScript.create(context); this.radius = radius; } @TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1) @Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) { Bitmap blurredBitmap = toTransform.copy(Bitmap.Config.ARGB_8888, true); // Allocate memory for Renderscript to work with //分配用于渲染脚本的内存 Allocation input = Allocation.createFromBitmap( rs, blurredBitmap, Allocation.MipmapControl.MIPMAP_FULL, Allocation.USAGE_SHARED ); Allocation output = Allocation.createTyped(rs, input.getType()); // Load up an instance of the specific script that we want to use. //加载我们想要使用的特定脚本的实例 ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); script.setInput(input); // Set the blur radius //设置模糊半径 script.setRadius(radius); // Start the ScriptIntrinisicBlur //启动ScriptIntrinisicBlur script.forEach(output); // Copy the output to the blurred bitmap //将输出复制到模糊的位图 output.copyTo(blurredBitmap); toTransform.recycle(); return blurredBitmap; } @Override public String getId() { return "blur"; } }
4.0的glide
/** * Created by wjs on 2017/11/20. */ public class BlurTransformation extends BitmapTransformation { private RenderScript rs; private int radius; public BlurTransformation(Context context,int radius ) { super(context); rs = RenderScript.create(context); this.radius = radius; } @TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1) @Override protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) { Bitmap blurredBitmap = toTransform.copy(Bitmap.Config.ARGB_8888, true); // Allocate memory for Renderscript to work with //分配用于渲染脚本的内存 Allocation input = Allocation.createFromBitmap(rs, blurredBitmap, Allocation.MipmapControl.MIPMAP_FULL, Allocation.USAGE_SHARED); Allocation output = Allocation.createTyped(rs, input.getType()); // Load up an instance of the specific script that we want to use. //加载我们想要使用的特定脚本的实例。 ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); script.setInput(input); // Set the blur radius //设置模糊半径 script.setRadius(radius); // Start the ScriptIntrinisicBlur //启动ScriptIntrinisicBlur, script.forEach(output); // Copy the output to the blurred bitmap //将输出复制到模糊的位图 output.copyTo(blurredBitmap); return blurredBitmap; } @Override public void updateDiskCacheKey(MessageDigest messageDigest) { messageDigest.update("blur transformation".getBytes()); } }
使用
Glide .with(MainActivity.this) .load(“http://image.chaokeli.cn/chocolate/android_20171102104519_0_169.jpg”) .transform(new BlurTransformation(MainActivity.this,20)) .into(iv2);
安卓互助群:471761982

























 5523
5523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










